target偽類別選擇器是什麼? css:target選擇器怎麼用
這篇文章帶給大家的內容是關於target偽類選擇器是什麼? css:target選擇器怎麼用,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
target選擇器簡介
:target選擇器用於選取頁面中的某個target元素。那什麼是target元素呢? target元素,說白了就是該元素的id被當作頁面的超連結來使用。很難理解?還是上個菜給大家品嚐一下先吧。
範例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 :target选择器</title>
<style type="text/css">
:target h3
{
color:red;
}
</style>
</head>
<body>
<div>
<a href="#music">推荐音乐</a><br />
<a href="#movie">推荐电影</a><br />
<a href="#article">推荐文章</a><br />
</div>
……<br />
……<br />
……<br />
……<br />
……<br />
……<br />
<div id="music">
<h3 id="推荐音乐">推荐音乐</h3>
<ul>
<li>林俊杰-被风吹过的下图</li>
<li>曲婉婷-在我的歌声里</li>
<li>许嵩-灰色头像</li>
</ul>
</div>
……<br />
……<br />
……<br />
……<br />
……<br />
……<br />
<div id="movie">
<h3 id="推荐电影">推荐电影</h3>
<ul>
<li>蜘蛛侠系列</li>
<li>钢铁侠系统</li>
<li>复仇者联盟</li>
</ul>
</div>
……<br />
……<br />
……<br />
……<br />
……<br />
……<br />
<div id="article">
<h3 id="推荐文章">推荐文章</h3>
<ul>
<li>朱自清-荷塘月色</li>
<li>余光中-乡愁</li>
<li>鲁迅-阿Q正传</li>
</ul>
</div>
</body>
</html>登入後複製
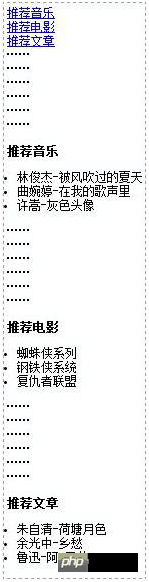
效果如下:

#分析:
當點擊錨點連結時,對應的target元素下的h3標籤字體顏色就會變成紅色。
:target選擇器一般都是結合錨點連結來使用,更好地給讀者進行導航效果,這也是對使用者體驗非常好的一個做法。
以上就是對target偽類別選擇器是什麼? css:target選擇器怎麼用的全部介紹,如果您想了解更多有關CSS3教程,請關注PHP中文網。
以上是target偽類別選擇器是什麼? css:target選擇器怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
Windows 11 KB5054979中的新功能以及如何解決更新問題
4 週前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
3 週前
By DDD
Inzoi:如何申請學校和大學
1 個月前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
3 週前
By DDD
在哪裡可以找到Atomfall中的站點辦公室鑰匙
4 週前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














