下面由sublime text教學專欄跟大家介紹10個非常好看又酷的sublime text3主題!
Sublime Text是比較流行的文字和程式碼編輯器之一,具有選擇相同字串的多個實例(例如PHP變數)的功能,強大的搜尋功能,可以打開文件並跳到您正在尋找的確切位置以及定制幾乎所有東西的能力。
那麼好看的Sublime Text的外觀,可以更好地反映您的需求。
以下是一些最受歡迎的sublime text3主題總結。
1、Dracula
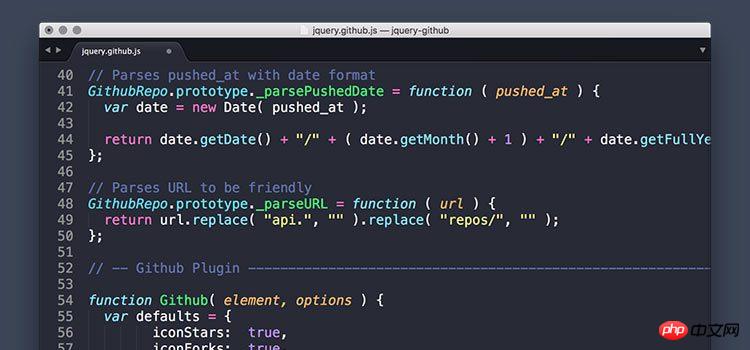
Dracula是一個黑暗的主題,呈現出一些偉大的色彩對比。使用深色背景實際上也節省了能量,因此您可以成為具有環保意識的Dracula。還有機會擴展你的黑暗角色,因為Dracula也可用於40多個應用程式。

2、ayu
ayu是Sublime Text 2/3的一個非常簡單的主題,它為您提供三種顏色選擇:Dark,Mirage和Light。無論您使用哪個版本,顏色都很明亮,主題便於閱讀。有一些設定可用於在UI面板,字體大小,標籤大小等之間顯示分隔符號。

3、Boxy
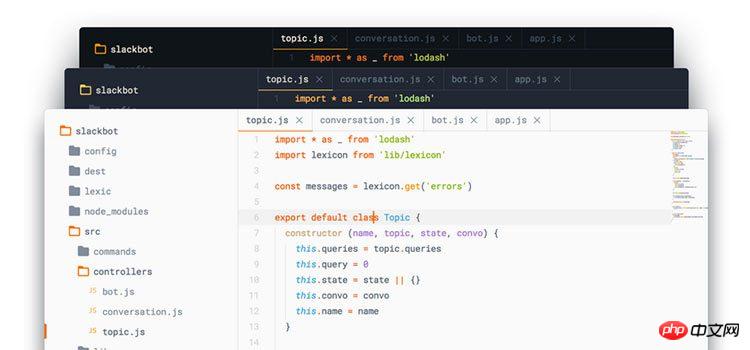
被稱為Sublime Text 3最“駭客主題”,Boxy有明暗變化。還包括許多選項,以幫助您根據自己的喜好自訂事物。您可以設定各種尺寸,字體,顏色重音,圖示集和背景。另外,更改選項卡,條形圖和麵板的設定。有一個簡單的噸的方式來調整的主題。

4、Spacegray
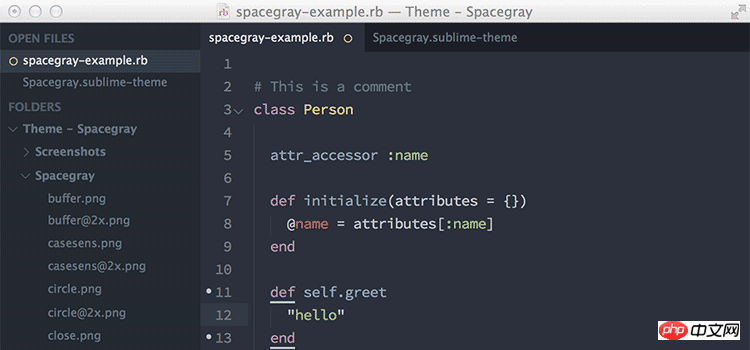
#Spacegray是Sublime Text 2/3的一組自訂主題,具有Base16配色方案。外觀很小,有三種口味:Spacegray,Spacegray Light和Spacegray Eighties。設定可用於字體,製表符和側邊欄調整。

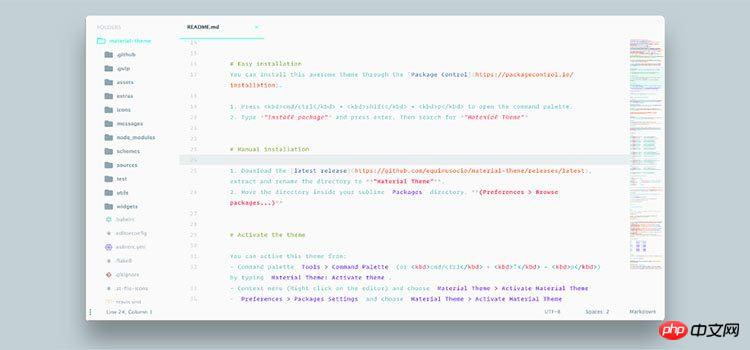
5、Material
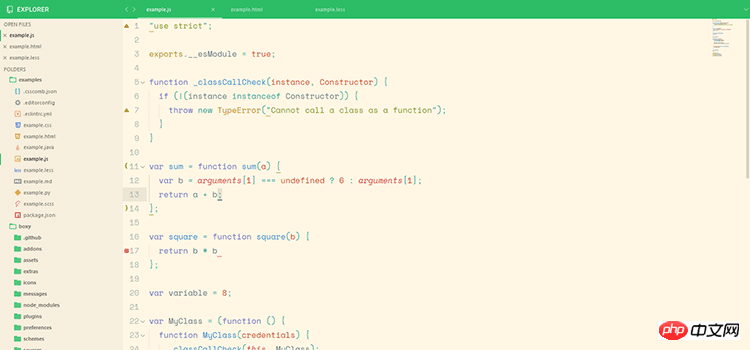
#Material將Google的Material Design設定為Sublime Text 3.它允許您從多種配色方案中進行選擇,並具有一個配置面板,以便於自訂。對於已經在工作中使用Material Design的人來說,這是一個很好的靈感

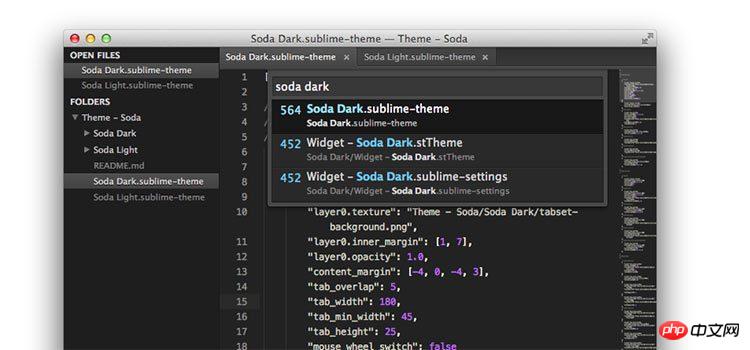
6、Soda
#Soda有淺色和深色兩種,並與Sublime Text 2和3一起使用。它的設計目的是利用高dpi顯示器和運動備用標籤樣式。外觀非常清晰,易於閱讀。

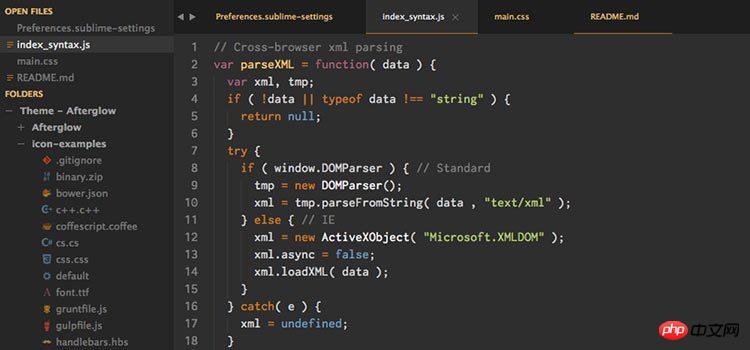
7、Afterglow
#Sublime Text 2/3的最小黑暗主題,Afterglow其實是基於Spacegray - 我們在上面介紹過。它支援不同的選項卡高度,顏色選項,側邊欄圖示和Markdown語法。這裡有很多選項可以讓這個最小的主題成為你自己的主題。

8、Gravity
#Gravity看起來將OS X Yosemite和El Capitan的一些元素帶到Sublime Text 3.有黑暗和輕微的變化,以及一些基本的自訂選項。總的來說,這個主題將為Mac用戶精美地融合,至少會為其他人帶來品味。
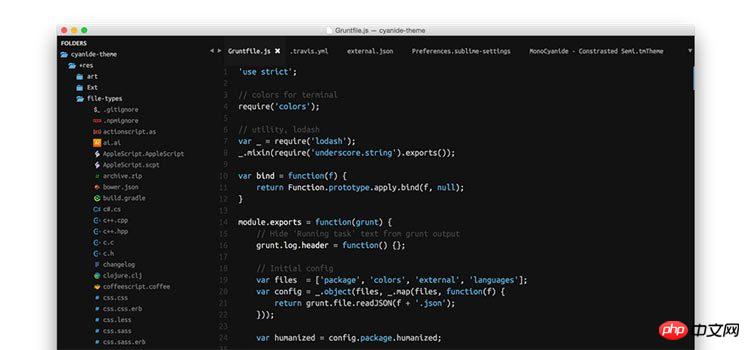
9、Cyanide
Cyanide是一個黑暗的,最小的主題,與Sublime Text 3一起使用。有幾種配色方案,包括:Monocyanide,Twilightcyanide,Acid,Alert,Golden,Mint等。您會發現可以透過設定面板自訂許多選項。

10、New Moon
#New Moon的目標是比一些非常高對比的主題更平衡。這是一個黑暗的主題,面向Web開發。它可以很好地處理HTML,CSS,JS和PHP - 不會分散顏色。

Sublime Text是一位傑出的程式碼編輯器。它的主要特點就能讓它脫穎而出。這種客製化水準使其領先於許多競爭對手。
因此,使用Sublime Text並添加上述主題之一將有助於為您的開發工作帶來更高的舒適度。
這篇文章就是10個非常好看又酷炫的sublime text3主題總結介紹,希望對需要的朋友有幫助!
以上是sublime text3有哪些酷炫的主題的詳細內容。更多資訊請關注PHP中文網其他相關文章!




