浮動在頁面中有著很大的作用,很多人在做網站的時候,都會遇到浮動的效果,但是很多人都不知道css為什麼要清除浮動?以及浮動如何清除?下面我們來了解一下。

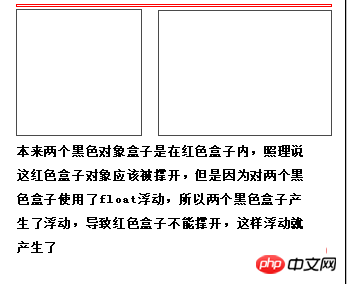
在講css為什麼要清除浮動之前,我們首先要了解一下css為什麼會產生浮動,浮動產生的原因有哪些?一般情況下,我們都會使用float浮動屬性,在父級盒子不能被撐開,並且之間會產生一定的距離,因此浮動就這樣產生了,很多浮動效果都是使用了float:left或float:right屬性而產生的浮動。 【建議閱讀:css為什麼要清除浮動(float)?清除浮動的原理是什麼】
一:css為什麼要清除浮動
1.很多情況下,如果我們使用了float特效,出現margin ,padding設定無法正確顯示,浮動會導致父級子級之間設定了padding,導致了屬性無法正常傳達,導致margin無法正常顯示,所以我們要清除浮動。
2.導致背景不能顯示,如果對父級設定了背景屬性,導致父級不能撐開,會影響到背景圖片無法正常開啟。
3.邊框不能撐開,由於子級使用了浮動效果,並且已經產生了浮動,父級不能撐開,所以影響邊框不會隨著內容的變化而變化。
二:浮動如何清除?清除浮動流程
1.先對父級進行設定css高度進行清除,一般情況下,我們對高度設定一個高度,把內容高度設定成100px,上下框為2px,這樣一來,父級的總體高度就是102px。我們使用高度樣式,但是前提我們要計算好內容的高度。
2.利用clear:both屬性,進行清除浮動,我們可以在div中放入一個class="clear樣式,就可以清除浮動。
3.對父級div進行定義屬性,我們對父級css選擇器定義一個overflow:hidden樣式,就可以清除父級產生的浮動。
以上就是對css為什麼要清除浮動?浮動如何清的全部介紹,如果你想了解更多有關CSS3教程,請關注php中文網。
以上是css為什麼要清除浮動?浮動如何清除的詳細內容。更多資訊請關注PHP中文網其他相關文章!



