這篇文章帶給大家的內容是關於css中定位的簡單介紹(程式碼範例),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
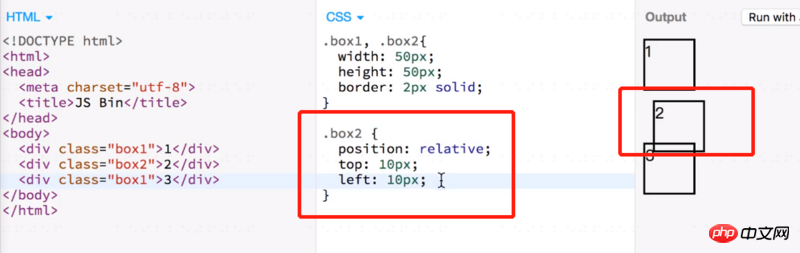
一、相對定位
position: relative
相對預設的佈局位置進行定位,也就是相對自己應該在的位置來定位。
.avatar {
top: 3px; //从上到下偏移3px
left: 7px; //从左到右偏移7px
position: relative;
}相對定位是沒有脫離普通文檔流的,對於頁面其他元素,box2還是待在原位的。

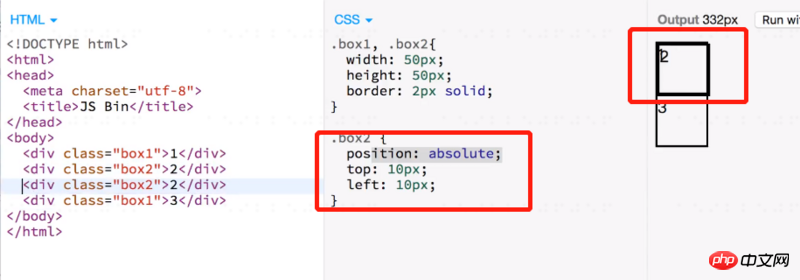
二、絕對定位
position: absolute
.box {
position:absolute;
top:10px;//相对定位点,从上到下偏移10px
left:10px; //相对定位点,从左到右偏移10px
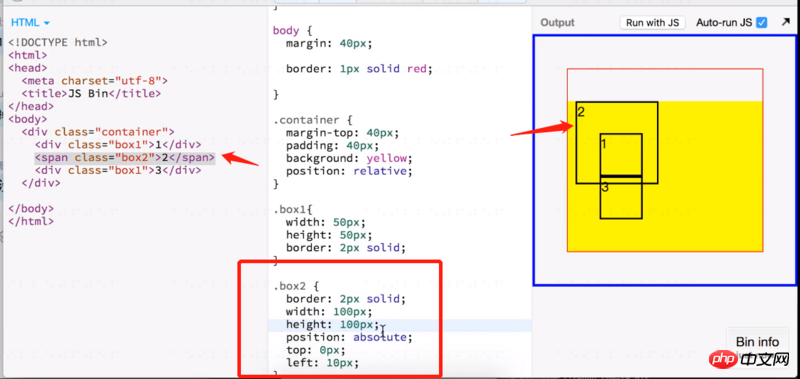
}絕對定位元素脫離正常文檔流,其他元素就看不見它。絕對定位元素也看不見絕對定位元素。所以下圖2個box2發生了重疊

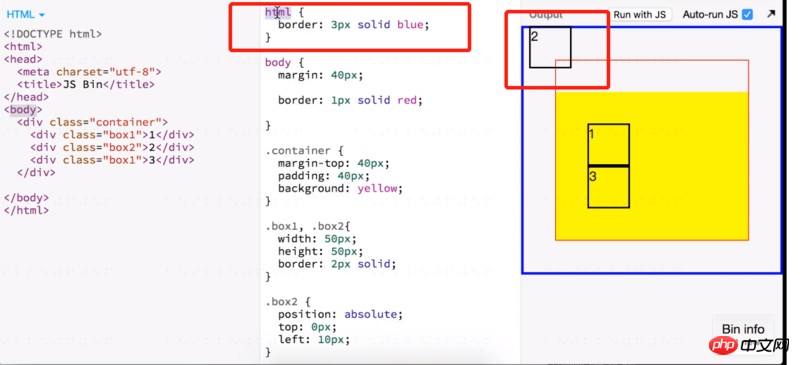
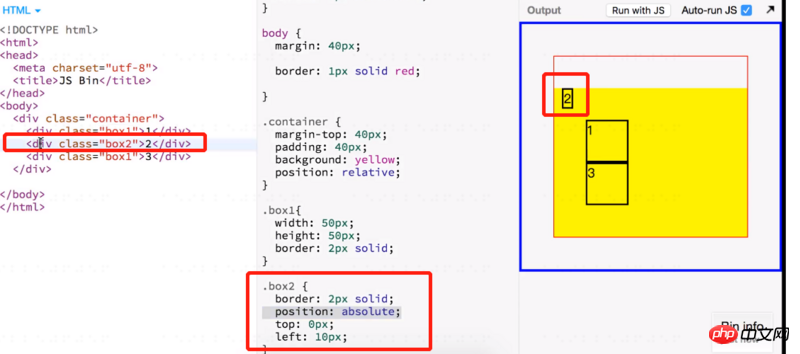
#絕對定位的定位物件是從它的父元素找出是否有relative/fix/absolute。如果父元素設定了relative/fix/absolute,那父元素就是絕對定位元素的定位點,如果父元素沒有設定relative/fix/absolute,就繼續往上找,直到body和html為止。如果都找不到就是以html根節點為定位點。
所以使用absolute絕對定位的時候,最好在父元素上設定相對定位relative。

設定絕對定位之後,區塊級元素寬度會縮小,寬度由內容決定。行內元素可以設定寬高,內外邊距。


#三、z-index
z-index詳細介紹
1、z-index 定義:
屬性設定元素的堆疊順序,該屬性設定一個定位元素沿z 軸的位置,z 軸定義為垂直延伸到顯示區的軸。如果為正數,則離使用者更近,為負數則表示離使用者更遠。也就是說擁有較高堆疊順序的元素總是會處於堆疊順序較低的元素的前方。
註解:元素可擁有負的 z-index 屬性值。
註解:Z-index 僅能在定位元素上奏效(例如 position:absolute;)!
2、遇到的坑:
(1)、父元素z-index值較高,無論其子元素的z-index值大小,都可以覆寫z-index值比父元素小的元素。
(2)、若z-index的值為auto,不會構成疊層上下文。
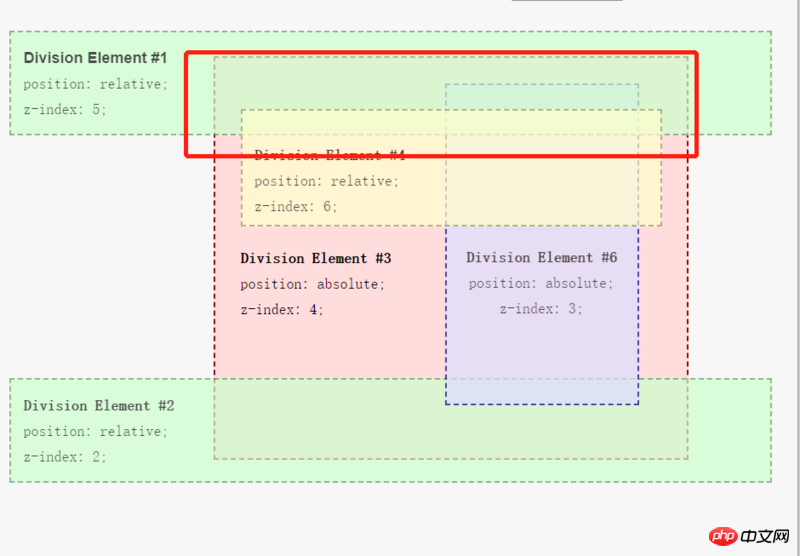
如下去掉div3的z-index,div3的子元素div4和div6都直接和div3同級的div1/div2相互堆疊。 demo

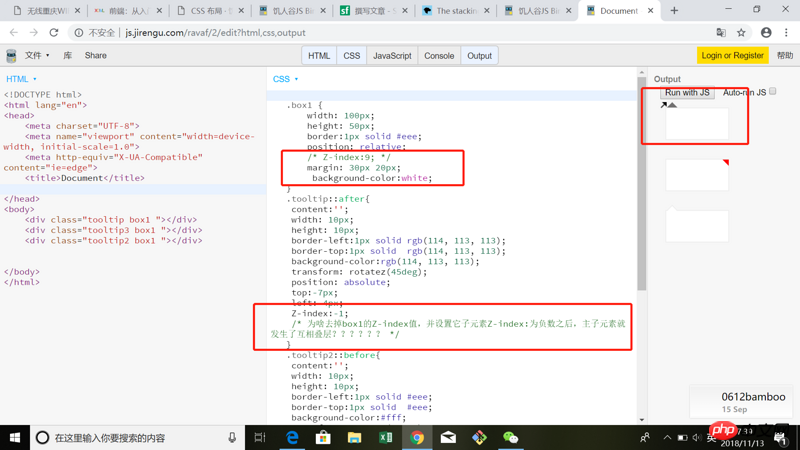
(3)、父子關係的z-index 如何設置,不影響它和 box 的堆疊順序。但我發現如果不設定父元素的z-index,然後再把子元素的z-index值設定為負數。父元素就會直接覆蓋子元素。
如下圖,box1沒有設定z-index,設定tooltip的z-index為負,box1就覆蓋了tooltip
demo連結連結描述,目前不得其意,之後補坑

#四、固定定位
position: fixed
相對瀏覽器視窗進行定位。因此當滾動產生時,固定定位元素仍處於視窗的某個固定位置。
比如說瀏覽器右邊 回到頂部的按鈕就是採用的固定定位。
.feedback {
right: 30px;
bottom: 30px;
position: fixed;
}以上是css中定位的簡單介紹(程式碼範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!


