這篇文章帶給大家的內容是關於如何使用node批量壓縮html頁面(附源碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
最近在寫一個用了layui的後台管理系統。因為某些原因,html,css,js都寫在.html裡,沒有用到別的打包工具。所以寫了一個用node指令批量壓縮頁面並且混淆js的小工具。
node安裝html-minifier
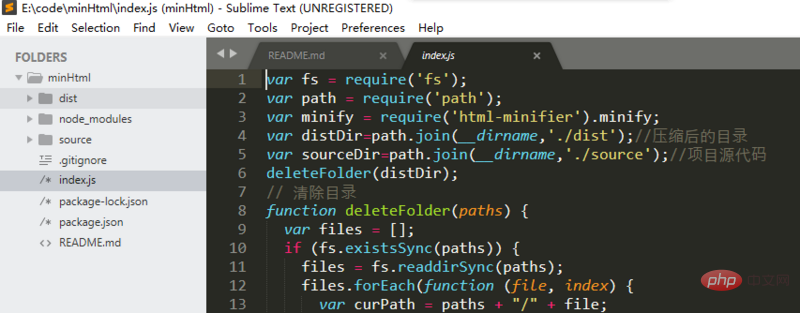
目錄結構如下,可自行變更。

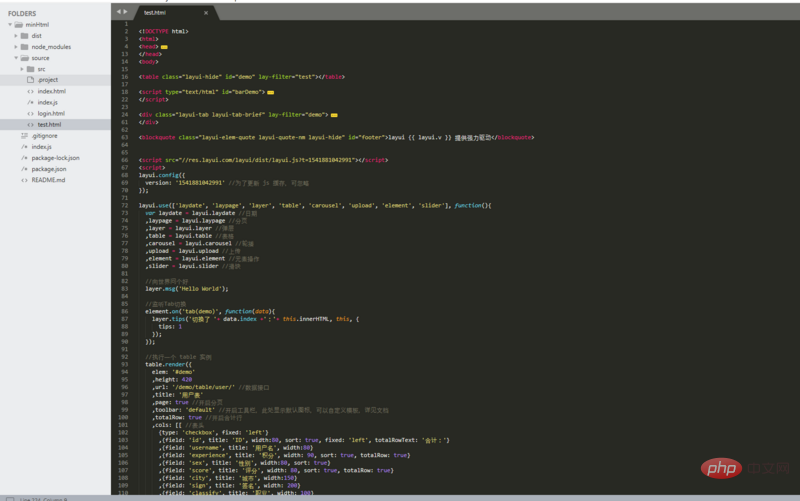
壓縮前程式碼

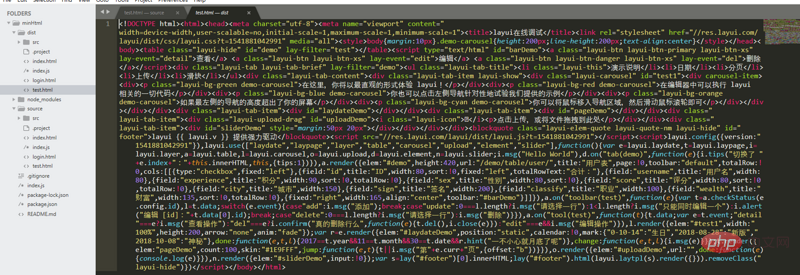
壓縮後程式碼

#在運行node index指令後,source目錄下的所有html頁面都會被批次壓縮,
看是不是壓縮的明明白白的了。
程式碼github位址
#以上是如何使用node批量壓縮html頁面(附源碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



