本篇文章要跟大家介紹javascript有哪些對話框? js的三種對話框,讓大家了解如何使用js彈出對話框,三種對話框的作用。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
JavaScript支援三種重要類型的對話框,分別對應三個函數:alert()、confirm()、prompt()。這些對話方塊可用於發出警報,或對任何輸入進行確認或從使用者那裡獲得一種輸入。下面我們將逐一討論每個對話框。
警報對話框:alert()
alert()主要用於向使用者發出警告訊息。例如,如果一個輸入欄位需要輸入一些文字但使用者不提供任何輸入,那麼作為驗證的一部分,您可以使用警告方塊來發出警告訊息。
儘管如此,警報框仍可用於更友善的訊息。警報框只提供一個「確定」按鈕來選擇並繼續。
範例:
html程式碼:
<p>点击下面查看消息:</p> <form> <input type="button" value="查看消息" onclick="message();" /> </form>
js程式碼:
function message() {
alert("这是一个警告信息!");
document.write("<p style='text-align: center;'>这是一个警告信息!<p>");
}執行結果:

確認對話方塊:confirm()
confirm()主要用於徵得使用者對任何選項的同意。它顯示一個帶有兩個按鈕的對話框:確定、取消。
如果使用者按一下「確定」按鈕,則視窗方法confirm()將傳回true。如果使用者按一下「取消」按鈕,則confirm()傳回false。你可以使用如下確認對話框。
範例(html程式碼一樣):
html程式碼:
<p>点击下面查看结果:</p> <form> <input type="button" value="查看消息" onclick="getConfirmation();" /> </form>
js程式碼:
function getConfirmation() {
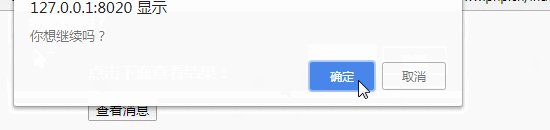
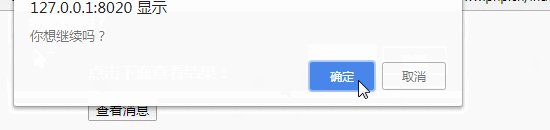
var retVal = confirm("你想继续吗?");
if(retVal == true) {
document.write("<p style='text-align: center;'>用户希望继续!</p>");
return true;
} else {
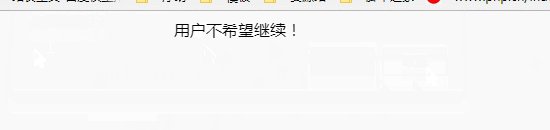
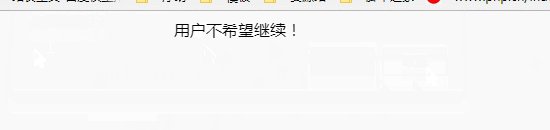
document.write("<p style='text-align: center;'>用户不希望继续!</p>");
return false;
}
}執行結果:

<p>点击下面查看结果:</p> <form> <input type="button" value="查看消息" onclick="getValue();" /> </form>
function getValue() {
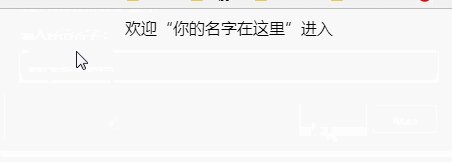
var retVal = prompt("输入你的名字:", "你的名字在这里");
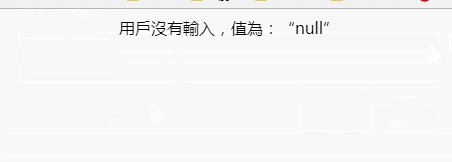
if(retVal == null)
document.write("<p style='text-align: center;'>用戶沒有輸入,值為:“" + retVal + "”</p>");
else
document.write("<p style='text-align: center;'>欢迎“" + retVal + "”进入</p>");
}
以上是javascript有哪些對話框? js的三種對話框的詳細內容。更多資訊請關注PHP中文網其他相關文章!



