jQuery遍歷有什麼用? jQuery遍歷的實現
本篇文章帶給大家的內容是介紹jQuery遍歷有什麼用? jQuery遍歷的實作。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
透過 jQuery 遍歷,你能夠從被選(目前的)元素開始,輕鬆地在家族樹中向上移動(祖先),向下移動(子孫),水平移動(同胞)。這種移動稱為對 DOM 進行遍歷。 【相關影片教學推薦:jQuery教學】
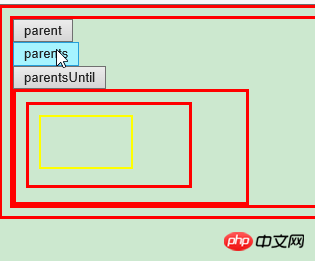
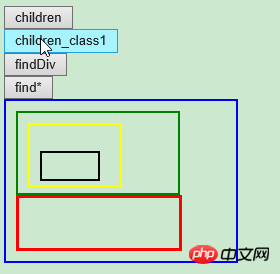
1、 向上遍歷DOM 樹,找出元素的祖先
利用:parent() 方法,parents() 方法,parentsUntil() 方法
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>My Test JQuery</title>
<script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(function() {
//parent() 方法返回被选元素的直接父元素。该方法只会向上一级对 DOM 树进行遍历。
//parents() 方法返回被选元素的所有祖先元素,它一路向上直到文档的根元素 (<html>)。
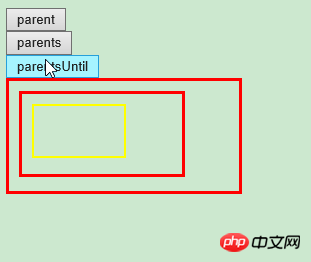
//parentsUntil() 方法返回介于两个给定元素之间的所有祖先元素。
$("#btn_parent").click(function() {
$("#myp3").parent().css({
"color": "red",
"border": "3px solid red"
});
});
$("#btn_parents").click(function() {
$("#myp3").parents().css({
"color": "red",
"border": "3px solid red"
});
});
$("#btn_parentsUntil").click(function() {
$("#myp3").parentsUntil("body").css({
"color": "red",
"border": "3px solid red"
});
});
});
</script>
</head>
<body>
<button type="button" id="btn_parent">parent</button><br/>
<button type="button" id="btn_parents">parents</button><br/>
<button type="button" id="btn_parentsUntil">parentsUntil</button><br/>
<p id="myp1" style="width:210px;height:90px;padding: 10px;border:2px solid blue;">
<p id="myp2" style="width:140px;height:60px;padding: 10px;border:2px solid green;">
<p id="myp3" style="width:70px;height:30px;padding: 10px;border:2px solid yellow;">
</p>
</p>
</p>
</body>
</html>



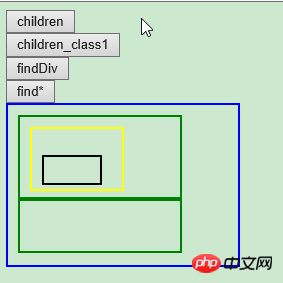
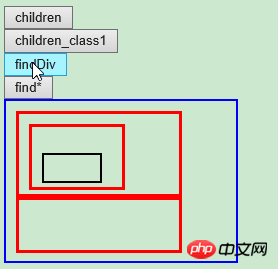
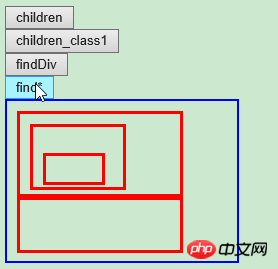
# 2、向下遍歷DOM樹,找出元素的後代
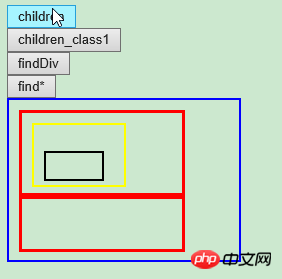
利用:children() 方法,find() 方法。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>My Test JQuery</title>
<script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(function() {
//children() 方法返回被选元素的所有直接子元素。该方法只会向下一级对 DOM 树进行遍历。
//find() 方法返回被选元素的后代元素,一路向下直到最后一个后代。
$("#btn_children1").click(function() {
$("#myp1").children().css({
"color": "red",
"border": "3px solid red"
});
});
$("#btn_children2").click(function() {
$("#myp1").children("p.class1").css({
"color": "red",
"border": "3px solid red"
});
});
$("#btn_find1").click(function() {
$("#myp1").find("p").css({
"color": "red",
"border": "3px solid red"
});
});
$("#btn_find2").click(function() {
$("#myp1").find("*").css({
"color": "red",
"border": "3px solid red"
});
});
});
</script>
</head>
<body>
<button type="button" id="btn_children1">children</button><br/>
<button type="button" id="btn_children2">children_class1</button><br/>
<button type="button" id="btn_find1">findp</button><br/>
<button type="button" id="btn_find2">find*</button><br/>
<p id="myp1" style="width:210px;height:140px;padding: 10px;border:2px solid blue;">
<p id="myp2" style="width:140px;height:60px;padding: 10px;border:2px solid green;">
<p id="myp3" style="width:70px;height:40px;padding: 10px;border:2px solid yellow;">
<p id="myP1" style="width:50px;height:20px;padding: 3px;border:2px solid black;">
</p>
</p>
</p>
<p Class="class1" style="width:140px;height:30px;padding: 10px;border:2px solid green;">
</p>
</p>
</body>
</html>




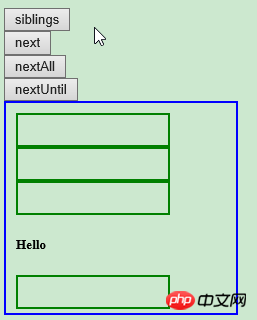
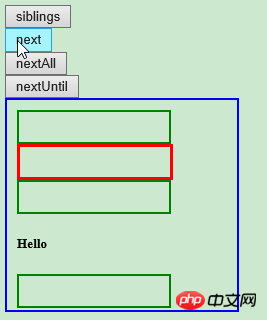
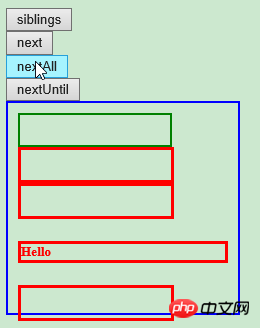
3、 遍歷元素的同胞元素:
利用:siblings() 方法,next() 方法,nextAll() 方法,nextUntil() 方法。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>My Test JQuery</title>
<script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(function() {
//children() 方法返回被选元素的所有直接子元素。该方法只会向下一级对 DOM 树进行遍历。
//find() 方法返回被选元素的后代元素,一路向下直到最后一个后代。
$("#btn_siblings").click(function() {
$("#myp21").siblings().css({
"color": "red",
"border": "3px solid red"
});
});
$("#btn_next").click(function() {
$("#myp21").next().css({
"color": "red",
"border": "3px solid red"
});
});
$("#btn_nextAll").click(function() {
$("#myp21").nextAll().css({
"color": "red",
"border": "3px solid red"
});
});
$("#btn_nextUntil").click(function() {
$("#myp21").nextUntil("h5").css({
"color": "red",
"border": "3px solid red"
});
});
});
</script>
</head>
<body>
<button type="button" id="btn_siblings">siblings</button><br/>
<button type="button" id="btn_next">next</button><br/>
<button type="button" id="btn_nextAll">nextAll</button><br/>
<button type="button" id="btn_nextUntil">nextUntil</button><br/>
<p id="myp1" style="width:210px;height:190px;padding: 10px;border:2px solid blue;">
<p id="myp21" style="width:140px;height:20px;padding: 5px;border:2px solid green;">
</p>
<p id="myp22" style="width:140px;height:20px;padding: 5px;border:2px solid green;">
</p>
<p id="myp23" style="width:140px;height:20px;padding: 5px;border:2px solid green;">
</p>
<h5>Hello</h5>
<p id="myp24" style="width:140px;height:20px;padding: 5px;border:2px solid green;">
</p>
</p>
</body>
</html>




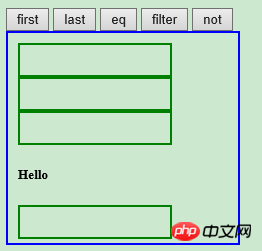
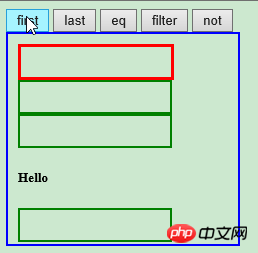
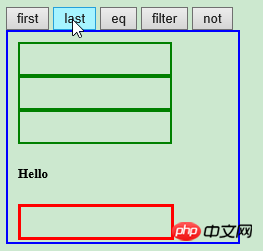
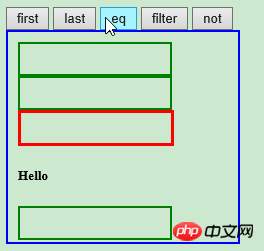
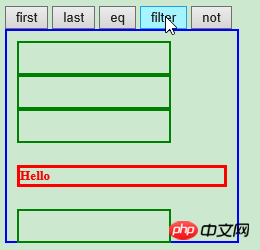
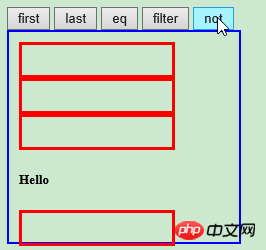
#4、 過濾方法:基於其在一組元素中的位置來選擇一個特定的元素
利用:first() 方法,last() 方法,eq() 方法,filter() 方法,not() 方法
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>My Test JQuery</title>
<script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(function() {
//first() 方法返回被选元素的首个元素。
//last() 方法返回被选元素的最后一个元素。
//eq() 方法返回被选元素中带有指定索引号的元素。
//filter() 方法允许你规定一个标准。不匹配这个标准的元素会被从集合中删除,匹配的元素会被返回。
//not() 方法返回不匹配标准的所有元素。
$("#btn_first").click(function() {
$("#myp1 p").first().css({
"color": "red",
"border": "3px solid red"
});
});
$("#btn_last").click(function() {
$("#myp1 p").last().css({
"color": "red",
"border": "3px solid red"
});
});
$("#btn_eq").click(function() {
$("#myp1 p").eq(2).css({
"color": "red",
"border": "3px solid red"
});
});
$("#btn_filter").click(function() {
$("#myp1 *").filter("h5").css({
"color": "red",
"border": "3px solid red"
});
});
$("#btn_not").click(function() {
$("#myp1 *").not("h5").css({
"color": "red",
"border": "3px solid red"
});
});
});
</script>
</head>
<body>
<button type="button" id="btn_first">first</button>
<button type="button" id="btn_last">last</button>
<button type="button" id="btn_eq">eq</button>
<button type="button" id="btn_filter">filter</button>
<button type="button" id="btn_not">not</button>
<p id="myp1" style="width:210px;height:190px;padding: 10px;border:2px solid blue;">
<p id="myp21" style="width:140px;height:20px;padding: 5px;border:2px solid green;">
</p>
<p id="myp22" style="width:140px;height:20px;padding: 5px;border:2px solid green;">
</p>
<p id="myp23" style="width:140px;height:20px;padding: 5px;border:2px solid green;">
</p>
<h5>Hello</h5>
<p id="myp24" style="width:140px;height:20px;padding: 5px;border:2px solid green;">
</p>
</p>
</body>
</html>





總結:以上就是這篇文章的全部內容,希望能對大家的學習有所幫助。
以上是jQuery遍歷有什麼用? jQuery遍歷的實現的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。






