這篇文章帶給大家的內容是介紹在css中
在之前的文章【
首先我們要知道在css
1、inset()--矩形
2、circle()--圓
3、ellipse()--橢圓
#4、polygon()--多邊形
下面我們來詳細了解一下這四種基本形狀函數,看看它們是如何使用的。
inset()
#語法:
inset( <shape-arg>{1,4} [round <border-radius>]? )inset()函數定義了一個插入矩形。它需要一到四個偏移值,它們指向內部參考框邊緣(上,右,下與左邊界和頂點)的偏移量。這些指定了插入矩形在元素內的位置。
它們遵循邊際速記(簡寫)語法,所以給予一個、兩個、或四個值都能設定四個偏移量。如果指定了一個偏移值(例如15px),則它將用作頂部,右側,底部和左側偏移。如果指定了兩個偏移值(例如20px 10px),則它們分別指定頂部和底部偏移以及右和右偏移。如果指定了三個值(例如10px 15px 20px),則第一個指定頂部偏移,第二個指定右和左偏移,第三個指定底部偏移。如果指定了四個值,則第一個用作頂部偏移,第二個用作右偏移,第三個用作底部偏移,第四個用作左偏移。
就像邊距一樣,偏移值可以設定為絕對長度或百分比。
可選參數
以下是所有有效的inset()矩形形狀宣告:
一個5px圓角的矩形,其邊緣從頂部和底部邊緣向內設定10%,左邊和右邊20%的盒子參考框
inset(10% 20% round 5px);
建立非圓形嵌入矩形,向內設置距離頂部15px,左右20px,距離下邊緣30px的參考框
inset(15px 20px 30px);
在所有四個中建立一個向內設定25%的矩形相對於參考框邊緣的方向, 且左上角和右下角都是圓形的10px,以及右上角和左下角舍入30px
inset(25% round 10px 30px);
一個10px圓角的矩形,向內設定距離頂部10px,距離左部40px,距離右部20px,距離下緣30px的參考框
inset(10px 20px 30px 40px round 10px);
#circle()
語法:
circle() = circle( [<shape-radius>]? [at <position>]? ) / *其中.. * / <shape-radius> = <length> | <percentage> | closest-side | farthest-side
circle()函數用來定義圓。問號表示兩個參數都是可選的,可以省略。如果省略一個,則瀏覽器將該參數設為其預設值。
如果省略position參數,則圓的中心將位於其使用的元素的中心。你可以使用與background-position屬性語法相同的語法指定位置。該position參數前面是單字at。
shape-radius參數指定圓的半徑。它可以設定為絕對長度或百分比。此處的百分比值是從參考框的使用寬度和高度解析出來的。不允許使用負值。
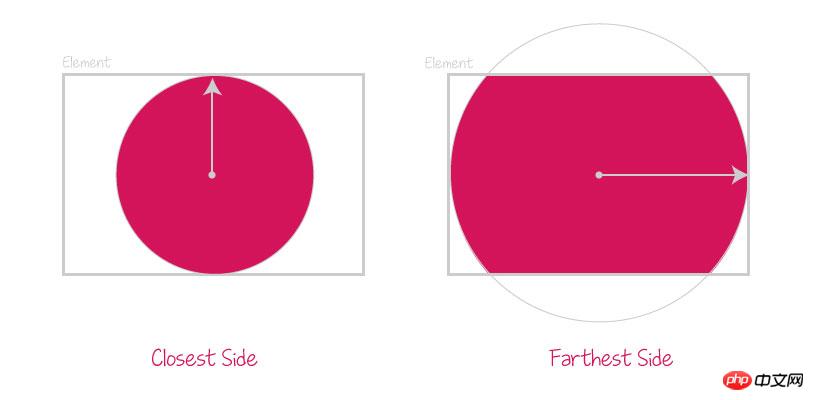
除了使用長度和百分比指定圓的半徑外,還可以使用以下兩個關鍵字之一來設定:closest-side或furthest-side。 closest-side是預設值,這意味著,如果省略此參數並且未指定圓的半徑,則瀏覽器將使用從元素中心到任何維度中最近邊的長度作為半徑的長度。 farthest-side使用從中心到最遠側的長度。
下圖說明了在視覺上的半徑值closest-side和farthest-side半徑值的比較:

以下是所有有效的circle()形狀聲明:
使用預設值:最近側半徑的圓,位於元素的中心
circle();
半徑為100px的圓,水平位於30%,垂直50%*
circle(100px at 30% 50%);
定義半徑為長度的一半的圓。最長的一邊,位於元素座標系上的座標25% 25%
circle(farthest-side at 25% 25%);
#定義一個圓心,其中心位於500px,水平和垂直300px,半徑為10em
circle(10em at 500px 300px);
ellipse()
語法:
ellipse()= ellipse([ < shape-radius > {2}]?[at < position > ]?)
/ *其中.. * /
<shape-radius> = <length> | <percentage> | closest-side | farthest-sideellipse()函数定义椭圆形状。它采用与circle()函数相同的参数列表和值,除了不是采用一个形状半径值,而是采用两个半径rx和ry,它们按顺序表示椭圆的x轴和y轴半径。此外,此处的百分比值是根据参考框的使用宽度(对于rx值)和使用的高度(对于ry值)来解析的。
有关circle()可能的参数,其含义和可能的值的更多信息,请参阅上面的circle()函数说明。
注意:
1、closest-side:
对于圆,这是任何维度中最近的一侧。对于椭圆,这是半径尺寸中最接近的一侧。
2、farthest-side:
对于圆,这是任何尺寸中最远的一面。对于椭圆,这是半径尺寸中最远的一侧。
以下是所有有效的ellipse()形状声明:
使用默认值:
ellipse();
椭圆x半径100px和y半径50px,水平放置30%,垂直放置50%
ellipse(100px 50px at 30% 50%);
定义一个椭圆,其x半径是长度的一半;最长的一侧,y半径是长度的一半;较短的一侧,位于元素坐标系上的坐标分别为:25% 25%
ellipse(farthest-side closest-side at 25% 25%);
定义一个椭圆,其中心位于500px;水平、垂直、x和y都为300 px,半径为10em(这基本上是一个圆圈)
ellipse(10em 10em at 500px 300px);
polygon()
语法:
polygon()= polygon([ < fill-rule >,]?[ < shape-arg > < shape-arg > ]#) / *其中.. * / <shape-arg> = <length> | <percentage>
polygon()函数用于使用任意数量的点定义更复杂的任意形状。
该函数接受一组坐标对(
坐标对以逗号分隔,可以使用绝对长度或百分比进行设置。
除了坐标对的集合外,该polygon()函数还可以使用一个名为the的可选参数fill-rule。这指定了如何处理多边形内部可能与自身相交的区域。有关fill-rule详细信息,请参阅SVG中的属性 可能的值是nonzero或evenodd。省略时的默认值是nonzero。
以下是所有有效的polygon()函数声明:
polygon(0 0, 100% 100%, 0 100%); polygon(0 0, 100% 100%, 0 100%); polygon(50px 0px, 100px 100px, 0px 100px); polygon(170.67px 291.00px, 126.23px 347.56px, 139.79px 417.11px, 208.92px 466.22px, 302.50px 482.97px, 343.67px 474.47px, 446.33px 452.00px, 443.63px 246.82px, 389.92px 245.63px, 336.50px 235.26px, 299.67px 196.53px, 259.33px 209.53px, 217.00px 254.76px); polygon(evenodd, 446.33px 452.00px, 443.63px 246.82px, 389.92px 245.63px, ...);
接下面了我们看看使用基本形状函数定义基本形状的示例和实例:
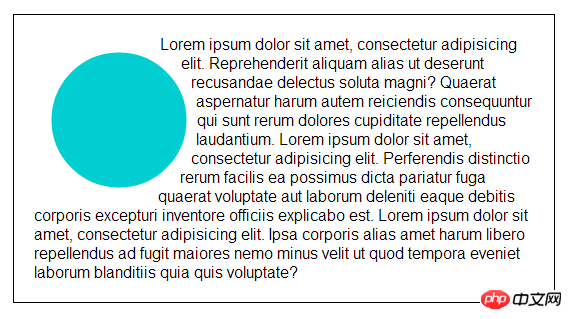
示例1:指定参考框,定义一个圆
.element {
shape-outside:circle(100px at 50%50%)margin-box;
}使用shape-outside属性定义用于更改元素浮动区域形状的形状。注意如何在属性声明中定义形状的引用框。
上面代码的结果看起来类似于下图:

示例2:定义了与clip-path属性一起使用的多边形形状,以将元素剪切为定义的形状:
.element {
clip-path:polygon(26px 111px,222px 386px,311px 281px,470px 393px,660px 293px,604px 47px,505px 107px,318px 37px,42px 107px);
}实例:使用clip-path属性将元素剪切为定义为属性值的形状。定义的形状是使用该polygon()函数的随机多边形形状。
html代码:
<div class="container"> <p>未指定参考框,因此默认情况下设置边框。</p> <div class="element"></div> </div>
css代码:
.container {
margin: 40px auto;
max-width: 700px;
}
.element {
width: 100%;
height: 0;
padding-top: 75%;
background: url(http://tympanus.net/codrops-playground/assets/images/cssref/datatypes/basic-shape/spring.jpg);
background-size: 100% 100%;
border: 1px solid grey;
-moz-clip-path: polygon(13% 35%, 25% 18%, 44% 36%, 68% 24%, 97% 51%, 72% 68%, 41% 80%, 11% 65%);
-webkit-clip-path: polygon(13% 35%, 25% 18%, 44% 36%, 68% 24%, 97% 51%, 72% 68%, 41% 80%, 11% 65%);
clip-path: polygon(13% 35%, 25% 18%, 44% 36%, 68% 24%, 97% 51%, 72% 68%, 41% 80%, 11% 65%);
}效果图:
总结:以上就是本篇文章的全部内容,大家可以自己动手试试,制作不同的形状,希望能对大家的学习有所帮助。
以上是css



