純CSS實作表頭固定的程式碼範例
這篇文章帶給大家的內容是關於純CSS實作表頭固定的程式碼範例,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
純CSS實作表頭固定之所以難,主要在兩點。一是佔有最大市場佔有率的IE6不支援position:fixed。另一個,是人們想破頭都想在一起表格中實現這種效果。
我們知道,CSS是負責表現,HTML是負責結構,同樣的結構,換個樣式,給人的感覺完全不同,這也說明人的眼睛是很容易受騙。因此前些狂熱鼓吹p CSS的日子裡,人們總是想在頁面去掉table,用p span弄出了一個個「table」來。雖然這種事是不可取,但也告訴我們,table做得的事,透過一些組合我們也能做出來。換個想法來說,既然一個table做不了,就兩個吧。上面的table模擬表頭,下面的table模擬帶有捲軸的部分。在我們繼續講下去之前,我們先先明確一下我們的需求吧,要不太抽象了。首先是表格為4*9,每列寬170px,總為680px,滾動條在各瀏覽器預設為16px,別忘了,width是不包含border在內,四列就有5個縱向的border,寬總長為701px。
然後我們把這個table一分為二,第一個table為表頭,第二個table要帶滾動條,說明要在其父元素上應用overflow樣式,因此它要外套一個p。這個p與第一個table應該是等長的。不過不用花心思了,我們在它們的外面最套一個p,設定其width為701px,然後把這兩個子元素的寬都設為100%就行了。注意,我們在table中明確新增tbody以提高表格的渲染效率。
<p> </p>
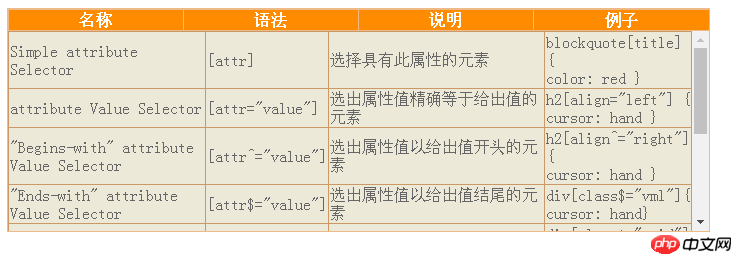
| 名称 | 语法 | 说明 | 例子 |
|---|
| Simple attribute Selector | [attr] | 选择具有此属性的元素 | blockquote[title] { color: red } |
| attribute Value Selector | [attr="value"] | 选出属性值精确等于给出值的元素 | h2[align="left"] { cursor: hand } |
| "Begins-with" attribute Value Selector | [attr^="value"] | 选出属性值以给出值开头的元素 | h2[align^="right"] { cursor: hand } |
| "Ends-with" attribute Value Selector | [attr$="value"] | 选出属性值以给出值结尾的元素 | p[class$="vml"]{ cursor: hand} |
| Substring-match attribute Value Selector | [attr*="value"] | 选出属性值包含给出值的元素 | p[class*="grid"]{ float:left} |
| One-Of-Many Attribute Value Selector | [attr~="value"] | 原元素的属性值为多个单词,给出值为其中一个。 | li[class~="last"]{ padding-left:2em} |
| Hyphen Attribute Value Selector | [attr|="value"] | 原元素的属性值等于给出值,或者以给出值加“-”开头 | span[lang|="en"]{ color:green} |
| 反选属性值选择器 | [attr!="value"] | 非标准,jQuery中出现的 | span[class!="red"]{ color:green} |
表現層部分:
#scrollTable {
width:701px;
border: 1px solid #EB8;/*table没有外围的border,只有内部的td或th有border*/
background: #FF8C00;
}
#scrollTable table {
border-collapse:collapse; /*统一设置两个table为细线表格*/
}
#scrollTable table.thead{ /*表头*/
/*p的第一个子元素*/
width:100%;
}
#scrollTable table.thead th{/*表头*/
border: 1px solid #EB8;
border-right:#C96;
color:#fff;
background: #FF8C00;/*亮桔黄色*/
}
#scrollTable p{/*能带滚动条的表身*/
/*p的第二个子元素*/
width:100%;
height:200px;
overflow:auto;/*必需*/
}
#scrollTable table.tbody{/*能带滚动条的表身的正体*/
width:100%;
border: 1px solid #C96;
border-right:#B74;
color:#666666;
background: #ECE9D8;
}
#scrollTable table.tbody td{/*能带滚动条的表身的格子*/
border:1px solid #C96;
}運行程式碼:
nbsp;html>
<meta>
<title>纯CSS实现表头固定</title>
<style>
#scrollTable {
width:701px;
border: 1px solid #EB8;/*table没有外围的border,只有内部的td或th有border*/
background: #FF8C00;
}
#scrollTable table {
border-collapse:collapse; /*统一设置两个table为细线表格*/
}
#scrollTable table.thead{ /*表头*/
/*p的第一个子元素*/
width:100%;
}
#scrollTable table.thead th{/*表头*/
border: 1px solid #EB8;
border-right:#C96;
color:#fff;
background: #FF8C00;/*亮桔黄色*/
}
#scrollTable p{/*能带滚动条的表身*/
/*p的第二个子元素*/
width:100%;
height:200px;
overflow:auto;/*必需*/
}
#scrollTable table.tbody{/*能带滚动条的表身的正体*/
width:100%;
border: 1px solid #C96;
border-right:#B74;
color:#666666;
background: #ECE9D8;
}
#scrollTable table.tbody td{/*能带滚动条的表身的格子*/
border:1px solid #C96;
}
</style>
<p>
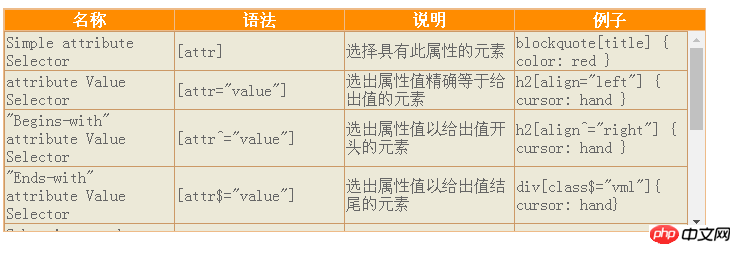
</p>| 名称 | 语法 | 说明 | 例子 |
|---|
| Simple attribute Selector | [attr] | 选择具有此属性的元素 | blockquote[title] { color: red } |
| attribute Value Selector | [attr="value"] | 选出属性值精确等于给出值的元素 | h2[align="left"] { cursor: hand } |
| "Begins-with" attribute Value Selector | [attr^="value"] | 选出属性值以给出值开头的元素 | h2[align^="right"] { cursor: hand } |
| "Ends-with" attribute Value Selector | [attr$="value"] | 选出属性值以给出值结尾的元素 | p[class$="vml"]{ cursor: hand} |
| Substring-match attribute Value Selector | [attr*="value"] | 选出属性值包含给出值的元素 | p[class*="grid"]{ float:left} |
| One-Of-Many Attribute Value Selector | [attr~="value"] | 原元素的属性值为多个单词,给出值为其中一个。 | li[class~="last"]{ padding-left:2em} |
| Hyphen Attribute Value Selector | [attr|="value"] | 原元素的属性值等于给出值,或者以给出值加“-”开头 | span[lang|="en"]{ color:green} |
| 反选属性值选择器 | [attr!="value"] | 非标准,jQuery中出现的 | span[class!="red"]{ color:green} |

發現表頭的格子與表身的格子不對齊。這時我們需要動用col標籤,col允許我們統一設定tbody中索引值與它相同的td或th的背景色,文字對齊方式與寬度。雖然CSS2.1的相鄰選擇器與CSS3的子元素過濾偽類能讓我們用更精簡的方式設定它們,而且是樣式與結構分離那種,可惜IE家族總是拖後腿。我們再看一下它們的長度,由於最後一個表格有可能受滾動條擠壓而縮短長度,我們保證前三列長度相等就行了,剩餘的都分配給最後一個,換言之,最後一個不用設置。另,IE下可以設定捲軸的樣式,我們也把玩一翻吧。
表現層部分:
#scrollTable {
width:701px;
border: 1px solid #EB8;/*table没有外围的border,只有内部的td或th有border*/
background: #FF8C00;
}
#scrollTable table {
border-collapse:collapse; /*统一设置两个table为细线表格*/
}
/*表头 p的第一个子元素**/
#scrollTable table.thead{
width:100%;
}
/*表头*/
#scrollTable table.thead th{
border: 1px solid #EB8;
border-right:#C96;
color:#fff;
background: #FF8C00;/*亮桔黄色*/
}
/*能带滚动条的表身*/
/*p的第二个子元素*/
#scrollTable p{
width:100%;
height:200px;
overflow:auto;/*必需*/
scrollbar-face-color:#EB8;/*那三个小矩形的背景色*/
scrollbar-base-color:#ece9d8;/*那三个小矩形的前景色*/
scrollbar-arrow-color:#FF8C00;/*上下按钮里三角箭头的颜色*/
scrollbar-track-color:#ece9d8;/*滚动条的那个活动块所在的矩形的背景色*/
scrollbar-highlight-color:#800040;/*那三个小矩形左上padding的颜色*/
scrollbar-shadow-color:#800040;/*那三个小矩形右下padding的颜色*/
scrollbar-3dlight-color: #EB8;/*那三个小矩形左上border的颜色*/
scrollbar-darkshadow-Color:#EB8;/*那三个小矩形右下border的颜色*/
}
/*能带滚动条的表身的正体*/
#scrollTable table.tbody{
width:100%;
border: 1px solid #C96;
border-right:#B74;
color:#666666;
background: #ECE9D8;
}
/*能带滚动条的表身的格子*/
#scrollTable table.tbody td{
border:1px solid #C96;
}運行程式碼:
nbsp;html>
<meta>
<title>纯CSS实现表头固定 </title>
<style>
#scrollTable {
width:701px;
border: 1px solid #EB8;/*table没有外围的border,只有内部的td或th有border*/
background: #FF8C00;
}
#scrollTable table {
border-collapse:collapse; /*统一设置两个table为细线表格*/
}
/*表头 p的第一个子元素**/
#scrollTable table.thead{
width:100%;
}
/*表头*/
#scrollTable table.thead th{
border: 1px solid #EB8;
border-right:#C96;
color:#fff;
background: #FF8C00;/*亮桔黄色*/
}
/*能带滚动条的表身*/
/*p的第二个子元素*/
#scrollTable p{
width:100%;
height:200px;
overflow:auto;/*必需*/
scrollbar-face-color:#EB8;/*那三个小矩形的背景色*/
scrollbar-base-color:#ece9d8;/*那三个小矩形的前景色*/
scrollbar-arrow-color:#FF8C00;/*上下按钮里三角箭头的颜色*/
scrollbar-track-color:#ece9d8;/*滚动条的那个活动块所在的矩形的背景色*/
scrollbar-highlight-color:#800040;/*那三个小矩形左上padding的颜色*/
scrollbar-shadow-color:#800040;/*那三个小矩形右下padding的颜色*/
scrollbar-3dlight-color: #EB8;/*那三个小矩形左上border的颜色*/
scrollbar-darkshadow-Color:#EB8;/*那三个小矩形右下border的颜色*/
}
/*能带滚动条的表身的正体*/
#scrollTable table.tbody{
width:100%;
border: 1px solid #C96;
border-right:#B74;
color:#666666;
background: #ECE9D8;
}
/*能带滚动条的表身的格子*/
#scrollTable table.tbody td{
border:1px solid #C96;
}
</style>
<p>
</p>| 名称 | 语法 | 说明 | 例子 |
|---|
| Simple attribute Selector | [attr] | 选择具有此属性的元素 | blockquote[title] { color: red } |
| attribute Value Selector | [attr="value"] | 选出属性值精确等于给出值的元素 | h2[align="left"] { cursor: hand } |
| "Begins-with" attribute Value Selector | [attr^="value"] | 选出属性值以给出值开头的元素 | h2[align^="right"] { cursor: hand } |
| "Ends-with" attribute Value Selector | [attr$="value"] | 选出属性值以给出值结尾的元素 | p[class$="vml"]{ cursor: hand} |
| Substring-match attribute Value Selector | [attr*="value"] | 选出属性值包含给出值的元素 | p[class*="grid"]{ float:left} |
| One-Of-Many Attribute Value Selector | [attr~="value"] | 原元素的属性值为多个单词,给出值为其中一个。 | li[class~="last"]{ padding-left:2em} |
| Hyphen Attribute Value Selector | [attr|="value"] | 原元素的属性值等于给出值,或者以给出值加“-”开头 | span[lang|="en"]{ color:green} |
| 反选属性值选择器 | [attr!="value"] | 非标准,jQuery中出现的 | span[class!="red"]{ color:green} |

以上是純CSS實作表頭固定的程式碼範例的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






