本篇文章將跟大家分享關於CSS實作三角形標記的方法,內容很詳細,有需要的朋友參考一下。
話不多說,我們先來直接看程式碼~
程式碼如下:
CssMark.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="CssMark.css" />
</head>
<body>
<div class="TriMarkPre0"></div>
<br />
<div class="TriMarkPre1"></div>
<br/>
<div class="TriMarkPre2"></div>
<br />
<div class="TriMark"></div>
</body>
</html>CssMark .css
.TriMarkPre0 {
position: static;
width: 100px;
height: 100px;
border: 10px solid transparent;
border-color: #0058e2;
}
.TriMarkPre1 {
position: static;
width: 100px;
height: 100px;
border: 10px solid transparent;
border-left-color: #0058e2;
}
.TriMarkPre2 {
position: static;
width: 0px;
height: 0px;
border: 10px solid transparent;
border-left-color: #0058e2;
}
.TriMark {
position: static;
width: 0px;
height: 0px;
border: 5px solid transparent;
border-left-color: #0058e2;
}程式碼詳解
建立流程1:
#下面的程式碼是繪製100 x 100像素區域的外框的程式碼。這是一般代碼。
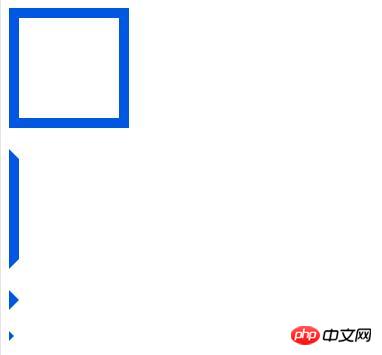
執行結果影像頂部的方框對應於該程式碼。
<div class="TriMarkPre0"></div>
.TriMarkPre0 {
position: static;
width: 100px;
height: 100px;
border: 10px solid transparent;
border-color: #0058e2;
}建立流程2:
使用下面的程式碼,僅繪製區域框架的左側。如果您繪製左側,您可以看到角落部分是對角線切割的。 (當繪製4個邊時,只繪製一半以使每條線不重疊。)
此程式碼對應於將執行結果影像的第二個梯形向側面的程式碼。
<div class="TriMarkPre1"></div>
.TriMarkPre1 {
position: static;
width: 100px;
height: 100px;
border: 10px solid transparent;
border-left-color: #0058e2;
}完成:
可以使用以下程式碼繪製三角形標記。
透過減少前一行左側程式碼的高度,行之間的部分將消失,它將顯示為三角形標記。
執行結果影像的第三個圖對應於該程式碼。
<div class="TriMarkPre2"></div>
.TriMarkPre2 {
position: static;
width: 0px;
height: 0px;
border: 10px solid transparent;
border-left-color: #0058e2;
}您可以透過減少線的邊框寬度來變更三角形標記的大小。
執行結果影像的第四個圖對應於該程式碼。
<div class="TriMark"></div>
.TriMark {
position: static;
width: 0px;
height: 0px;
border: 5px solid transparent;
border-left-color: #0058e2;
}執行結果:
顯示HTML檔案時,將顯示下圖。

補充:
#您可以透過更改要繪製的邊框的位置來更改三角形的方向。
程式碼如下:
CssMark2.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="CssMark.css" />
</head>
<body>
<div class="TriMarkRight"></div>
<br />
<div class="TriMarkLeft"></div>
<br />
<div class="TriMarkTop"></div>
<br />
<div class="TriMarkBotom"></div>
</body>
</html>CssMark.css
.TriMarkRight {
position: static;
width: 0px;
height: 0px;
border: 15px solid transparent;
border-left-color: #0058e2;
}
.TriMarkLeft {
position: static;
width: 0px;
height: 0px;
border: 15px solid transparent;
border-right-color: #0058e2;
}
.TriMarkTop {
position: static;
width: 0px;
height: 0px;
border: 15px solid transparent;
border-bottom-color: #0058e2;
}
.TriMarkBotom {
position: static;
width: 0px;
height: 0px;
border: 15px solid transparent;
border-top-color: #0058e2;
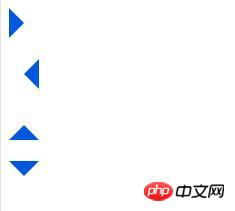
}效果如下:

以上是CSS實作三角形標記的方法介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!





