這篇文章給大家分享的內容是關於盒子模型以及BFC,有需要的朋友可以參考一下,希望可以幫助到有需要的朋友
開發者都知道,由於歷史遺留問題與既定標準的發展,存在著兩個css盒模型。即W3C的標準盒模型以及IE的怪異盒模型。在css中,可以用box-sizing去定義元素的盒子模型。
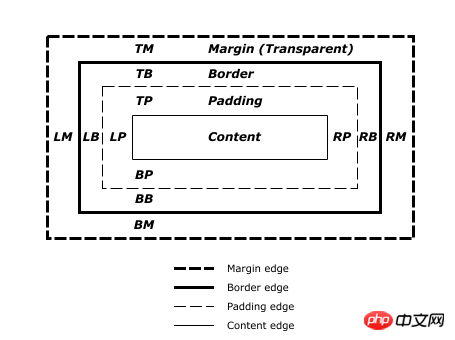
比較這兩個盒子模型的差異之前,我們先來看一張圖:

#先不討論寬高,我們把一個元素的組成分為:content、padding、border、margin。
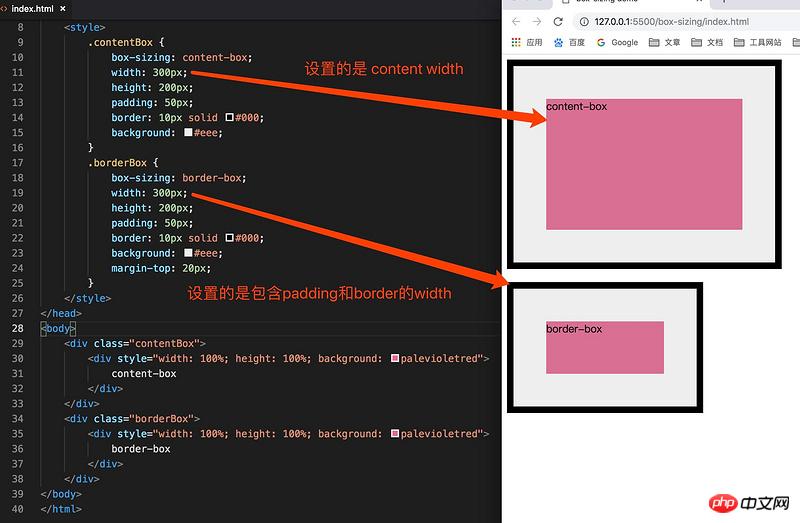
標準盒子模型(box-sizing: content-box),即W3C標準中預設的盒子模型。它規定,一個元素的寬高並不包含padding和border,那麼它在渲染時的寬高計算公式如下:
width = content width; height = content height;
IE盒模型(box-sizing: border- box),則恰恰相反,它的寬高實際上是包含padding和border的,所以
width = content width + padding + border; height = content height + padding + border;

至此,兩種盒模型的區別應該挺明白的了吧。接下來我們來講講有關BFC的東西。
BFC,即 Block Formatting Context 直譯為 「區塊層級格式化上下文」。 MDN上的定義為:
A block formatting context is a part of a visual CSS rendering of a Web page. It is the region in which the layout of block boxes occurs and in which floats interact with other elements.
其是Web頁面的可視化CSS渲染的一部分,是佈局過程中產生區塊級盒子的區域,也是浮動元素與其他元素的交互限定區域
在深入了解BFC 之前,我們看看,什麼是「外邊距重疊」。
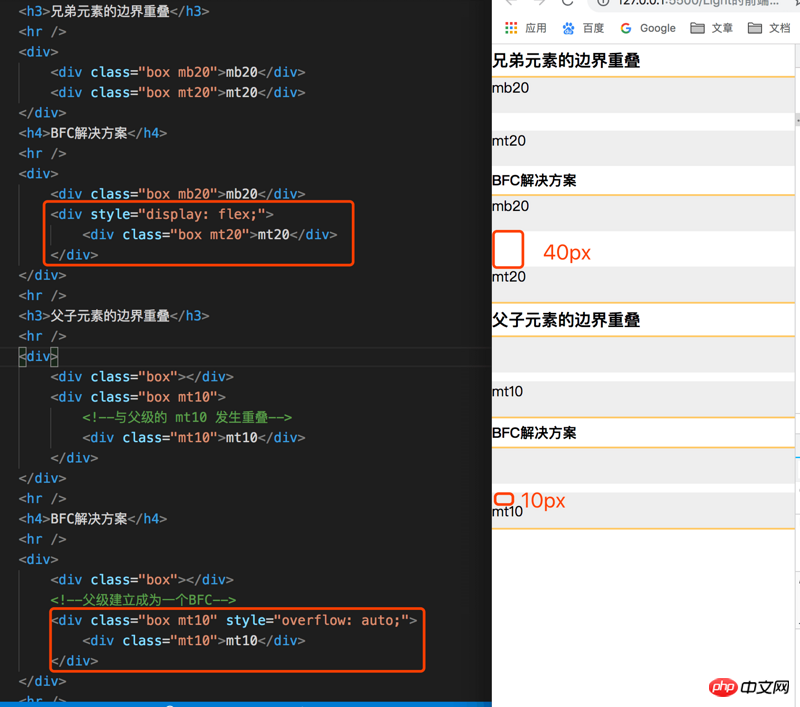
外邊距重疊(Collapsing margins),指的是鄰近的兩個或多個外邊距 (包括父子元素) 會合併成一個外邊距。其中所說的margin 毗鄰,可以歸結為以下兩點:
這兩個或多個外邊距沒有被非空內容、padding、border 或clear 分隔開。
這些 margin 都處於普通流中。
BFC原理
#浮動定位與清除浮動時只會套用於同一個BFC內的元素
浮動不會影響其它BFC中元素的佈局,而清除浮動只能清除同一BFC中在它前面的元素的浮動
外側距折疊也只會發生在屬於同一BFC的塊級元素之間
因此,我們常常透過建立BFC來防止外邊距重疊的發生。
透過以下方式可以讓元素成為一個BFC:
浮動(float的值不為none)
#絕對定位元素(position的值為absolute或fixed)
#行內區塊(display為inline-block)
#表格單元(display為table、table-cell、table-caption等HTML表格相關屬性)
#彈性盒(display為flex或inline-flex)
overflow不為visible

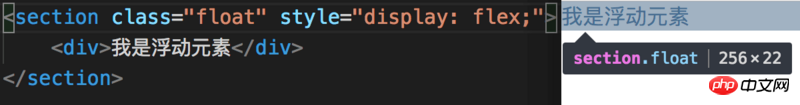
1、由於BFC在計算高度時,其所包含的所有元素,包括浮動元素都是參與計算的。所以甚至可以使用BFC來達到清除浮動的效果。

建立BFC之後:

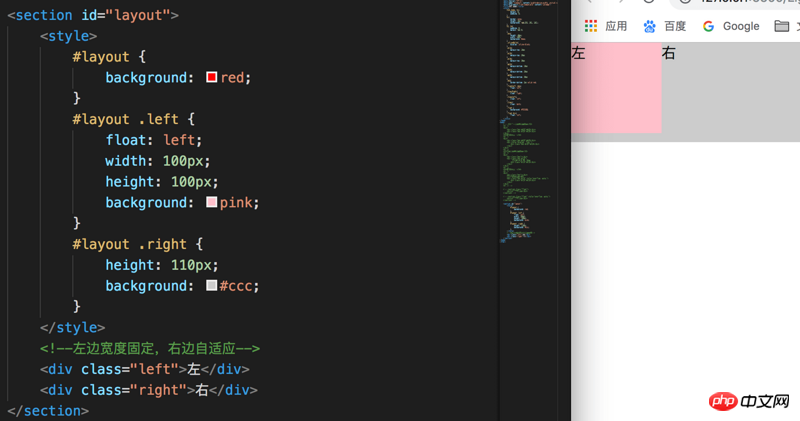
#2、由於BFC與float元素是不會重疊的,根據這個特性,可以做到自適應兩欄佈局。由於左邊元素浮動,造成右邊元素的背景沾滿了整個容器。

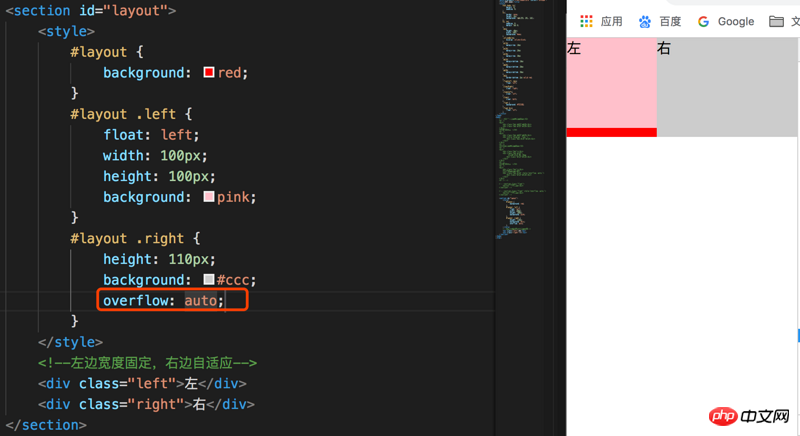
將右邊元素改成BFC之後:

以上是盒模型與BFC的深入講解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




