這篇文章跟大家介紹使用javascript進行值的型別轉換的方法,有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
JavaScript是鬆散類型的語言,大多數情況下,運算子和函數會自動將值轉換為正確的類型(隱含轉換);但也有一些情況需要明確的進行類型轉換。 【相關影片教學推薦:JavaScript教學】
隱含轉換
##JavaScript中有各種運算子和函數,它們會自動將值轉換為正確的類型,如JavaScript中的alert()函數接受任何值並將其轉換為字串。但是各種運算符會產生類似' '運算符的問題。範例:
輸出: “23”下面我們來看看
在這種情況下,這裡的“ ”運算子代表字串連接。
但是,輸入「3」 - 「1」就會透過使用「隱式轉換」就會給出輸出結果:2。
隱含轉換的簡單程式碼範例:
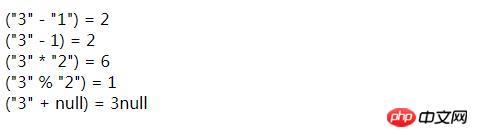
程式碼1:此程式碼顯示JavaScript中的隱含型別轉換。<script>
document.write('("3" - "1") = ' + ("3" - "1") + "<br>");
document.write('("3" - 1) = ' + ("3" - 1) + "<br>");
document.write('("3" * "2") = ' + ("3" * "2") + "<br>");
document.write('("3" % "2") = ' + ("3" % "2") + "<br>");
document.write('("3" + null) = ' + ("3" + null) + "<br>");
</script>
#明確轉換
雖然JavaScript提供了多種方法可以將資料從一種類型轉換為另一種類型,但有兩種最常見的資料轉換方式:1、將值轉換為字串
將值轉換為字串:
使用String()或toString()函數將值轉換為字串。String()函數
語法:String(value);
let value = true; alert(typeof value); // 显示值为:boolean类型 value = String(value); // 现在,值“true”是一个字符串类型 alert(typeof value); // 显示值为:string类型

語法:
variableName.toString(base)
範例:
輸入:
var v = 1555;var s = v.toString();代碼2:下面的程式碼將數字轉換為字串,布林值轉換為字串,日期轉換為字串。
var s = v.toString();
輸出:
現在s包含的值是字串型別:「1555」。
<script>
// 分别定义编号:v和日期:d
var v = 123;
var d = new Date('1995-12-17T03:24:00');
// 数转换为字符串
document.write(" String(v) = " + String(v) + "<br>");
// 数转换为字符串
document.write(" String(v + 11) = " + String(v + 11) + "<br>");
document.write(" String( 10 + 10) = " + String(10 + 10) + "<br>");
// 布尔值转换为字符串
document.write(" String(false) = " + String(false) + "<br>");
// 日期转换为字符串
document.write(" String(d) = " + String(d) + "<br>");
</script>
#將值轉換為數字:
我們可以使用JavaScript中的Number()函數將值轉換為數字。它可以將任何數字文字和布林值轉換為數字。如果是非數字字串,它會將其轉換為NaN(非數字)。 語法:Number(valueToConvert)
<script>
// 分别定义编号:v和日期:d
var v = "144";
var d = new Date('1995-12-17T03:24:00');
// 字符串转换为数字
document.write(" Number(v) = " + Number(v) + "<br>");
//布尔值转换为数
document.write(" Number(false) = " + Number(false) + "<br>");
document.write(" Number(true) = " + Number(true) + "<br>");
// 日期转换为数字
document.write(" Number(d) = " + Number(d) + "<br>");
</script>
<script>
// 指定空字符串
var v = "";
// 分配空白空间
var d = " ";
// 分配非数字串
var s = "GeeksforGeeks";
// 输出 数的转换值
document.write(" Number(v) = " + Number(v) + "<br>");
document.write(" Number(d) = " + Number(d) + "<br>");
document.write(" Number(s) = " + Number(s) + "<br>");
</script>
#將值轉換為布林類型
布林轉換是最簡單的。 它發生在邏輯運算中,但也可以透過呼叫手動執行Boolean(value)。 轉換規則:1、直覺「空」的值,例如0,空字串null,undefined並且NaN變成false。 2、其他的值變成true。 語法:Boolean(value)
// 数字转换为布尔值
document.write("Boolean(0) = " + Boolean(0) + "<br>");
document.write("Boolean(1) = " +Boolean(1) + "<br>");
document.write("Boolean(2) = " + Boolean(2) + "<br>");
// 字符串转换为布尔值
document.write(" Boolean('hello') = " + Boolean('hello') + "<br>");
document.write(" Boolean('') = " + Boolean('') + "<br>");
以上是javascript如何實現值的型別轉換的詳細內容。更多資訊請關注PHP中文網其他相關文章!


