input標籤屬於什麼標籤? input標籤屬性有哪些?相信剛接觸的表單的小白應該很陌生,那麼接下來我們就來講一下input標籤屬性有哪些?
一:input標籤是什麼
input標籤是用來蒐集使用者的信息,根據不同的屬性值,輸入欄位也有很多種形式,所以說input標籤的值也有很多種,input標籤的值是根據表單中的輸入欄位決定,輸入的欄位我們可以透過type來控制。 input標籤目前支援的瀏覽器有IE,火狐,谷歌,Safari。使用也是很廣泛的。 【建議閱讀:如何取得HTML中input標籤的value的值?關於input value的用法詳解】
input標籤語法:
<input type="表单类型"/>
input標籤是單元素標籤,沒有結束標籤。
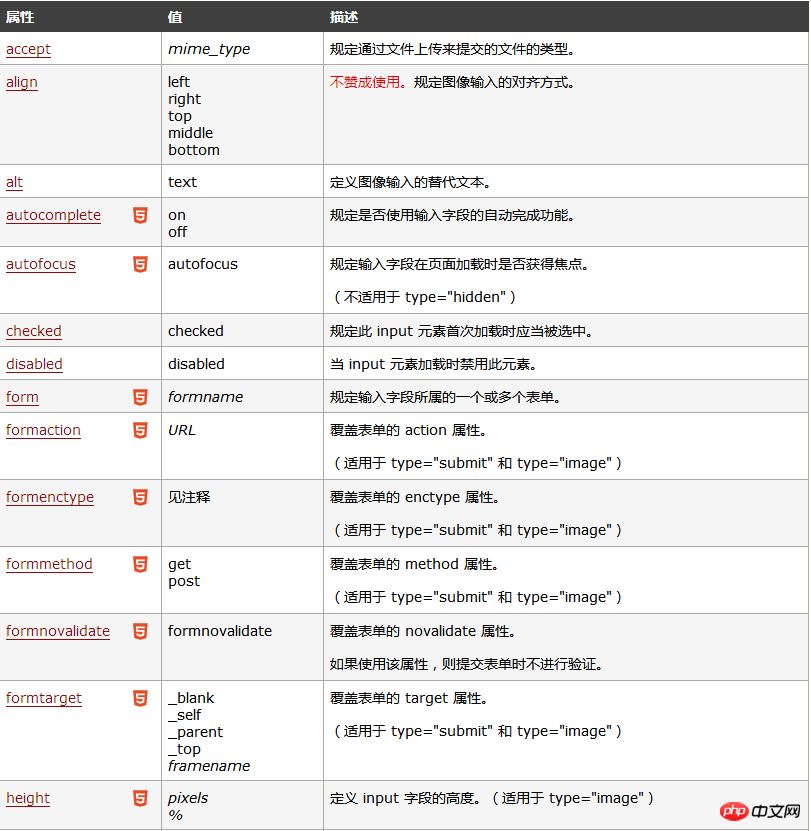
二:input標籤屬性有哪些

1.type屬性:
文字屬性:我們使用txxt屬性值,進行對單行文字方塊進行設定。
密碼文字方塊:我們使用passwprd屬性值,從而可以設定密碼框的輸入。
button是對按鈕進行設置,reset就是對重置按鈕的設定。
2.form屬性:
form規定input是一個或多個表單。
3.formtarget屬性:
formtarget屬性是指使用者定義傳送表單之後在哪裡顯示關鍵字,目前只適用於 type="submit" 和 type="image"。
關於input標籤屬性其實還有很多,可以透過手冊來查詢。以上就是對input標籤是什麼? input標籤屬性有哪些的全部介紹,如果你想了解更多有關CSS3教程,請關注php中文網。
以上是input標籤是什麼? input標籤屬性有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!



