html列表使用方法? html有序列表無序列表詳解
很多網站上都會出現列表,列表也是網頁中常用的資料排列方式,網站中隨處可見就是列表,那麼html列表使用方法有哪些呢?以下我們對html有序列表無序列表進行詳解。

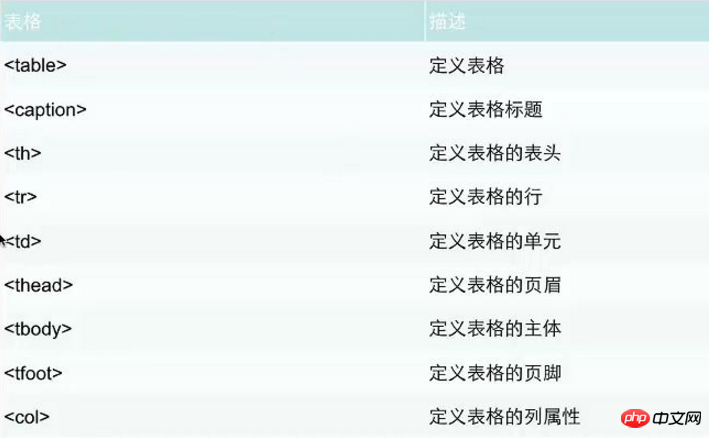
一:html清單使用方法
html清單使用方法有很多,其中就包含有序列表和無序列表和定義列表。 【建議閱讀:html無序列表怎麼橫向排列? html無序列表橫向排列的方法】
1.有序列表就是在列表中有先後順序,無序列表就是列表式沒有順序之分的,定義列表式一群組帶有特殊意義的列表,並且一個列表可能會包含條件和說明。
二:html有序列表無序列表詳解
1.html有序列表
在html當中,有序列表一般從ol開始,然後從ol結束,中間的html都是
html有序列表語法為:
<ol>
<li>有序列表项</li>
</ol>在上述程式碼中,
- 和
- 是配合使用,並不是單獨使用,ol標籤內只能出現li標籤,不能出現其他標籤。在一般情況下,預設的都是數字,如果我們想把數字變成字母就要給
- 加一個type屬性,一般type屬性值為1的時候,列表的序號就會按照123順序排序。如果是大寫的A的話,就會依照大寫英文字母排序。
- 也是配合出現的,中間不能出現任何標籤,一般情況下,我們可以改變type屬性改變項目值,可以改成實心圓和空心圓還有實心正方形。三種屬性分別是disc,circle,square。
以上就是對html清單使用方法? html有序列表無序列表詳解的全部介紹,如果你想了解更多有關Html5教程,請關注php中文網。
2.html無序列表
在html中,一般預設的項目符號是●,但是我們也是可以透過屬性來改變無序列表的符號。
html無序列表語法
<ul> <li>无序列表项</li> </ul>登入後複製以上程式碼中,
- 和
- 也是配合出現的,中間不能出現任何標籤,一般情況下,我們可以改變type屬性改變項目值,可以改成實心圓和空心圓還有實心正方形。三種屬性分別是disc,circle,square。
以上是html列表使用方法? html有序列表無序列表詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 HTML容易為初學者學習嗎?
Apr 07, 2025 am 12:11 AM
HTML容易為初學者學習嗎?
Apr 07, 2025 am 12:11 AM
HTML適合初學者學習,因為它簡單易學且能快速看到成果。 1)HTML的學習曲線平緩,易於上手。 2)只需掌握基本標籤即可開始創建網頁。 3)靈活性高,可與CSS和JavaScript結合使用。 4)豐富的學習資源和現代工具支持學習過程。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML中起始標籤的示例是什麼?
Apr 06, 2025 am 12:04 AM
HTML中起始標籤的示例是什麼?
Apr 06, 2025 am 12:04 AM
AnexampleOfAstartingTaginHtmlis,beginSaparagraph.startingTagSareEssentialInhtmlastheyInitiateEllements,defiteTheeTheErtypes,andarecrucialforsstructuringwebpages wepages webpages andConstructingthedom。
 Gitee Pages靜態網站部署失敗:單個文件404錯誤如何排查和解決?
Apr 04, 2025 pm 11:54 PM
Gitee Pages靜態網站部署失敗:單個文件404錯誤如何排查和解決?
Apr 04, 2025 pm 11:54 PM
GiteePages靜態網站部署失敗:404錯誤排查與解決在使用Gitee...
 如何用CSS3和JavaScript實現圖片點擊後周圍圖片散開並放大效果?
Apr 05, 2025 am 06:15 AM
如何用CSS3和JavaScript實現圖片點擊後周圍圖片散開並放大效果?
Apr 05, 2025 am 06:15 AM
實現圖片點擊後周圍圖片散開並放大效果許多網頁設計中,需要實現一種交互效果:點擊某張圖片,使其周圍的...
 網頁批註如何實現Y軸位置的自適應佈局?
Apr 04, 2025 pm 11:30 PM
網頁批註如何實現Y軸位置的自適應佈局?
Apr 04, 2025 pm 11:30 PM
網頁批註功能的Y軸位置自適應算法本文將探討如何實現類似Word文檔的批註功能,特別是如何處理批註之間的間�...
 HTML,CSS和JavaScript:Web開發人員的基本工具
Apr 09, 2025 am 12:12 AM
HTML,CSS和JavaScript:Web開發人員的基本工具
Apr 09, 2025 am 12:12 AM
HTML、CSS和JavaScript是Web開發的三大支柱。 1.HTML定義網頁結構,使用標籤如、等。 2.CSS控製網頁樣式,使用選擇器和屬性如color、font-size等。 3.JavaScript實現動態效果和交互,通過事件監聽和DOM操作。






