html的文檔流是什麼?html文檔流簡介
這篇文章帶給大家的內容是關於html的文檔流是什麼?html文檔流簡介,有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
一、文件流程簡介
1、什麼是「正常文件流程」?
在學習浮動佈局之前,我們先來認識什麼叫「正常文件流」?深入了解正常文件流,對後續的浮動佈局和定位佈局是非常重要的一個前提,希望讀者一定不要錯過這一節的學習。
什麼叫文檔流?簡單來說,就是元素在頁面出現的先後順序。
那什麼叫「正常文件流」呢?我們先來看看正常文檔流的簡單定義:正常文檔流,將窗體自上而下分成一行一行,塊元素獨佔一行,相鄰行內元素在每行中按從左到右地依次排列元素。

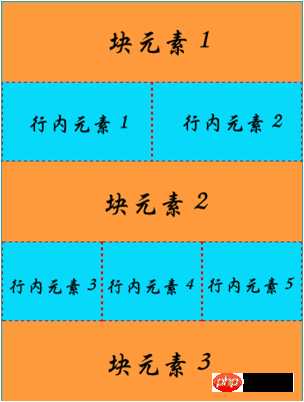
上面的HTML程式碼的文件流程如下:
<div><div> <span></span><span><span> <p></p> <span></span><i><i><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/806/931/846/1542014062250099.png" class="lazy" / alt="html的文檔流是什麼?html文檔流簡介" > <hr/>
說明:
因為div、p、hr都是區塊元素,因此獨佔一行。而span、i、img都是行內元素,因此如果兩個行內元素相鄰,就會位於同一行,並且從左到右排列。
2、什麼叫「脫離正常文件流」?
脫離文件流程是相對正常的文件流程而言。正常文檔流程就是我們沒有用CSS樣式去控制的HTML文檔結構,你寫的介面的順序就是網頁展示的順序。例如寫了5個div元素。正常文檔流就是依照依序顯示這5個div元素。由於div元素是區塊元素,因此每個div元素獨佔一行:
HTML程式碼:
<div id="div1"></div> <div id="div2"></div> <div id="div3"></div> <div id="div4"></div> <div id="div5"></div>

上圖就是依照正常文件流程顯示的效果圖。
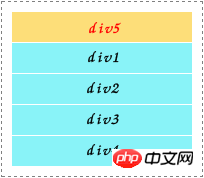
然後,所謂的脫離文檔流就是指它所顯示的位置和文檔代碼的順序不一致了,比如可以用CSS控制,把最後一個div元素顯示在第一個div元素的位置,如下圖:

在上圖中,在不改變HTML程式碼順序的前提下,我們可以透過CSS來將id="div5"的div元素從正常文件流「抽」出來,然後顯示在其他div元素之前。在這種情況下,id="div5"的div元素就已經「脫離正常文件流」了。
在CSS佈局中,我們可以使用浮動或定位這兩種技術來實現“脫離正常文件流”,從而隨心所欲地控制著頁面的佈局。
以上就是對html的文檔流是什麼?html文檔流簡介的全部介紹,如果您想了解更多有關Html5教程,請關注PHP中文網。
以上是html的文檔流是什麼?html文檔流簡介的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 HTML容易為初學者學習嗎?
Apr 07, 2025 am 12:11 AM
HTML容易為初學者學習嗎?
Apr 07, 2025 am 12:11 AM
HTML適合初學者學習,因為它簡單易學且能快速看到成果。 1)HTML的學習曲線平緩,易於上手。 2)只需掌握基本標籤即可開始創建網頁。 3)靈活性高,可與CSS和JavaScript結合使用。 4)豐富的學習資源和現代工具支持學習過程。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 Gitee Pages靜態網站部署失敗:單個文件404錯誤如何排查和解決?
Apr 04, 2025 pm 11:54 PM
Gitee Pages靜態網站部署失敗:單個文件404錯誤如何排查和解決?
Apr 04, 2025 pm 11:54 PM
GiteePages靜態網站部署失敗:404錯誤排查與解決在使用Gitee...
 HTML中起始標籤的示例是什麼?
Apr 06, 2025 am 12:04 AM
HTML中起始標籤的示例是什麼?
Apr 06, 2025 am 12:04 AM
AnexampleOfAstartingTaginHtmlis,beginSaparagraph.startingTagSareEssentialInhtmlastheyInitiateEllements,defiteTheeTheErtypes,andarecrucialforsstructuringwebpages wepages webpages andConstructingthedom。
 如何用CSS3和JavaScript實現圖片點擊後周圍圖片散開並放大效果?
Apr 05, 2025 am 06:15 AM
如何用CSS3和JavaScript實現圖片點擊後周圍圖片散開並放大效果?
Apr 05, 2025 am 06:15 AM
實現圖片點擊後周圍圖片散開並放大效果許多網頁設計中,需要實現一種交互效果:點擊某張圖片,使其周圍的...
 HTML,CSS和JavaScript:Web開發人員的基本工具
Apr 09, 2025 am 12:12 AM
HTML,CSS和JavaScript:Web開發人員的基本工具
Apr 09, 2025 am 12:12 AM
HTML、CSS和JavaScript是Web開發的三大支柱。 1.HTML定義網頁結構,使用標籤如、等。 2.CSS控製網頁樣式,使用選擇器和屬性如color、font-size等。 3.JavaScript實現動態效果和交互,通過事件監聽和DOM操作。
 網頁批註如何實現Y軸位置的自適應佈局?
Apr 04, 2025 pm 11:30 PM
網頁批註如何實現Y軸位置的自適應佈局?
Apr 04, 2025 pm 11:30 PM
網頁批註功能的Y軸位置自適應算法本文將探討如何實現類似Word文檔的批註功能,特別是如何處理批註之間的間�...






