首行縮排的設定方法:先建立一個HTML範例檔案;然後在body中定義一些文字內容;最後透過「text-indent」屬性來設定首行縮排效果。

本文操作環境:Windows7系統、Dell G3電腦、HTML5&&CSS3。
這篇文章所說的內容是一個用HTML縮排段落第一行的程式碼,我們要知道縮排段落需要用到的屬性是text-indent,下面我們就來看一看具體的內容。
語法格式:
text-indent :(縮排寬度)
#描述範例:
p {text-indent:1em;}程式碼範例1:縮排單個字元
透過指定「text-indent:1em」縮排一個字元的段落的開頭。
程式碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
p {text-indent:1em;}
</style>
</head>
<body>
<p>但教心似金钿坚,天上人间会相见。临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。</p>
<p>临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。天长地久有时尽,此恨绵绵无绝期。
但教心似金钿坚,天上人间会相见。临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。</p>
<p>临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。天长地久有时尽,此恨绵绵无绝期。
但教心似金钿坚,天上人间会相见。临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。</p>
</body>
</html>(相關推薦:CSS學習手冊)
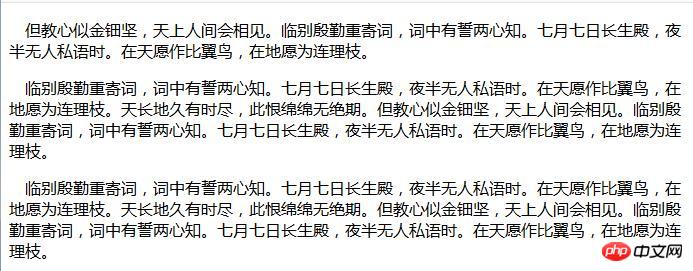
顯示結果
使用網頁瀏覽器顯示上述HTML檔案。將顯示如下所示的效果。可以確認段落的第一行縮排一個字元。

程式碼範例2:半文字縮排
透過指定“text-indent:0.5 em”,您可以將段落的開頭縮排0.5個字元。
程式碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
p {text-indent:0.5em;}
</style>
</head>
<body>
<p>但教心似金钿坚,天上人间会相见。临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。</p>
<p>临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。天长地久有时尽,此恨绵绵无绝期。
但教心似金钿坚,天上人间会相见。临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。</p>
<p>临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。天长地久有时尽,此恨绵绵无绝期。
但教心似金钿坚,天上人间会相见。临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。</p>
</body>
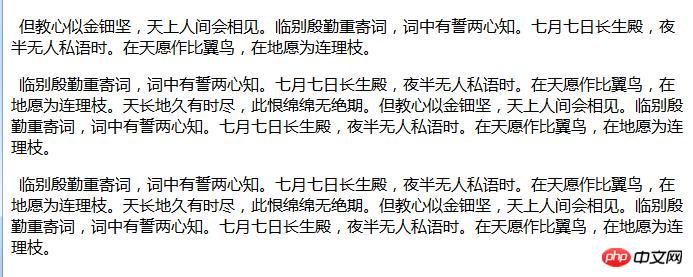
</html>顯示結果
使用網頁瀏覽器顯示上述HTML文件,將顯示如下所示的效果:可以確認該段落的第一行是縮小的。

程式碼範例3:像素規格
透過指定「text - indent:14px」縮排14像素段落的開頭。
程式碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
p {text-indent:14px;}
</style>
</head>
<body>
<p>但教心似金钿坚,天上人间会相见。临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。</p>
<p>临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。天长地久有时尽,此恨绵绵无绝期。
但教心似金钿坚,天上人间会相见。临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。</p>
<p>临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。天长地久有时尽,此恨绵绵无绝期。
但教心似金钿坚,天上人间会相见。临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。</p>
</body>
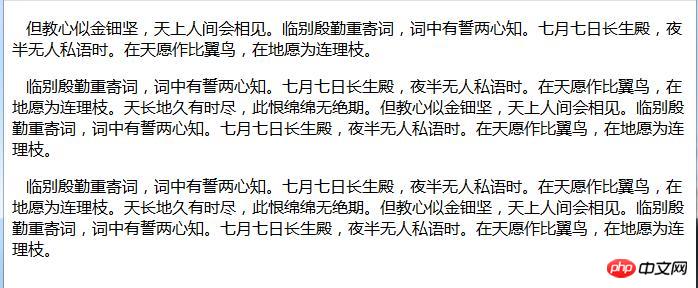
</html>顯示結果
使用網頁瀏覽器顯示上述HTML文件,將顯示如下所示的效果:設定像素數段落的開頭是縮排的。

這篇文章到這裡就全部結束了,有關於CSS的更多內容大家可以關注php中文網的CSS視頻教程欄目! ! !
以上是首行縮排怎麼設定的詳細內容。更多資訊請關注PHP中文網其他相關文章!



