本篇文章帶給大家的內容是關於JSON格式是什麼? JSON格式的用法介紹(附程式碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
一:JSON 格式定義
JSON(JavaScript Object Notation) 是一種輕量級的資料交換格式。易於人閱讀和編寫。同時也易於機器解析和生成。 2001年由 Douglas Crockford 提出,目的是取代繁瑣笨重的 XML 格式。
二、JSON 格式規則
複合類型的值只能是陣列或對象,不能是函數、正規表示式物件、日期對象。
簡單類型的值只有四種:字串、數值(必須以十進位表示)、布林值和null(不能使用NaN, Infinity, -Infinity和undefined)。
字串必須使用雙引號表示,不能使用單引號。
物件的鍵名必須放在雙引號裡面。
陣列或物件最後一個成員的後面,不能加逗號。
空數組和空物件都是合格的JSON 值,null本身也是一個合格的JSON 值
以下是合格的 JSON 值。
["one", "two", "three"]
{ "one": 1, "two": 2, "three": 3 }
{"names": ["张三", "李四"] }
[ { "name": "张三"}, {"name": "李四"} ]以下是不合格的 JSON 值。
{ name: "张三", 'age': 32 } // 属性名必须使用双引号
[32, 64, 128, 0xFFF] // 不能使用十六进制值
{ "name": "张三", "age": undefined } // 不能使用undefined
{ "name": "张三",
"birthday": new Date('Fri, 26 Aug 2011 07:13:10 GMT'),
"getName": function() {
return this.name;
}
} // 不能使用函数和日期对象1)用途
用於將一個值轉為字串。該字串符合 JSON 格式,並且可以被JSON.parse方法還原。
2)舉例
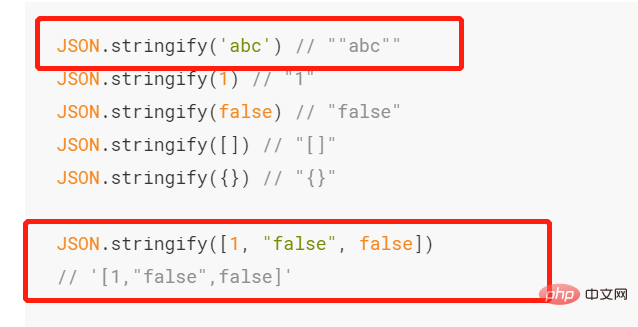
JSON.stringify('abc') // ""abc""
JSON.stringify(1) // "1"
JSON.stringify(false) // "false"
JSON.stringify([]) // "[]"
JSON.stringify({}) // "{}"
JSON.stringify([1, "false", false])
// '[1,"false",false]'
JSON.stringify({ name: "张三" })
// "{"name":"张三"}"3)總結
先寫""轉換為字串格式,再把需要轉換的內容依照json格式的規則轉變一下,該加""的加"",然後把轉換後的內容放在""內,收工
4)特例
json格式不支援的內容會被過濾,分3種情況
#原始物件
原始物件成員的值是undefined、函數或XML 對象,這個成員會被過濾
var obj = {
a: undefined,
b: function () {}
};
JSON.stringify(obj) // "{}"2.數組
數組的成員是undefined、函數或XML 對象,則這些值被轉換成null
var arr = [undefined, function () {}];
JSON.stringify(arr) // "[null,null]"3.正規物件
正規物件會被轉成空物件。
JSON.stringify(/foo/) // "{}"1)用途
JSON.parse方法用於將JSON格式的字串轉化成對象。
2)舉例
JSON.parse('{}') // {}
JSON.parse('true') // true
JSON.parse('"foo"') // "foo"
JSON.parse('[1, 5, "false"]') // [1, 5, "false"]
JSON.parse('null') // null
var o = JSON.parse('{"name": "张三"}');
o.name // 张三3)特例
如果傳入的字串不是有效的JSON格式,JSON. parse方法將報錯。
JSON.parse("'String'") // illegal single quotes
// SyntaxError: Unexpected token ILLEGAL4)遇到的坑
紅框裡面一個加的是單引號,一個加雙引號,兩個運行起來都沒有錯。
這代表是用來表示值為字串的引號,使用單雙引號都可以,但表示內容為json格式的引號必須寫雙引號

以上是JSON格式是什麼? JSON格式的用法介紹(附程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!


