Git分支是什麼
本篇文章主要介紹給大家Git分支是什麼意思。
Git,一個免費的開源分散式版本控制系統,可以快速,有效率地處理從小型到大型專案的所有事務。在前面的文章中,我們為大家介紹了什麼是Git以及Git的作用等相關知識點。想必大家對於Git也有了一定的了解。
那麼Git中的分支又是什麼呢?如何去理解?
我們可以例舉一個簡單的例子來說明,例如我們在遠端倉庫(GitHub)上有一個專案代碼,發現其中支付功能代碼不完善,只有支付寶支付功能,卻沒有微信支付的功能。這時我們可能會把原始碼下載到本地,然後進行添加編寫微信支付的功能代碼。但在新增修改的過程中,又發現了先前的支付寶支付功能代碼存在漏洞,此時第一時間肯定要去修復漏洞。這時我們要如何處理目前的所有程式碼呢?如果我們直接提交到GitHub中,顯然會將原來的資料覆蓋掉,從而導致原始碼錯亂。
那麼我們該如何正確的處理這種情況呢?
這裡就需要大家掌握一個分支的概念。對於上述情況,我們可以建立一個新資料夾,將原始碼從GitHub下載下來,用於專門修復支付寶支付的漏洞。然後再建立一個分支,用於微信支付功能代碼的新增。當我們修復好漏洞後,就可以將修復後程式碼提交到GitHub上(原始分支上),再單獨將另一條分支上的微信支付的程式碼下載下來進行完善,完善測試好後,就可以與之前分支上的代碼進行合併。
總而言之,使用分支意味著你可以把你的工作從開發主線上分開來,以免影響開發主線。
註:中心庫有2個可一直延續的分支:master分支、develop分支
每個Git用戶都要熟悉原始的master分支。與master分支並行的另一個分支,我們稱為develop分支。我們把原始函式庫/master函式庫認定為主分支,HEAD的原始碼存在於此版本中,並且隨時都是一個預備生產狀態。
在簡單了解了Git分支後,怎麼來查看分支?
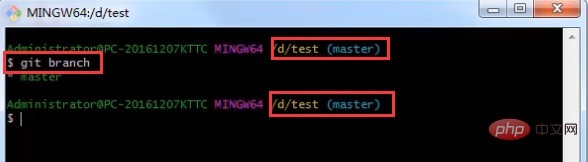
查看分支的命令語句:
git branch

#本篇文章就是關於Git分支的具體介紹,也很通俗易懂,希望對需要的朋友有幫助!
以上是Git分支是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 git vs. github:版本控制和代碼託管
Apr 11, 2025 am 11:33 AM
git vs. github:版本控制和代碼託管
Apr 11, 2025 am 11:33 AM
Git是版本控制系統,GitHub是基於Git的代碼託管平台。 Git用於管理代碼版本,支持本地操作;GitHub提供在線協作工具,如Issue跟踪和PullRequest。
 git和github相同嗎?
Apr 08, 2025 am 12:13 AM
git和github相同嗎?
Apr 08, 2025 am 12:13 AM
Git和GitHub不是同一回事。 Git是版本控制系統,GitHub是基於Git的代碼託管平台。 Git用於管理代碼版本,GitHub提供在線協作環境。
 Github難以學習嗎?
Apr 02, 2025 pm 02:45 PM
Github難以學習嗎?
Apr 02, 2025 pm 02:45 PM
GitHub不難學。 1)掌握基礎知識:GitHub是基於Git的版本控制系統,幫助追踪代碼變化和協作開發。 2)理解核心功能:版本控制記錄每次提交,支持本地工作和遠程同步。 3)學習使用方法:從創建倉庫到推送提交,再到使用分支和拉取請求。 4)解決常見問題:如合併衝突和忘記添加文件。 5)優化實踐:使用有意義的提交消息,清理分支,使用項目板管理任務。通過實踐和社區交流,GitHub的學習曲線並不陡峭。
 我應該把git或github放在簡歷上嗎?
Apr 04, 2025 am 12:04 AM
我應該把git或github放在簡歷上嗎?
Apr 04, 2025 am 12:04 AM
在簡歷上應根據職位要求和個人經驗選擇寫Git還是GitHub。 1.如果職位要求Git技能,突出Git。 2.如果職位看重社區參與,展示GitHub。 3.確保詳細描述使用經驗和項目案例,以完整句子結束。
 Microsoft是否擁有Git或Github?
Apr 05, 2025 am 12:20 AM
Microsoft是否擁有Git或Github?
Apr 05, 2025 am 12:20 AM
微軟不擁有Git,但擁有GitHub。 1.Git是林納斯·托瓦茲在2005年創建的分佈式版本控制系統。 2.GitHub是基於Git的在線代碼託管平台,成立於2008年,微軟於2018年收購。
 什麼是簡單的話?
Apr 09, 2025 am 12:12 AM
什麼是簡單的話?
Apr 09, 2025 am 12:12 AM
Git是一個開源的分佈式版本控制系統,幫助開發者跟踪文件變化、協同工作和管理代碼版本。它的核心功能包括:1)記錄代碼修改,2)回退到之前版本,3)協同開發,4)創建和管理分支進行並行開發。
 我應該從git還是github開始?
Apr 06, 2025 am 12:09 AM
我應該從git還是github開始?
Apr 06, 2025 am 12:09 AM
從Git開始更適合深入理解版本控制原理,從GitHub開始更適合關注協作和代碼託管。 1.Git是一個分佈式版本控制系統,幫助管理代碼版本歷史。 2.GitHub是一個基於Git的在線平台,提供代碼託管和協作功能。
 如何將github用於HTML?
Apr 07, 2025 am 12:13 AM
如何將github用於HTML?
Apr 07, 2025 am 12:13 AM
使用GitHub管理HTML項目的原因是它提供了版本控制、協作開發和展示作品的平台。具體步驟包括:1.創建並初始化Git倉庫,2.添加和提交HTML文件,3.推送到GitHub,4.使用GitHubPages部署網頁,5.利用GitHubActions自動化構建和部署。此外,GitHub還支持代碼審查、Issue和PullRequest功能,幫助優化和協作開發HTML項目。






