git如何建立本機版本庫
本篇文章主要介紹給大家Git建立本機版本庫的方法。
GIT,是一個分散式版本控制系統,可以高效快速的處理我們大大小小的項目,而版本庫又名倉庫,你可以簡單理解成一個目錄,這個目錄裡面的所有檔案都可以被Git管理起來,每個檔案的修改、刪除,Git都能追蹤,以便任何時刻都可以追蹤歷史,或者在將來某個時刻可以「還原」。
Git也是程式設計人員常用的工具。那麼在前面的文章中,已經給大家詳細得介紹了Git是什麼以及Git的初步使用。
下面繼續跟大家講解Git建立本機版本庫的方法步驟。
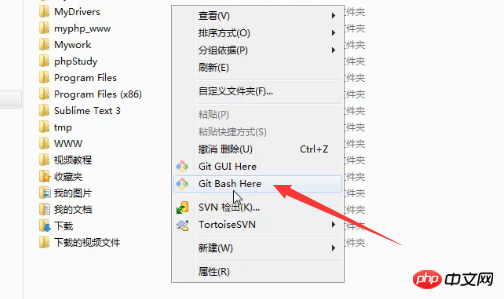
第一步:選擇一個適當的檔案目錄下,滑鼠右鍵開啟Git命令列,

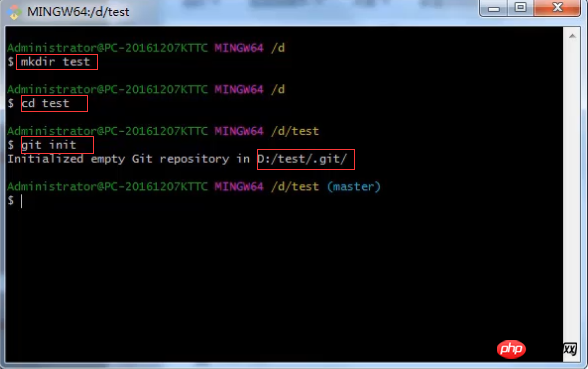
第二步驟:透過mkdir指令,選擇指定的位置建立一個空目錄(本機版本庫)。這裡我們透過「mkdir test」指令創建了test目錄。再cd到新建的test目錄下。
第三步:透過git init指令把這個新建的目錄變成Git可以管理的倉庫,並且是一個空的倉庫(empty Git repository) ,這裡名為.git的目錄是Git來追蹤管理版本庫的。 附註:.git資料夾要謹慎刪除,否則版本庫資料就會遺失。
具體操作如下圖:

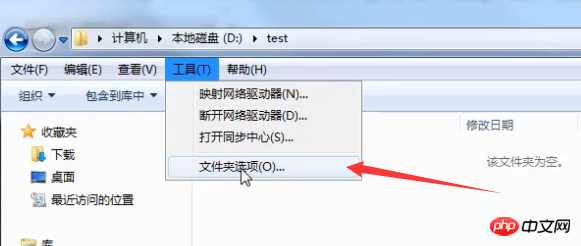
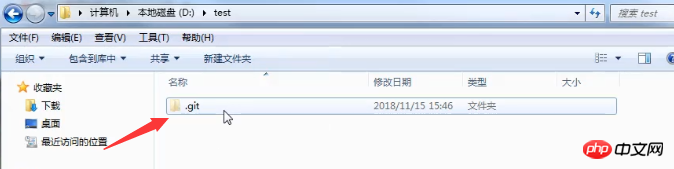
第四步,在本地開啟test資料夾,可能會發現並沒有.git目錄,這是因為.git目錄,預設是隱藏的。
這時就需要我們手動去設定一些選項,如下圖,在test下找到工具,點選資料夾選項。

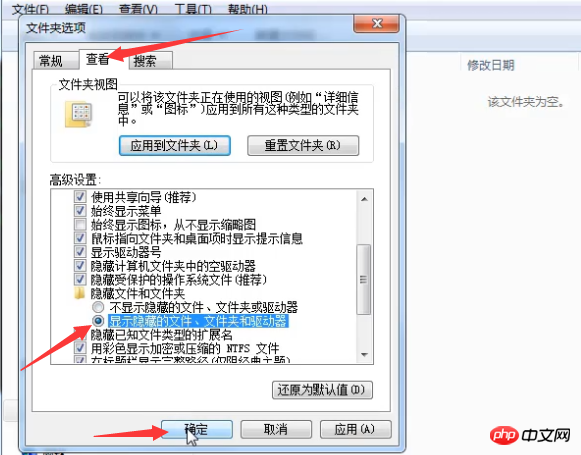
選擇查看,勾選顯示隱藏的檔案、資料夾,然後再確定選項。

最後我們再刷新test目錄就可以發現.git目錄了。

至此,新的版本庫就建立完成了!
這篇文章就是關於Git建立版本庫的具體方法步驟介紹,非常簡單易懂,希望對需要的朋友有所幫助!
以上是git如何建立本機版本庫的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 Github難以學習嗎?
Apr 02, 2025 pm 02:45 PM
Github難以學習嗎?
Apr 02, 2025 pm 02:45 PM
GitHub不難學。 1)掌握基礎知識:GitHub是基於Git的版本控制系統,幫助追踪代碼變化和協作開發。 2)理解核心功能:版本控制記錄每次提交,支持本地工作和遠程同步。 3)學習使用方法:從創建倉庫到推送提交,再到使用分支和拉取請求。 4)解決常見問題:如合併衝突和忘記添加文件。 5)優化實踐:使用有意義的提交消息,清理分支,使用項目板管理任務。通過實踐和社區交流,GitHub的學習曲線並不陡峭。
 git和github相同嗎?
Apr 08, 2025 am 12:13 AM
git和github相同嗎?
Apr 08, 2025 am 12:13 AM
Git和GitHub不是同一回事。 Git是版本控制系統,GitHub是基於Git的代碼託管平台。 Git用於管理代碼版本,GitHub提供在線協作環境。
 Microsoft是否擁有Git或Github?
Apr 05, 2025 am 12:20 AM
Microsoft是否擁有Git或Github?
Apr 05, 2025 am 12:20 AM
微軟不擁有Git,但擁有GitHub。 1.Git是林納斯·托瓦茲在2005年創建的分佈式版本控制系統。 2.GitHub是基於Git的在線代碼託管平台,成立於2008年,微軟於2018年收購。
 我應該把git或github放在簡歷上嗎?
Apr 04, 2025 am 12:04 AM
我應該把git或github放在簡歷上嗎?
Apr 04, 2025 am 12:04 AM
在簡歷上應根據職位要求和個人經驗選擇寫Git還是GitHub。 1.如果職位要求Git技能,突出Git。 2.如果職位看重社區參與,展示GitHub。 3.確保詳細描述使用經驗和項目案例,以完整句子結束。
 我應該從git還是github開始?
Apr 06, 2025 am 12:09 AM
我應該從git還是github開始?
Apr 06, 2025 am 12:09 AM
從Git開始更適合深入理解版本控制原理,從GitHub開始更適合關注協作和代碼託管。 1.Git是一個分佈式版本控制系統,幫助管理代碼版本歷史。 2.GitHub是一個基於Git的在線平台,提供代碼託管和協作功能。
 什麼是簡單的話?
Apr 09, 2025 am 12:12 AM
什麼是簡單的話?
Apr 09, 2025 am 12:12 AM
Git是一個開源的分佈式版本控制系統,幫助開發者跟踪文件變化、協同工作和管理代碼版本。它的核心功能包括:1)記錄代碼修改,2)回退到之前版本,3)協同開發,4)創建和管理分支進行並行開發。
 如何將github用於HTML?
Apr 07, 2025 am 12:13 AM
如何將github用於HTML?
Apr 07, 2025 am 12:13 AM
使用GitHub管理HTML項目的原因是它提供了版本控制、協作開發和展示作品的平台。具體步驟包括:1.創建並初始化Git倉庫,2.添加和提交HTML文件,3.推送到GitHub,4.使用GitHubPages部署網頁,5.利用GitHubActions自動化構建和部署。此外,GitHub還支持代碼審查、Issue和PullRequest功能,幫助優化和協作開發HTML項目。
 為什麼Gitlab比Github更好?
Apr 03, 2025 am 12:08 AM
為什麼Gitlab比Github更好?
Apr 03, 2025 am 12:08 AM
GitLab更適合某些開發者和團隊,因為它提供了完整的DevOps工具鍊和強大的CI/CD功能。 1.GitLab的CI/CD功能集成在平台內部,支持從代碼提交到部署的全流程自動化。 2.其服務器端渲染技術提升了大型項目的頁面加載速度。 3.GitLab的權限管理系統更加靈活,支持細粒度控制。






