這篇文章帶給大家的內容是關於CSS去掉b加粗和strong加粗標籤樣式,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
1、使用CSS樣式屬性單字:
font-weight
2、語法
去掉物件加粗:font-weight:normal
文字字體加粗:font-weight:bold
3、CSS去除html b和html strong加粗樣式案例
去除html加粗標籤加粗案例,假如我們需要對"a"命名div盒子裡的b加粗和strong加粗標籤所加粗內容去除加粗樣式(html b加粗與strong加粗區別)。
1)、去掉加粗Css程式碼:
#b{font-weight:normal}
strong{font -weight:normal}
2)、去掉加粗html程式碼:
<div> <b>我在b标签内</b><br /> <strong>我在strong标签内</strong> </div> <p></p> <div class="a"> <b>我在加粗标签b内,但被CSS样式去除加粗</b><br /> <strong>我在加粗标签strong内,但被CSS样式去除加粗</strong> </div>
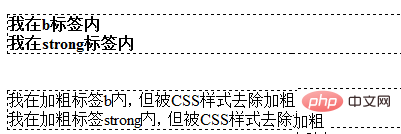
效果如下:

#4、div css去掉html加粗標籤加粗樣式總結
為什麼要去除去掉html加粗標籤本身加粗樣式,通常我們佈局時候會考慮標籤重複使用,有時也考慮搜尋引擎最佳化,加上文字字體加上加粗標籤(html b加粗或html strong加粗)後,但不需要加粗樣式,這個時候我們就可以使用font-weight:normal去掉b和strong本身加粗樣式,讓html加粗標籤內容文字變得正常(不加粗)。有時我們只需對某處的html加有加粗標籤地方內容不加粗,我們可以如上案例那樣,在建立css樣式選擇器時候前面加一個上級css類即可只去掉需要對應css類下加粗標籤不加粗樣式。
以上就是對CSS去掉b加粗和strong加粗標籤樣式的全部介紹,如果您想了解更多有關CSS3教程,請關注PHP中文網。
以上是CSS去掉b加粗和strong加粗標籤樣式的詳細內容。更多資訊請關注PHP中文網其他相關文章!



