本篇文章介紹的內容是關於CSS設定主動控制項的樣式,以下我們來看看具體的內容。
我們先來看看語法格式:
:focus{
(样式描述)
}透過指定元素,類別和ID來描述它,如下所示:
設定特定標籤時
(标签名):focus{
(样式描述)
}設定特定類別時
.(class名):focus{
(样式描述)
}設定特定ID時
#(id名):focus{
(样式描述)
}程式碼範例:
編寫以下程式碼。
FocusSelector.css
input {
background-color:#D0D0D0;
}
input:focus {
background-color:#FFD0D0;
}說明:
由於描述了“input”,所以INPUT標籤的樣式定義,並將背景顏色指定為灰色( #D0D0D0)。正常INPUT的定義是
input { background-color:#D0D0D0;}接收並啟動焦點的樣式定義,並且背景顏色指定為粉紅色(#FFD0D0)。
input:focus { background-color:#FFD0D0;}FocusSelector.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="ForcusSelector.css" />
</head>
<body>
输入1 : <input type="text" /><br />
输入2 : <input type="text" /><br />
输入3 : <input type="text" /><br />
输入4 : <input type="text" /><br />
输入5 : <input type="text" /><br />
</body>
</html>執行結果:
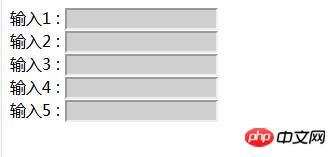
使用網頁瀏覽器顯示上述HTML。將顯示如下所示的效果。

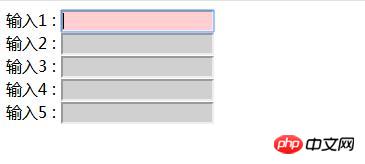
點選文字方塊並輸入輸入狀態,文字方塊的背景顏色變成粉紅色。

以上是CSS設定主動控制項的樣式(焦點偽類的實作)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



