這篇文章帶給大家的內容是關於root選擇器是什麼? root選擇器詳解,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。

root選擇器簡介
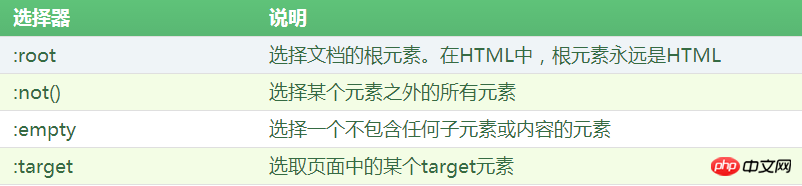
在CSS3中,:root選擇器用來選擇文件的根元素。根元素指的是位於文檔樹中最頂層結構的元素。在HTML中,根元素永遠是HTML。
範例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 :root选择器</title>
<style type="text/css">
:root
{
background-color:silver;
}
body
{
background-color:red;
}
</style>
</head>
<body>
<h1>php中文网</h1>
</body>
</html>顯示效果:

#分析:
這裡使用:root選擇器指定整個網頁的背景色為灰色,將網頁中body元素的背景色設為紅色。
:root{background-color:silver;}或:
html{background-color:silver;}以上就是對root選擇器是什麼? root選擇器詳解的完整介紹,如果您想了解更多有關CSS3教程,請關注PHP中文網。
以上是root選擇器是什麼? root選擇器詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!



