python實作Todo清單的程式碼範例
這篇文章帶給大家的內容是關於python實作Todo清單的程式碼範例,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
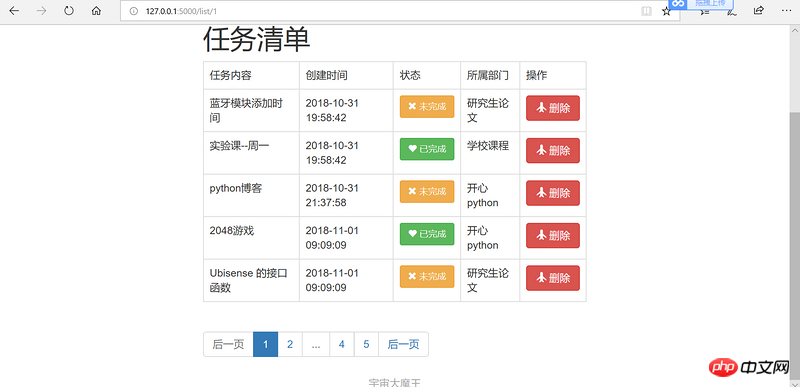
新增分頁功能
第一步:是對視圖函數的改寫,透過查詢資料庫數據,進行分頁顯示
# 修改清单显示的视图函数
@app.route('/list/')
@app.route('/list/<page>')
def todo_list(page=1):
todos = Todo.query.paginate(page,5)
parts = Department.query.all()
return render_template('todo_list.html',todos=todos,parts=parts)</page>第二步:改寫html文件,實現分頁顯示,重新定義一個巨集文件
{# marco_page.html#}
{% macro paginate(fname, todos) %}
{# dataObj 就是views函数中传递过来的Paginate实例化的对象;#}
-
{# 判断是否由上一页, #}
{% if todos.has_prev %}
{# /list/4/ ===> /list/3/#}
- 前一页 {% else %}
- 前一页 {% endif %} {# 根据从数据库中查询的数据, 来确定分页的个数, 使用for循环 #} {# 返回一个迭代器, 如果有100页, 薄嗯不会返回100个数字, 而是1 2 。。。。 99 100 #} {% for page in todos.iter_pages(right_current=2) %} {# page: 要生成html代码的页数, todos.page: 用户希望显示数据的页数 #} {% if page == todos.page %}
- {{ page }} {% elif page == None %}
- ... {% else %}
- {{ page }} {% endif %} {% endfor %} {# 判断是否有后一页 #} {% if todos.has_next %} {# /list/4/ ===> /list/3/#}
- 后一页 {% else %}
- 后一页 {% endif %}
{% endmacro %}
第三步,清單顯示的範本文件呼叫分頁顯示列
{% from 'macro_page.html' import paginate %}
{{ paginate('todo_list', todos) }}
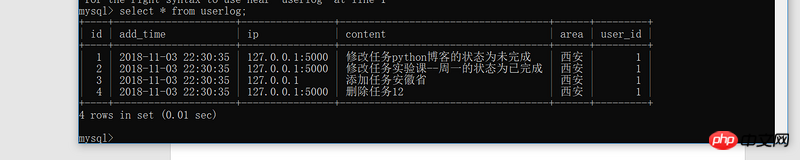
新增日誌收集功能
第一步,為原有資料庫操作文件新增新的資料庫表格Userlog,用來存放任務的修改編輯日誌
對原有的資料庫進行再新增時,需要進行資料庫遷移。
class Userlog(db.Model):
id = db.Column(db.Integer, autoincrement=True, primary_key=True)
add_time = db.Column(db.DateTime, default=datetime.now()) # 创建时间
ip = db.Column(db.String(200), nullable=False) # 登录ip
content = db.Column(db.String(200))
area = db.Column(db.String(200)) # 用户登录地点
user_id = db.Column(db.Integer, db.ForeignKey('user.id')) # 外键
def __repr__(self):
return '<userlog:>' % (self.ip)</userlog:>確保你有一個關於資料庫遷移的文件,基礎代碼如下
# manage.py
from flask_migrate import MigrateCommand, Migrate
from flask_script import Shell,Manager
from todo_models import app,db,User,Department,Todo
manager = Manager(app)
migrate = Migrate(app,db)
manager.add_command('db',MigrateCommand)
if __name__ == '__main__':
manager.run()在terminal終端執行命令
python manage.py db init python manage.py db migrate -m '添加日志信息' python manage.py db upgrade
第二步,給路由和對應視圖函數加上採集的日誌資訊,以新增清單任務為例
修改狀態和刪除任務也加上日誌訊息,這裡省略
userlog = Userlog(ip=request.remote_addr, area="西安", user_id=1, content="添加任务%s" %(name)) db.session.add(userlog) db.session.commit()

以上是python實作Todo清單的程式碼範例的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 MySQL和PhpMyAdmin:核心功能和功能
Apr 22, 2025 am 12:12 AM
MySQL和PhpMyAdmin:核心功能和功能
Apr 22, 2025 am 12:12 AM
MySQL和phpMyAdmin是強大的數據庫管理工具。 1)MySQL用於創建數據庫和表、執行DML和SQL查詢。 2)phpMyAdmin提供直觀界面進行數據庫管理、表結構管理、數據操作和用戶權限管理。
 Python項目是否需要進行分層?
Apr 19, 2025 pm 10:06 PM
Python項目是否需要進行分層?
Apr 19, 2025 pm 10:06 PM
Python項目中的分層結構探討在學習Python的過程中,很多初學者會接觸到一些開源項目,特別是使用Django框架的項...
 如何安全地將包含函數和正則表達式的JavaScript對象存儲到數據庫並恢復?
Apr 19, 2025 pm 11:09 PM
如何安全地將包含函數和正則表達式的JavaScript對象存儲到數據庫並恢復?
Apr 19, 2025 pm 11:09 PM
安全地處理JSON中的函數和正則表達式在前端開發中,經常需要將JavaScript...
 後端開發中的分層架構如何正確劃分業務邏輯和非業務邏輯?
Apr 19, 2025 pm 07:15 PM
後端開發中的分層架構如何正確劃分業務邏輯和非業務邏輯?
Apr 19, 2025 pm 07:15 PM
探討後端開發中的分層架構問題在後端開發中,常見的分層架構包括controller、service和dao...
 HTML5和H5:了解常見用法
Apr 22, 2025 am 12:01 AM
HTML5和H5:了解常見用法
Apr 22, 2025 am 12:01 AM
HTML5和H5沒有區別,H5是HTML5的簡稱。 1.HTML5是HTML的第五個版本,增強了網頁的多媒體和交互功能。 2.H5常用於指代基於HTML5的移動網頁或應用,適用於各種移動設備。
 Python vs.C:您的項目選擇哪種語言?
Apr 21, 2025 am 12:17 AM
Python vs.C:您的項目選擇哪種語言?
Apr 21, 2025 am 12:17 AM
選擇Python還是C 取決於項目需求:1)如果需要快速開發、數據處理和原型設計,選擇Python;2)如果需要高性能、低延遲和接近硬件的控制,選擇C 。
 Python vs. JavaScript:比較用例和應用程序
Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比較用例和應用程序
Apr 21, 2025 am 12:01 AM
Python更適合數據科學和自動化,JavaScript更適合前端和全棧開發。 1.Python在數據科學和機器學習中表現出色,使用NumPy、Pandas等庫進行數據處理和建模。 2.Python在自動化和腳本編寫方面簡潔高效。 3.JavaScript在前端開發中不可或缺,用於構建動態網頁和單頁面應用。 4.JavaScript通過Node.js在後端開發中發揮作用,支持全棧開發。
 在Python和C之間進行選擇:適合您的語言
Apr 20, 2025 am 12:20 AM
在Python和C之間進行選擇:適合您的語言
Apr 20, 2025 am 12:20 AM
Python適合初學者和數據科學,C 適用於系統編程和遊戲開發。 1.Python簡潔易用,適用於數據科學和Web開發。 2.C 提供高性能和控制力,適用於遊戲開發和系統編程。選擇應基於項目需求和個人興趣。






