::before有什麼作用? ::before與:before的差別是什麼?
::before是什麼?有什麼作用?這篇文章就給大家::before有什麼用,讓大家了解::before的簡單使用,以及::before與:before的異同點。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
一、::before是什麼?有什麼作用?
在css中,::before 是一個偽類別元素,代表產生的內容元素,表示對應元素的可抽象樣式的第一個子元素,即:所選元素的第一個子元素。 【相關影片教學建議:css教學】
利用::before可以把需插入的內容插入到元素的其他內容之前,並且預設內嵌顯示。 ::before需要使用content屬性來指定內容的值。例:
/* 在链接之前添加一颗心 */
a::before {
content: "♥";
}我們來看一個簡單的範例:
假設你有一個帶有一些文字的blockquote。你可以使用::before在實際文字之前插入內容,例如:一些花俏的引號。引號將顯示在頁面上,但不會加入DOM中的blockquote。
< blockquote >
你目前的情况并不能确定你可以去哪里; 他们只是决定你从哪里开始。- Nido Qubein
</ blockquote >以下程式碼片段將使用區塊引用添加幾個花哨的引號::before。引號將在引用文本之前的blockquote中添加,並與其內聯。
blockquote :: before {
content:“\ 201C” ; / *样式引用* /
color:deepPink;
font-size: 3em;
position: relative;
top: 20px;
}content引用是透過轉義其在屬性內定義的Unicode值。這就是通常透過CSS表示和添加字形的方式。
我們來看看運行效果:

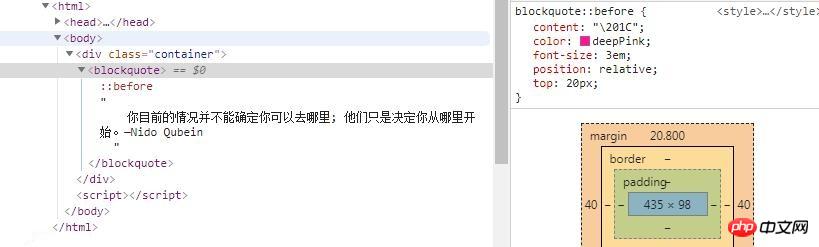
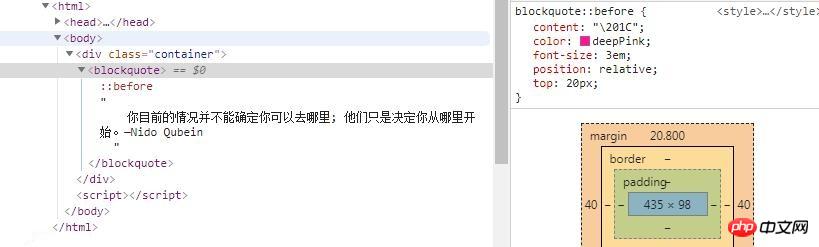
由於使用偽元素插入的內容未插入DOM內,因此通常無法使用瀏覽器的開發者工具查看和檢查插入的內容。但是,Chrome 32 和Firebug for Firefox允許你查看偽元素在DOM中的位置,透過選擇它,你可以在CSS面板中查看與其相關聯的樣式。在Chrome的開發工具中檢查上述示範會顯示以下結果:

#可以看出,新增有::before的內容與blockquote內的其他內容內聯並位於其之前。
由於::before內容是在元素內的其他內容之前插入的,這也意味著偽元素將堆疊在來源樹中的其他元素之後。
偽元素可用於插入幾乎任何類型的內容,包括字元(如上所述),文字字串和圖像。例如,以下是::before具有有效內容的所有有效聲明:
.element :: before {
content:url(path / to / image.png); / *图像,例如,图标* /
}
.element :: before {
content:“注意:” ; / *一个字符串* /
}
.element :: before {
content:“\ 201C” ; / *也算作一个字符串。转义Unicode会将其渲染为字符* /
}註:使用偽元素插入的圖像無法調整大小,它們會按原樣插入,因此你必須在使用前調整圖像大小。
二、::before與:before的異同點
相同點:
1、偽類別對象,用來設定物件前的內容
2、::before和:before寫法是等效的
不同點:
:befor是Css2的寫法,::before是Css3的寫法
:before的相容性要比::before好,不過在H5開發中建議使用::before比較好
說明:
1、偽類元素要配合content屬性一起使用
2、偽類元素是css渲染層加入的,不能透過js來操作
3、偽類物件特效通常透過:hover偽類樣式來啟動
.test:hover::before{
/* 这时animation和transition才生效 */
}總結:以上就是本篇文章的全部內容,希望對大家的學習有所幫助。
以上是::before有什麼作用? ::before與:before的差別是什麼?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






