這篇文章帶給大家的內容是關於使用vue實現的掃雷遊戲(附程式碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
上班閒來沒事做,,心血來潮。想用剛學的vue,寫一個掃雷遊戲。 。好了,直入正題.
第一步,先製作一個10x10的格子圖。 。這個pcss就不說了。 。大家都會。

第二步,製造一個數組,用來產生隨機雷區。
let arr = []
for (var i = 0; i <p>第三步,製造一個json數組,讓他循環生成頁面上的格子。 </p><pre class="brush:php;toolbar:false"> let arrs = []
for (var j = 0; j -1) {
obj.isLei = true // 是否是地雷
} else {
obj.isLei = false // 是否是地雷
}
obj.id = j
obj.isTrue = false // 安全区样式
obj.isFalse = false // 雷区样式
arrs.push(obj)
}大概是這樣子的資料

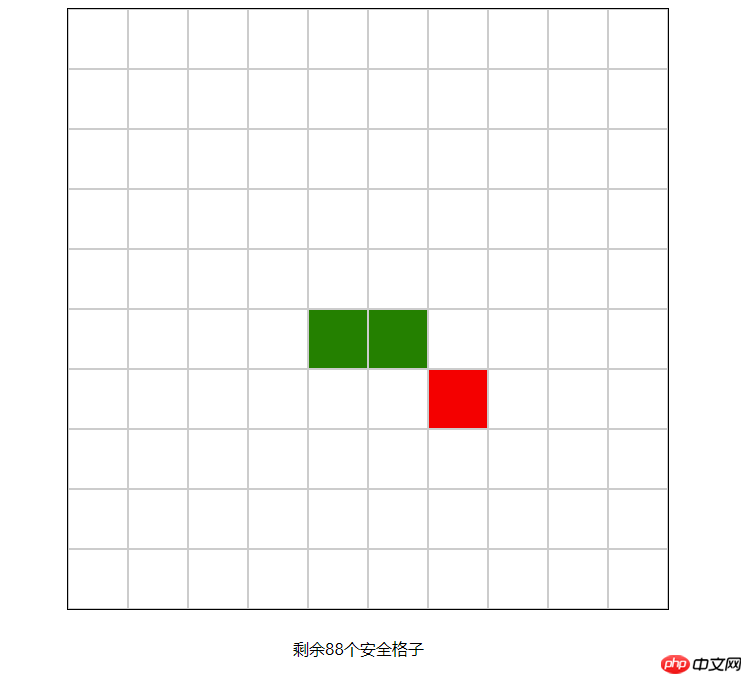
第四步,點選格子,觸發事件。判斷是否這個是雷區。如果安全性就顯示綠色,否則顯示紅色。
toclick (e) {
console.log(e.isTrue)
if (e.isLei === true) {
e.isFalse = true
} else {
e.isTrue = true
this.surPlus = this.surPlus - 1
}
}以下是所有程式碼:
<script>
export default{
data () {
return {
lattice: null, // 100个格子
surPlus: 90 // 安全区。。因为是10个雷。所以就是100-10 = 90
}
},
methods: {
toclick (e) {
console.log(e.isTrue)
if (e.isLei === true) {
e.isFalse = true
} else {
e.isTrue = true
this.surPlus = this.surPlus - 1
}
},
random () {
let arr = []
for (var i = 0; i < 10; i++) {
arr.push(Math.floor(Math.random() * 100))
}
let arrs = []
for (var j = 0; j < 100; j++) {
let obj = {}
if (arr.indexOf(j) > -1) {
obj.isLei = true // 是否是地雷
} else {
obj.isLei = false // 是否是地雷
}
obj.id = j
obj.isTrue = false // 安全区样式
obj.isFalse = false // 雷区样式
arrs.push(obj)
}
this.lattice = arrs
console.log(arrs)
}
},
mounted () {
this.random()
}
}
</script>
<template>
<div>
<div>
<div></div>
</div>
<div>剩余{{surPlus}}个安全格子</div>
</div>
</template>
<style>
.page{
overflow: hidden;
}
.bg{
border:1px solid #000;
width:600px;
height:600px;
margin:20px auto;
}
.lattice{
border: 1px solid #ccc;
box-sizing: border-box;
float:left;
width:60px;
height:60px;
}
.surplus{
line-height: 38px;
height:38px;
width:150px;
margin:0 auto;
}
.security{
background-color: green;
}
.danger{
background-color: red;
}
</style>最後樣子大概就是這樣:

##
以上是使用vue實現的掃雷遊戲(附代碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



