python中flask_bootstrap裝飾網頁的介紹(附程式碼)
這篇文章帶給大家的內容是關於python中flask_bootstrap裝飾網頁的介紹(附程式碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
flask_bootstrap
Bootstrap 是Twitter 開發的一個開源框架,它提供的使用者介面元件可用於建立整齊且具有吸引力的網頁,而且這些網頁還能相容於所有現代Web 瀏覽器.
Bootstrap 是客戶端框架,因此不會直接涉及伺服器。伺服器需要做的只是提供引用了 Bootstrap 層疊樣式表(CSS)和 JavaScript 檔案的 HTML 回應, 並且 HTML、CSS 和 JavaScript 程式碼中實例化所需元件。這些操作最理想的執行場所就是模版。
Flask-Bootstrap 可以在程式中整合Bootstrap
安裝:
pip install flask-bootstrap
使用:
from flask_bootstrap import Bootstrap ...... bootstrap = Bootstrap(app)
html檔案的繼承
#初始化Flask-Bootstrap 之後,就可以在程式中使用一個包含所有Bootstrap 檔案的基模版。這個模版利用 Jinja2 的模版繼承機制,讓程式擴展一個具有基本頁面結構的基底模版,其中就有用來引入 Bootstrap 的元素。
bootstrap的base.html文件:
{% block doc -%}
nbsp;html>
{%- block html %}
{%- block head %}
<title>{% block title %}{{title|default}}{% endblock title %}</title>
{%- block metas %}
<meta>
{%- endblock metas %}
{%- block styles %}
<!-- Bootstrap -->
<link>
{%- endblock styles %}
{%- endblock head %}
{% block body -%}
{% block navbar %}
{%- endblock navbar %}
{% block content -%}
{%- endblock content %}
{% block scripts %}
<script></script>
<script></script>
{%- endblock scripts %}
{%- endblock body %}
{%- endblock html %}
{% endblock doc -%}繼承Bootstrap 檔案的基底模版,編寫適用於自己專案的基底範本。
{#自己编写一个基类模板#}
{% extends 'bootstrap/base.html' %}
{% block styles %}
{{ super() }}
<link>
{% endblock %}
{% block navbar %}
<nav>
<p>
<!-- Brand and toggle get grouped for better mobile display -->
</p>
<p>
<button>
<span>Toggle navigation</span>
<span></span>
<span></span>
<span></span>
</button>
<a></a>
</p>
<!-- Collect the nav links, forms, and other content for toggling -->
<p>
</p>
<ul>
<li><a>首页<span>(current)</span></a></li>
<li><a>新闻</a></li>
<li><a>国际</a></li>
<li><a>国内</a></li>
<li><a>系统信息</a></li>
<li><a>登陆用户</a></li>
</ul>
<ul>
{% if 'user' in session %}
<li><a><span></span>
{{ session.user }}</a></li>
<li><a><span></span>
注销 </a></li>
{% else %}
<li><a><span></span>
登陆</a></li>
{% endif %}
<li><a><span></span>
注册</a></li>
</ul>
<!-- /.navbar-collapse -->
<!-- /.container-fluid -->
</nav>
{% endblock %}
{% block content %}
{#定义属于自己的block#}
{% block newcontent %}
{% endblock %}
{% block footer %}
<p>
宇宙大魔王--ZAJ
</p>
{% endblock %}
{% endblock %}Jinja2 中的 extends 指令從 Flask-Bootstrap 匯入 bootstrap/base.html,從而實現模版繼承。 Flask-Bootstrap 中的基模版提供了一個網頁框架,並引入了 Bootstrap 中的所有 CSS 和 JavaScript 檔案。
上面這個範例重新定義了3個區塊,分別是 bootstrap/base.html的styles、navbar和content的改寫。這些區塊都是基模版提供的,可在衍生模版中重新定義。
如果程式需要在已經有內容的區塊中新增內容, 必須使用 Jinja2 提供的 super() 函數。例如,如果要在衍生模版中添加新的CSS 文件,需要這麼定義:
{% block styles %}
{{ super() }}
<link>
{% endblock %}#使flask_bootstrap和flask_wtf編寫一個FLASK項目
#要求:
實現網頁主頁顯示、登陸頁面顯示、註冊頁面顯示、使用者退出(登出)。且只有資料庫中存在使用者可以登陸網頁。主要透過表單來實現資料互動。目前,對於用戶註冊,不返回資料庫。
模板文件有templates/base.html , templates/index.html , templates/login.html , templates/register.html Py文件有 zaj_run.py , zaj_ forms.py , zaj_modles.py , zaj_config.py
模板檔案連結
链接:https://pan.baidu.com/s/1Uov-i8b2fZMr9fOe32tcgg 提取码:jrbs
# zaj_run.py
from flask import Flask,render_template,session,redirect,url_for
from flask_bootstrap import Bootstrap
from zaj_forms import LoginForm,RegisterFrom
from zaj_models import isPasswdOk
import functools
app = Flask(__name__)
app.config['SECRET_KEY'] = 'SHEEN'
bootstrap = Bootstrap(app)
def is_login(f):
"""判断用户是否登陆的装饰器"""
@functools.wraps(f)
def wrapper(*args, **kwargs):
# 主函数代码里面, 如果登陆, session加入user, passwd两个key值;
# 主函数代码里面, 如果注销, session删除user, passwd两个key值;
# 如果没有登陆成功, 则跳转到登陆界面
if 'user' not in session:
return redirect('/login/')
# 如果用户是登陆状态, 则访问哪个路由, 就执行哪个路由对应的视图函数;
return f(*args, **kwargs)
return wrapper
@app.route('/')
def index():
return render_template('index.html')
@app.route('/login/',methods=['GET','POST'])
def login():
# session.pop('user',None)
# session.pop('passwd',None)
form = LoginForm()
print(form.data) #{'user': 'root123', 'passwd': 'sheen123', 'submit': True,....}
if form.validate_on_submit():
user = form.data['user']
passwd = form.data['passwd']
if isPasswdOk(user,passwd):
session['user'] = user
session['passwd'] = passwd
return redirect(url_for('index'))
else:
return render_template('login.html',form=form,message='密码或用户名错误')
else:
return render_template('login.html',form=form)
@app.route('/register/',methods=['GET','POST'])
def register():
form = RegisterFrom()
# 如果是post方法并且表单验证通过的话, 返回True;
if form.validate_on_submit():
# 用户提交的表单信息
print(form.data)
return 'ok'
return render_template('register.html', form=form)
@app.route('/logout/')
def logout():
session.pop('user', None)
session.pop('passwd', None)
# 注销即删除用户的session信息, 注销成功, 跳转到首页;
return redirect(url_for('index'))
# return redirect('/')
if __name__ == '__main__':
app.run( port = 8900)
# 报错1:TypeError: __init__() takes from 1 to 2 positional arguments but 3 were given
# 解决:把输入表单LoginForm,RegisterFrom中的Required去掉
# 问题2:每次重新运行程序,都会显示root123用户已登陆,即session里面有数据
# 解决:添加判别session内容的函数is_login()。# zaj_models.py,存放数据库操作
import pymysql
from zaj_config import DB
# 1. 创建连接
conn = pymysql.connect(
host=DB.HOST,
user = DB.USER,
passwd = DB.PASSWD,
port = DB.PORT,
db = DB.DBNAME,
)
cur = conn.cursor()
def isUserExist(username):
"""判断用户名是否存在"""
sqli = "select * from user where name='%s'" %(username)
res = cur.execute(sqli)
# res返回的是sql语句查询结果的个数;
# 如果为0, 没有查到。
if res == 0:
return False
else:
return True
def isPasswdOk(username, passwd):
sqli = "select * from user where name='%s' and passwd='%s'" %(
username, passwd)
res = cur.execute(sqli)
if res == 0 :
return False
else:
return True
def addUser(username, passwd):
"""用户注册时, 添加信息到数据库中"""
sqli = "insert into user(name, passwd) values('%s', '%s')" %(
username, passwd)
try:
res = cur.execute(sqli)
conn.commit()
except Exception as e:
conn.rollback()
return e
#
# cur.close()
# conn.close()
if __name__ == "__main__":
addUser('root', 'root')
print(isUserExist('root'))
print(isPasswdOk('root', 'root'))# zaj_forms.py,存放表单操作
from flask_wtf import FlaskForm
# 每个Web表单都由一个继承自FlaskForm的类表示
from wtforms import StringField,PasswordField,SubmitField
# StringField类表示的是属性为type="text"的<input>元素。
# SubmitField类表示的是是属性为type="submit"的<input>元素
#WTForms内建的验证函数validators,而且是以数组形式,正对应了前面说的一个字段可以有一个或者多个验证函数
from wtforms.validators import Length, Required, EqualTo, Regexp,Email
class LoginForm(FlaskForm):
user = StringField(
label='用户名',
validators=[
Length(5,13)
]
)
passwd = PasswordField(
label='密码',
validators=[
Length(6,12),
]
)
submit = SubmitField(
label='登陆'
)
class RegisterFrom(FlaskForm):
user = StringField(
label='用户名/邮箱/手机号',
validators=[
Length(5,13)
]
)
passwd = PasswordField(
label='密码',
validators=[
Length(6,12),
]
)
repasswd = PasswordField(
label='确认密码',
validators=[
EqualTo('passwd',message='密码不一致!')
]
)
phone = StringField(
label='电话号码',
validators=[
Regexp(r'1\d{10}', message='手机号码格式错误')
]
)
email = StringField(
label='邮箱',
validators=[
Email(message='邮箱格式错误!')
]
)
submit = SubmitField(
label='注册'
)# zaj_config.py , 存放数据库类 class DB: HOST = 'localhost' USER= 'root' PASSWD = 'sheen' PORT = 3306 DBNAME = 'zaj_form'
確保資料庫zaj_form中已有表user,user有元素name,passwd,新增使用者name= 'python' , passwd='1234567'
#首頁:

登陸之後,自動跳到主頁,顯示session的快取。

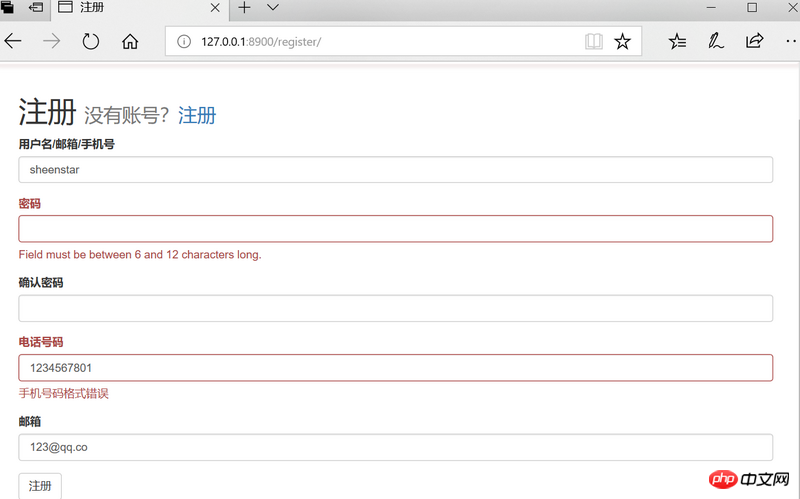
當註冊表單某一項不滿足程式定義的規則時

#當註冊成功時,回傳' OK'

以上是python中flask_bootstrap裝飾網頁的介紹(附程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 MySQL和PhpMyAdmin:核心功能和功能
Apr 22, 2025 am 12:12 AM
MySQL和PhpMyAdmin:核心功能和功能
Apr 22, 2025 am 12:12 AM
MySQL和phpMyAdmin是強大的數據庫管理工具。 1)MySQL用於創建數據庫和表、執行DML和SQL查詢。 2)phpMyAdmin提供直觀界面進行數據庫管理、表結構管理、數據操作和用戶權限管理。
 Python項目是否需要進行分層?
Apr 19, 2025 pm 10:06 PM
Python項目是否需要進行分層?
Apr 19, 2025 pm 10:06 PM
Python項目中的分層結構探討在學習Python的過程中,很多初學者會接觸到一些開源項目,特別是使用Django框架的項...
 如何安全地將包含函數和正則表達式的JavaScript對象存儲到數據庫並恢復?
Apr 19, 2025 pm 11:09 PM
如何安全地將包含函數和正則表達式的JavaScript對象存儲到數據庫並恢復?
Apr 19, 2025 pm 11:09 PM
安全地處理JSON中的函數和正則表達式在前端開發中,經常需要將JavaScript...
 後端開發中的分層架構如何正確劃分業務邏輯和非業務邏輯?
Apr 19, 2025 pm 07:15 PM
後端開發中的分層架構如何正確劃分業務邏輯和非業務邏輯?
Apr 19, 2025 pm 07:15 PM
探討後端開發中的分層架構問題在後端開發中,常見的分層架構包括controller、service和dao...
 HTML5和H5:了解常見用法
Apr 22, 2025 am 12:01 AM
HTML5和H5:了解常見用法
Apr 22, 2025 am 12:01 AM
HTML5和H5沒有區別,H5是HTML5的簡稱。 1.HTML5是HTML的第五個版本,增強了網頁的多媒體和交互功能。 2.H5常用於指代基於HTML5的移動網頁或應用,適用於各種移動設備。
 Python vs.C:您的項目選擇哪種語言?
Apr 21, 2025 am 12:17 AM
Python vs.C:您的項目選擇哪種語言?
Apr 21, 2025 am 12:17 AM
選擇Python還是C 取決於項目需求:1)如果需要快速開發、數據處理和原型設計,選擇Python;2)如果需要高性能、低延遲和接近硬件的控制,選擇C 。
 Python vs. JavaScript:比較用例和應用程序
Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比較用例和應用程序
Apr 21, 2025 am 12:01 AM
Python更適合數據科學和自動化,JavaScript更適合前端和全棧開發。 1.Python在數據科學和機器學習中表現出色,使用NumPy、Pandas等庫進行數據處理和建模。 2.Python在自動化和腳本編寫方面簡潔高效。 3.JavaScript在前端開發中不可或缺,用於構建動態網頁和單頁面應用。 4.JavaScript通過Node.js在後端開發中發揮作用,支持全棧開發。
 Python vs. C:了解關鍵差異
Apr 21, 2025 am 12:18 AM
Python vs. C:了解關鍵差異
Apr 21, 2025 am 12:18 AM
Python和C 各有優勢,選擇應基於項目需求。 1)Python適合快速開發和數據處理,因其簡潔語法和動態類型。 2)C 適用於高性能和系統編程,因其靜態類型和手動內存管理。






