實現文字跑馬燈的三種方式介紹(程式碼實例)
這篇文章帶給大家的內容是關於實現文字跑馬燈的三種方式介紹(程式碼實例),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
最近寫了一個文字跑馬燈的專案需求,剛開始用js寫,能夠完成需求。後面想著換種方式(分別是html和css)來實現同一個需求,以減少效能消耗。
首先,需求分析:
需求點1.判斷文字的長度和容器的長度,如果文字長度大於容器長度則開始滾動,否則不滾動;
#需求點2.判斷滾動滾動的結束,在結束的時間點觸發事件(例如: 增減樣式等操作);
一、JS實作
思路:
1.判斷文字的長度和容器的長度,如果文字長度大於容器長度,則開始滾動,否則不滾動。 (offsetWidth)
2.取得滾動條到元素左邊的距離,遞歸滾動,直到滾動後的距離等於文字的長度退出遞歸。 (scrollLeft)
效果圖

#註解: 文字抖動現像是因為錄製時間過長,ps製作gif檔案只能是500幀以下,透過降低幀率才出現了文字抖動。
程式碼部分
HTML:
<div class="box">
<div class="content">
<p class="text">1.文字如果超出了宽度自动向左滚动文字如果超出了宽度自动向左滚动。</p>
</div>
</div>CSS:
*{
margin:0;
padding:0;
}
.box{
margin-left: 200px;
margin-top: 100px;
color: #FFF;
white-space: nowrap;
overflow: hidden;
width: 300px;
background: #000;
}
.content p{
display:inline-block;
}
.content p.padding{
padding-right: 300px;
}JS:
let [box, content, text] = [
document.querySelector('.box'),
document.querySelector('.content'),
document.querySelector('.text')
]
let [textWidth, boxWidth] = [
text.offsetWidth,
box.offsetWidth
]
window.onload=function checkScrollLeft(){
// 判断文字长度是否大于盒子长度
if(boxWidth > textWidth){ return false}
content.innerHTML += content.innerHTML
document.querySelector('.text').classList.add('padding')
// 更新
textWidth = document.querySelector('.text').offsetWidth
toScrollLeft()
}
function toScrollLeft(){
// 如果文字长度大于滚动条距离,则递归拖动
if(textWidth > box.scrollLeft){
box.scrollLeft++
setTimeout('toScrollLeft()', 18);
}
else{
// setTimeout("fun2()",2000);
}
}小結
js的方式能夠完美的滿足子需求點1和自需求點2。
判斷文字和容器的長度可以透過offsetWidth來判斷。如果文字長度大於容器長度,則開始捲動。
window.onload=function checkScrollLeft(){
// 判断文字长度是否大于盒子长度
if(boxWidth >= textWidth){ return false}
content.innerHTML += content.innerHTML
document.querySelector('.text').classList.add('padding')
// 更新
textWidth = document.querySelector('.text').offsetWidth
// 开始滚动 触发事件
toScrollLeft()
}判斷滾動的結束根據滾動條到元素左邊的距離和文字的長度判斷,如果滾動條到元素左邊的距離等於文字的長度,則結束滾動。
function toScrollLeft(){
// 如果文字长度大于滚动条距离,则递归拖动
if(textWidth > box.scrollLeft){
box.scrollLeft++
setTimeout('toScrollLeft()', 18);
}
else{
// 滚动结束 触发事件
}
}二、HTML實作
效果圖:

程式碼部分:
<marquee behavior="behavior" width="200" loop="2">1.文字如果超出了宽度自动向左滚动文字如果超出了宽度自动向左滚动。</marquee>
非常簡潔的程式碼~、~
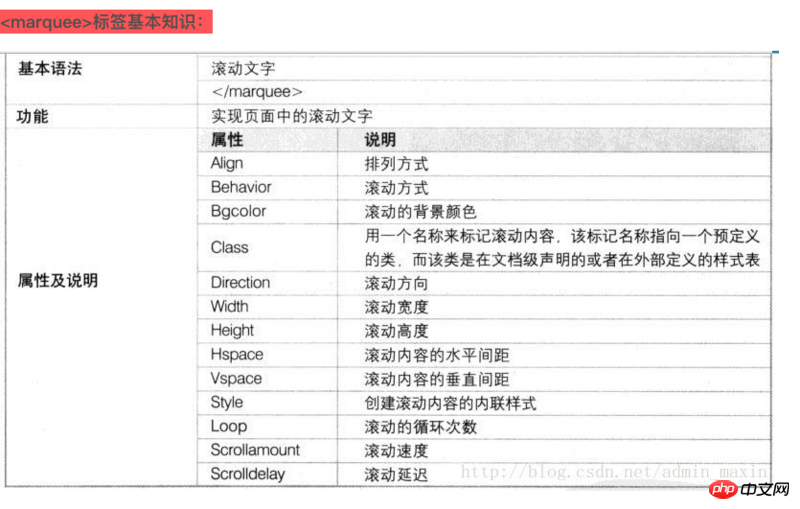
marquee的API

#雖然marquee標籤的api十分豐富,但是該標籤在MDN上是這樣描述的:
This feature is obsolete. Although it may still work in some browsers, its use is discouraged since it could be removed at any time. Try to avoid using it.
##it.已經過時,請不要再使用。儘管一些瀏覽器仍然支援它,但它不是必須的。此外,使用這個元素基本上是你可以對你的用戶做最糟糕的事情之一,所以請不要這樣做。 所以,根據咱們IT圈內的緊跟文檔標準的原則,對marquee標籤,我們在專案中請盡量不要使用三、CSS實作
效果圖
<div class="wrap">
<div class="cont">
<p class="txt">1.文字如果超出了宽度自动向左滚动文字如果超出了宽度自动向左滚动。</p>
<p class="txt">1.文字如果超出了宽度自动向左滚动文字如果超出了宽度自动向左滚动。</p>
</div>
</div>*{
padding: 0;
margin: 0;
box-sizing: border-box;
}
.wrap{
margin:10% auto;
background: #ddd;
font-size: 0;
/* 固宽,溢出隐藏 */
width: 300px;
height: 40px;
overflow: hidden;
white-space: nowrap;
/* 相对定位 */
position: relative;
}
.wrap .cont{
position: absolute;
top: 0;
left: 0;
height: 100%;
/* 关键 */
width: 200%;
transition:left 10s linear;
}
.wrap .txt{
display: inline-block;
font-size: 18px;
line-height: 30px;
margin-top: 5px;
color: #fff;
background: #000;
}var cont = document.querySelector('.cont')
var wrap = document.querySelector('.wrap')
var text = document.querySelector('.txt')
var wrapWidth = wrap.offsetWidth
var textWidth = text.offsetWidth
window.onload=function checkScrollLeft(){
// 判断文字长度是否大于盒子长度 开始滚动
if(textWidth > wrapWidth) {
text.style.paddingRight = '300px'
cont.style.left = "-870px"
}
// 滚动结束
document.addEventListener("transitionend", function (){
console.log("end")
}, false)
}window.onload=function checkScrollLeft(){
// 判断文字长度是否大于盒子长度
if(textWidth > wrapWidth) {
// 开始滚动 触发事件
text.style.paddingRight = '300px'
cont.style.left = "-870px"
}
}// 滚动结束
document.addEventListener("transitionend", function (){
console.log("end")
}, false)結語
回顧需求需求點1.判斷文字的長度和容器的長度,如果文字長度大於容器長度則開始捲動,否則不滾動;需求點2.判斷滾動滾動的結束,在結束的時間點觸發事件(比如:增減樣式等操作);實現方式的優劣對比| html實作跑馬燈效果 | css實作跑馬燈效果 | ||
|---|---|---|---|
| ✔️ | ✘ | ##✔️ | |
| ✔️ | ✘ | #✔️ | ##相容性 |
| ✘ | ✘ | #如果需要滿足需求,js和css都能夠實現。但是考慮到相容性,css在ios9以下,安卓4.4以下不支持,其他好的解決方案在考慮中。如果你有好的解決方案,歡迎在下方留言與我交流~ |
#效果圖
程式碼部分 HTML:
HTML:
<div class="wrap">
<div class="cont">
<p class="txt">1.文字如果超出了宽度自动向左滚动文字如果超出了宽度自动向左滚动。</p>
<p class="txt">2.文字如果超出了宽度自动向左滚动文字如果超出了宽度自动向左滚动。</p>
</div>
</div>CSS:
*{
padding: 0;
margin: 0;
box-sizing: border-box;
}
.wrap{
position: relative;
width: 40%;
height: 40px;
margin:10% auto;
background: #ddd;
font-size: 0;
overflow: hidden;
}
.wrap .cont{
position: absolute;
top: 0;
left: 0;
/* 宽度 大于容器的两倍即可 */
width: 200%;
-webkit-animation:5s move infinite linear;
}
.wrap .txt{
font-size: 18px;
color: #fff;
display: inline-block;
/* 宽度 等于容器的宽度 */
width: 50%;
height: 30px;
border-left:1px solid #fff;
line-height: 30px;
text-align: center;
margin-top: 5px;
background: #000;
}
.wrap:hover .cont{
-webkit-animation-play-state:paused;
}
@-webkit-keyframes move{
/* 原理 left值的变化 移动一个容器的宽度 */
0%{
left: 0;
}
100%{
left: -100%;
}
}所以,工具本身沒有優劣之分,什麼時候用什麼工具。我們要有清晰的思路。
以上是實現文字跑馬燈的三種方式介紹(程式碼實例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 H5指的是什麼?探索上下文
Apr 12, 2025 am 12:03 AM
H5指的是什麼?探索上下文
Apr 12, 2025 am 12:03 AM
H5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






