jQuery之深入學習Animate(二)
animate
jquery
這篇文章帶給大家的內容是jQuery之深入學習Animate(二),接著之前的文章【jQuery之深入學習Animate(一)】讓大家了解jQuery中animate的用法。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
Step
Type: Function( Number now, Tween tween )
每個動畫元素的每個動畫屬性將呼叫的函數。這個函數為修改Tween 物件提供了一個機會來改變設定中得屬性值。
這個是如此的模糊,讓我們看下實例吧!
var k=0;
$( ".block:first" ).animate(
{
left: 100,top:200
},
{
duration: 1000,
step: function( now, fx ){
k++;
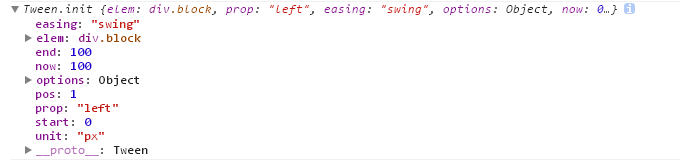
if(k==1) console.log(fx);
}
);登入後複製
你能想像輸出結果嗎?

讓我們來看jQuery原始碼:
jQuery.fx = Tween.prototype.init;
...
function Tween( elem, options, prop, end, easing ) {
return new Tween.prototype.init( elem, options, prop, end, easing );
}
jQuery.Tween = Tween;
Tween.prototype = {
constructor: Tween,
init: function( elem, options, prop, end, easing, unit ) {
this.elem = elem;
this.prop = prop;
this.easing = easing || "swing";
this.options = options;
this.start = this.now = this.cur();
this.end = end;
this.unit = unit || ( jQuery.cssNumber[ prop ] ? "" : "px" );
},
...}登入後複製
ok!你應該有大致的輪廓了,讓我詳細講解下參數的意義~~
| 屬性 | #類型 | 值 |
| easing | 字串 | #動畫方式"linear",swing,easeIn,easeOut...等 |
| elem | DOM元素 | 正在動畫的元素 |
| end | 數值 | 動畫結束值 |
| now | 數值 | 動畫目前值 |
| options | 物件 | 參數 |
| options.duration | 數值 | 傳到動畫動的duration |
| options.queue | 字串 | #動畫佇列 |
| pos | 數值 | 在動畫過程中從0.0到1.0 |
| prop | 字串 | 正在變更的css屬性 |
| start | 數值 | CSS屬性開始變化的值 |
| 字串 | CSS值的單位 |
jQuery Animation實作css3動畫 :
#jQuery Animation的工作原理是透過將元素的css樣式從一個狀態改變為另一個狀態。 CSS屬性值是逐漸改變的,這樣就可以創造出動畫效果。只有數字值可建立動畫(例如 “margin:30px”)。字串值無法建立動畫(例如 “background-color:red”)。 像CSS3好多效果因為不是數值的,所以是沒有辦法直接透過animate()方法來實現的。如translate(), rotate(), scale(), skew(), matrix(), rotateX(), rotateY()等方法,這些方法的一個特點就是它們的值是字元和數字混合在一起的。因此我們是不可以直接用animate()方法來動態地修改它們的值來實現動畫的效果。 如果我們自己用Javascript實作CSS3動畫,那麼我們只能自已透過setInterval()方法來實現,實作起來比較複雜。其實animate()方法就是基於setInterval()方法進行工作的,但是可以用方便的設定動畫速度,還可以設定是勻速還是變速。 animate()方法的第二種用法有個stp參數規定動畫的每一步要執行的函數。我們可以用使用一個不影響元素效果顯著的CSS值來觸發animate()方法,然後在step回呼函數中修改我們想要修改的值,這樣就可以間接地實作動畫了。 CSS程式碼:#box {
width:100px;
height:100px;
position:absolute;
top:100px;
left:100px;
text-indent: 90px;
background-color:red;
}登入後複製
<p id="box"></p>
登入後複製
var s=0;
$('#box').animate({ textIndent: 0 }, { //这里的now参数即前面设置的数值,即textIndent: 0中的0,然后后面还有,则以后面的数值为准。
duration:2000,
step: function(now,fx) {
s++;
fx.start=45;//你可以尝试修改start,end值,来看rotate的变化
fx.end=0;
if(s==1) console.log(fx.start+"----"+fx.end+"---"+fx.startTime);
$(this).css('-webkit-transform','rotate('+now+'deg)');
}
});登入後複製
以上是jQuery之深入學習Animate(二)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
2 週前
By 尊渡假赌尊渡假赌尊渡假赌
倉庫:如何復興隊友
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒險:如何獲得巨型種子
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
擊敗分裂小說需要多長時間?
3 週前
By DDD
R.E.P.O.保存文件位置:在哪里以及如何保護它?
3 週前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














