Git暫存區是什麼
本篇文章主要介紹Git暫存區是什麼。
GIT,一個分散式版本控制系統,是程式設計人員常用的重要工具,可以很大程度上提高我們專案工作的效率。那麼在前面的文章中,已經給大家具體介紹了什麼是Git、Git的初步使用以及Git創建版本庫的方法,需要的朋友可以先參考學習。
本節內容再為大家重點介紹Git暫存區。
下面我們透過具體的範例為大家講解Git暫存區。
首先,我們在先前建立的test目錄下,開啟Git命令列:

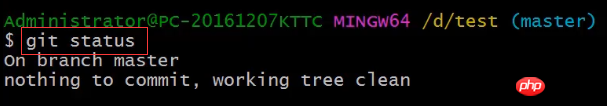
透過 git status指令查看版本庫內容狀態,可以發現目前目錄下沒有任何檔案。

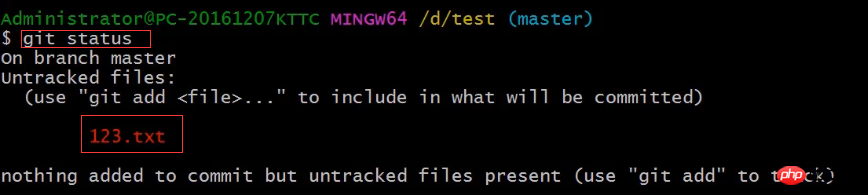
然後我們先手動在test目錄下建立一個123.txt文件,再透過git status指令查看狀態。

從上圖可以發現紅色標識的123.txt,表示這種狀態還是在工作區內,並沒有在暫存區裡面。
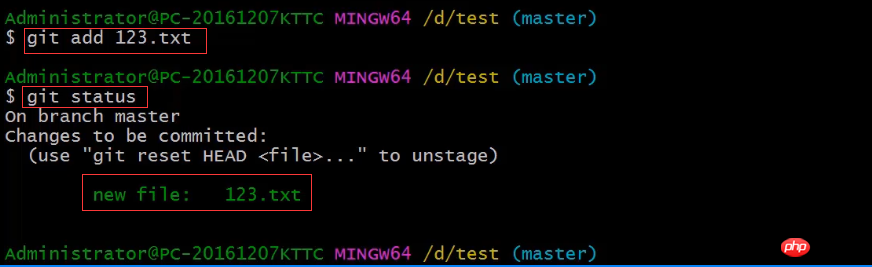
而當我們使用指令git add 123.txt時,才表示是把檔案從工作區加入到暫存區,如下圖所示,有個new file:123. txt檔案加入了暫存區。
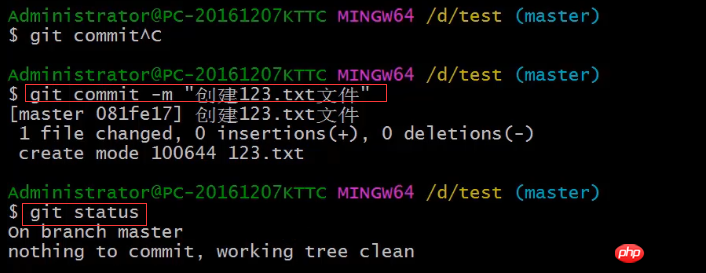
 但尚未提交,當執行git commit -m "建立123.txt檔案" 指令後檔案即從暫存區到了master分支上面,如下圖再查看狀態時,則看不到暫存區裡面有什麼內容了。
但尚未提交,當執行git commit -m "建立123.txt檔案" 指令後檔案即從暫存區到了master分支上面,如下圖再查看狀態時,則看不到暫存區裡面有什麼內容了。

總結:
Git有個三大重要的區域:
##工作區:簡單理解就是需要進行版本的某個資料夾(假設為test),這個資料夾有一些特殊之處-多了.git這個隱藏的資料夾
版本庫:test資料夾下的.git資料夾就是版本庫。
暫存區:暫存區可以理解為一個虛擬工作區,這個虛擬工作區會追蹤工作區的檔案變更(增刪改等作業)。這個工作區的位於.git資料夾下的index目錄下。除非是繞過暫存區直接提交,否則Git想把修改提交上去,就必須將修改存入暫存區最後才能commit。每次提交的是暫存區所對應的文件快照。
本文就是Git暫存區的介紹,想必大家對git暫存區已經有一定的了解了,希望本節內容介紹對需要的朋友有所幫助!以上是Git暫存區是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 git vs. github:版本控制和代碼託管
Apr 11, 2025 am 11:33 AM
git vs. github:版本控制和代碼託管
Apr 11, 2025 am 11:33 AM
Git是版本控制系統,GitHub是基於Git的代碼託管平台。 Git用於管理代碼版本,支持本地操作;GitHub提供在線協作工具,如Issue跟踪和PullRequest。
 git和github相同嗎?
Apr 08, 2025 am 12:13 AM
git和github相同嗎?
Apr 08, 2025 am 12:13 AM
Git和GitHub不是同一回事。 Git是版本控制系統,GitHub是基於Git的代碼託管平台。 Git用於管理代碼版本,GitHub提供在線協作環境。
 Github難以學習嗎?
Apr 02, 2025 pm 02:45 PM
Github難以學習嗎?
Apr 02, 2025 pm 02:45 PM
GitHub不難學。 1)掌握基礎知識:GitHub是基於Git的版本控制系統,幫助追踪代碼變化和協作開發。 2)理解核心功能:版本控制記錄每次提交,支持本地工作和遠程同步。 3)學習使用方法:從創建倉庫到推送提交,再到使用分支和拉取請求。 4)解決常見問題:如合併衝突和忘記添加文件。 5)優化實踐:使用有意義的提交消息,清理分支,使用項目板管理任務。通過實踐和社區交流,GitHub的學習曲線並不陡峭。
 我應該把git或github放在簡歷上嗎?
Apr 04, 2025 am 12:04 AM
我應該把git或github放在簡歷上嗎?
Apr 04, 2025 am 12:04 AM
在簡歷上應根據職位要求和個人經驗選擇寫Git還是GitHub。 1.如果職位要求Git技能,突出Git。 2.如果職位看重社區參與,展示GitHub。 3.確保詳細描述使用經驗和項目案例,以完整句子結束。
 Microsoft是否擁有Git或Github?
Apr 05, 2025 am 12:20 AM
Microsoft是否擁有Git或Github?
Apr 05, 2025 am 12:20 AM
微軟不擁有Git,但擁有GitHub。 1.Git是林納斯·托瓦茲在2005年創建的分佈式版本控制系統。 2.GitHub是基於Git的在線代碼託管平台,成立於2008年,微軟於2018年收購。
 什麼是簡單的話?
Apr 09, 2025 am 12:12 AM
什麼是簡單的話?
Apr 09, 2025 am 12:12 AM
Git是一個開源的分佈式版本控制系統,幫助開發者跟踪文件變化、協同工作和管理代碼版本。它的核心功能包括:1)記錄代碼修改,2)回退到之前版本,3)協同開發,4)創建和管理分支進行並行開發。
 我應該從git還是github開始?
Apr 06, 2025 am 12:09 AM
我應該從git還是github開始?
Apr 06, 2025 am 12:09 AM
從Git開始更適合深入理解版本控制原理,從GitHub開始更適合關注協作和代碼託管。 1.Git是一個分佈式版本控制系統,幫助管理代碼版本歷史。 2.GitHub是一個基於Git的在線平台,提供代碼託管和協作功能。
 如何將github用於HTML?
Apr 07, 2025 am 12:13 AM
如何將github用於HTML?
Apr 07, 2025 am 12:13 AM
使用GitHub管理HTML項目的原因是它提供了版本控制、協作開發和展示作品的平台。具體步驟包括:1.創建並初始化Git倉庫,2.添加和提交HTML文件,3.推送到GitHub,4.使用GitHubPages部署網頁,5.利用GitHubActions自動化構建和部署。此外,GitHub還支持代碼審查、Issue和PullRequest功能,幫助優化和協作開發HTML項目。






