這篇文章跟大家介紹html5實作表單的複選框驗證,有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
在先前的文章【JavaScript如何實作表單的核取方塊驗證】中介紹了使用js實作表單的核取方塊驗證的方法,本篇就在給大家介紹一種驗證複選框的方法,使用html5來驗證複選框。
一、html5驗證複選框
#新增HTML5驗證實際上非常簡單。您需要做的就是包含必需的屬性:required
<form id="example1" method="POST" > <p><input id="field_terms" type="checkbox" required name="terms"> <label for="field_terms">我接受 <u>条款和条件</u></label></p> <span><input type="submit"></span> </form>
效果圖:

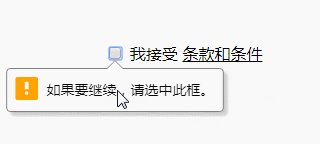
#這告訴瀏覽器在不選取複選框的情況下不允許提交表單。一些(但不是全部)瀏覽器將識別並強制執行此操作。
HTML5表單驗證的優點是它在我們呼叫JavaScript之前發生,顯示指令並將使用者指向相關元素。
文字警報訊息完全由瀏覽器生成,甚至可以自動轉換為不同的語言,這是使用JavaScript幾乎不可能的語言。
HTML5表單驗證優勢在於,提示導致了問題的原因,並且不需要在點擊的警報視窗中。而且,警報文字我們也可以自訂。
二、自訂HTML5訊息
#我們可以使用自己定義的文字訊息在瀏覽器上顯示,但這只能透過JavaScript完成。這需要自行檢查元素的有效性狀態並明確設定(並清除)訊息:
<form id="example1" method="POST" onsubmit="return checkForm(this);">
<p><input id="field_terms" onchange="this.setCustomValidity(validity.valueMissing ? '请选择接受条款和条件!' : '');" type="checkbox" required name="terms">
<label for="field_terms">我接受 <u>条款和条件</u></label></p>
<span><input type="submit"></span>
</form>
<script type="text/javascript">
document.getElementById("field_terms").setCustomValidity("请选择接受条款和条件!");
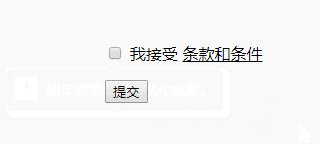
</script>表單下方的JavaScript區塊在頁面載入時將自訂錯誤訊息指派給複選框。我們知道預設取消選取該複選框,因此我們需要告訴瀏覽器要顯示的訊息。
如果未選取該複選框並按一下「提交」按鈕,則會顯示類似於上述範例的警報,但使用我們的文字而不是預設值。

總結:以上就是這篇文章的全部內容,希望能對大家的學習有所幫助。
以上是html5實作表單的複選框驗證的詳細內容。更多資訊請關注PHP中文網其他相關文章!


