CSS中邊框陰影(box-shadow)的實作方法介紹(程式碼範例)
Nov 09, 2018 am 10:34 AM本篇文章分享的內容是CSS實作邊框陰影的方法,內容很詳細,有需要的朋友可以參考一下。
我們為邊框添加陰影需要的是box-shadow屬性,我們來看看box-shadow屬性有哪些語法格式
box-shadow :(水平方向上的距離)(垂直方向上的距離)(陰影模糊)(陰影大小)(陰影顏色)(陰影方向);
CSS學習手冊)
box-shadow:5px 5px 3px 1px#000000 inset;
登入後複製
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" type="text/css" href="SimpleShadow.css" />
</head>
<body>
<div class="SimpleFrame">php中文网</div>
</body>
</html>登入後複製
body {
background-color:#C0C0C0;
}
.SimpleFrame {
background-color: #FFFFFF;
margin-left: 128px;
margin-top: 64px;
width: 128px;
height: 220px;
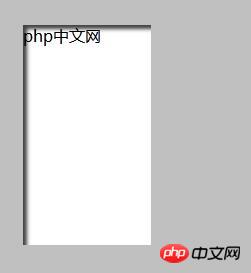
box-shadow: 4px 4px 5px #404040;
}登入後複製

body {
background-color:#C0C0C0;
}
.SimpleFrame {
background-color: #FFFFFF;
margin-left: 128px;
margin-top: 64px;
width: 128px;
height: 220px;
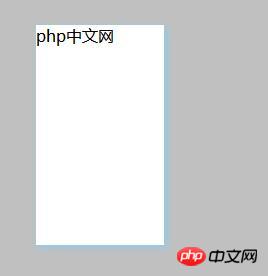
box-shadow: 4px 4px 0px #808080;
}登入後複製



body {
background-color:#C0C0C0;
}
.SimpleFrame {
background-color: #FFFFFF;
margin-left: 128px;
margin-top: 64px;
width: 128px;
height: 220px;
box-shadow: 4px 4px 5px 10px #404040;
}登入後複製

body {
background-color:#C0C0C0;
}
.SimpleFrame {
background-color: #FFFFFF;
margin-left: 128px;
margin-top: 64px;
width: 128px;
height: 220px;
box-shadow: 4px 4px 5px #404040 inset;
}登入後複製

body {
background-color:#C0C0C0;
}
.SimpleFrame {
background-color: #FFFFFF;
margin-left: 128px;
margin-top: 64px;
width: 128px;
height: 220px;
box-shadow: 2px 2px 10px #ff6a00;
}登入後複製

CSS影片教學欄位! ! !
以上是CSS中邊框陰影(box-shadow)的實作方法介紹(程式碼範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
2 週前
By 尊渡假赌尊渡假赌尊渡假赌
倉庫:如何復興隊友
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒險:如何獲得巨型種子
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
擊敗分裂小說需要多長時間?
3 週前
By DDD
R.E.P.O.保存文件位置:在哪里以及如何保護它?
3 週前
By DDD

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
2 週前
By 尊渡假赌尊渡假赌尊渡假赌
倉庫:如何復興隊友
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒險:如何獲得巨型種子
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
擊敗分裂小說需要多長時間?
3 週前
By DDD
R.E.P.O.保存文件位置:在哪里以及如何保護它?
3 週前
By DDD

熱門文章標籤

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
















