nth-child和nth-of-type的簡單比較
這篇文章帶給大家的內容是簡單比較一下nth-child和nth-of-type,讓大家了解nth-child和nth-of-type分別是如何運作的。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
nth-child()和nth-of-type()都是css的「結構」偽類選擇器,這些偽類選擇器允許我們基於文件樹中的資訊選擇元素,這些元素通常不能由其他簡單選擇器表示。
就nth-child()和nth-of-type()來說,額外資訊是元素在文件樹中相對於其父元素和兄弟元素的位置。儘管這兩個偽類非常相似,但它們的運作方式卻截然不同。
nth-child()是怎麼運作的?
nth-child()偽類別用於根據數字匹配元素,該數字表示元素在其兄弟元素中的位置。更具體地說,數字表示文檔樹中元素(減去1)之前存在的兄弟姐妹的數量。
這個數字表示為函數a b,其中n是索引,a和b是我們通過的任何整數。例如,為了選擇每一個元素,我們可以寫以下任何一個:
:nth-child(1n+0) { /* 样式 */ }
:nth-child(n+0) { /* 样式 */ }
:nth-child(1n) { /* 样式 */ }除了使用這個函數,我們還可以傳遞一個整數,例如:nth-child(1),或是set關鍵字,odd(奇數)或even(偶數)。這些關鍵字是寫出用於選擇每個奇數或偶數元素的函數符號的替代方案。
:nth-child(odd) { /* 奇数元素的样式 */ }
:nth-child(2n+1) { /* 奇数元素的样式 */ }
:nth-child(even) { /* 偶数元素的样式 */ }
:nth-child(2n+0) { /* 偶数元素的样式 */ }:nth-child()單獨使用時,可以輕鬆預測選擇哪個元素。例如,使用此標記:
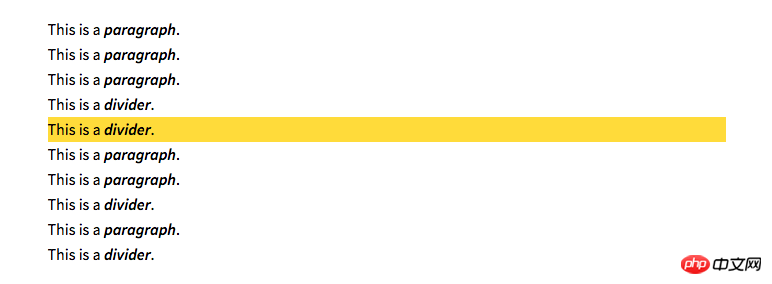
<div class="example"> <p>This is a <em>paragraph</em>.</p> <p>This is a <em>paragraph</em>.</p> <p>This is a <em>paragraph</em>.</p> <div>This is a <em>divider</em>.</div> <div>This is a <em>divider</em>.</div> <!-- 选择元素--> <p>This is a <em>paragraph</em>.</p> <p>This is a <em>paragraph</em>.</p> <div>This is a <em>divider</em>.</div> <p>This is a <em>paragraph</em>.</p> <div>This is a <em>divider</em>.</div> </div>
如果我們想選擇第五個元素div,我們可以簡單地寫下面的內容
.example :nth-child(5) { background: #ffdb3a; }
但是,當當存在多種類型的元素時,可能會出現意外結果,並且我們需要將:nth-child()偽類別與類型或類別選擇器組合在一起。例如,要再次選擇相同的div元素,我們可能會嘗試編寫以下內容:
.example div:nth-child(2) { background: #ffdb3a; }這段程式碼不起作用!
不起作用的原因是因為選擇器所針對的元素實際上並不存在。使用上述選擇器,將執行下列步驟
1、選擇所有 .example的子元素
2、尋找該清單中的第二個元素,無論其類型為何
3、檢查該元素是否為div的類型
由於文件樹中的第二個元素是段落,而不是div,因此不會選擇任何內容。如果我們想要選擇第二個div元素,我們將不得不使用nth-of-type()偽類。
nth-of-type()是怎麼運作的?
nth-of-type()偽類,如nth-child()一樣,是用來根據一個元素來匹配一個元素。然而,它裡面的數字表示元素的位置僅在其兄弟姐妹中具有相同元素類型的位置。
nth-of-type()裡面的參數也可以表示為函數,或使用關鍵字even或odd。使用上面的範例標記,我們可以透過寫入選擇所有奇數段落:
.example p:nth-of-type(odd) { background: #ffdb3a; }
#當我們使用此選擇器時,將執行以下步驟:
1、選擇.example的所有p類型子元素
2、僅創建這些元素的新列表
3、從列表中選擇奇數
#因此,我們現在可以選擇.example的第二個div,即第五個孩子:
.example div:nth-of-type(2) { /* 样式 */ }總結:以上就是這篇文章的全部內容,希望能對大家的學習有所幫助。
以上是nth-child和nth-of-type的簡單比較的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 每周平台新聞:HTML加載屬性,主要的ARIA規格以及從iframe轉移到Shadow dom
Apr 17, 2025 am 10:55 AM
每周平台新聞:HTML加載屬性,主要的ARIA規格以及從iframe轉移到Shadow dom
Apr 17, 2025 am 10:55 AM
在本週的平台新聞綜述中,Chrome引入了一個用於加載的新屬性,Web開發人員的可訪問性規範以及BBC Move
 我們如何標記Google字體並創建Goofonts.com
Apr 12, 2025 pm 12:02 PM
我們如何標記Google字體並創建Goofonts.com
Apr 12, 2025 pm 12:02 PM
Goofonts是由開發人員和設計師丈夫簽名的附帶項目,它們都是版式的忠實擁護者。我們一直在標記Google












