css文字行間距怎麼設定? css設定行間距方法
在css樣式中,很多人對css文字行間距並不是很熟悉,下面php中文網帶你了解css文字行間距怎麼設定?以及css設定行間距方法。
css文字行間距怎麼設定? css設定行間距方法
在一篇文章中,每一行文字字體的間距就是我們所說的行距,在css中,我們可以使用line-height屬性來表示行距。行距的設定可以透過line-height的樣式來實現,只要我們控制line-height屬性,就可以實現文字字體的距離。程式碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title> css行间距实例</title>
<style>
.a{ line-height:30px}
.b{ line-height:50px}
</style>
</head>
<body>
<div class="a">
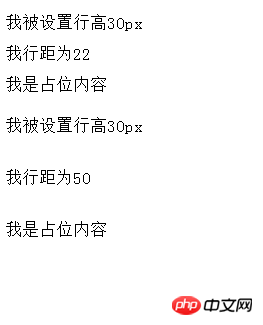
我被设置行高30px<br />
我行距为22<br />
我是占位内容
</div>
<div class="b">
我被设置行高30px<br />
我行距为50<br />
我是占位内容
</div>
</body>
</html>登入後複製
分析:
.a{ line-height:22px}
表示行高為22px;
.b{ line- height:40px}/
表示行高為40px;
#效果如下:

要想實現上下之間的行高,只要設定line-height的百分比即可,通常都是設定成14以上,line-height不能小於字體值,不然會出現不相容的效果。
也可以是使用margin和padding對段落之間的行高進行設置,只要我們把margin設定成一定的距離,就會出現一定間距。
以上就是css文字行間距怎麼設定? css設定行間距方法的完整介紹,如果您想了解更多有關CSS教程,請關注php中文網。
以上是css文字行間距怎麼設定? css設定行間距方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
刺客信條陰影:貝殼謎語解決方案
1 個月前
By DDD
Windows 11 KB5054979中的新功能以及如何解決更新問題
3 週前
By DDD
在哪裡可以找到原子中的起重機控制鑰匙卡
1 個月前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
2 週前
By DDD
Inzoi:如何申請學校和大學
3 週前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
關於Flex佈局中紫色斜線區域的疑問在使用Flex佈局時,你可能會遇到一些令人困惑的現象,比如在開發者工具(d...













