HTML建立表單時label標籤怎麼使用
html
HTML建立表單時label標籤的使用方法:1、將input標籤放在label標籤之間;2、透過“

本文操作環境:Windows7系統、Dell G3電腦、HTML5&&CSS3版。
label標籤在建立表單時是非常重要的,所以這篇文章就來跟大家介紹一下關於label標籤在HTML建立表單時候的用法。
我們先來看看什麼是label標籤?
例如,在用HTML製作表格時,可以在文字方塊旁邊顯示「名稱」等字符,在單選按鈕旁邊顯示「男」或「女」等字符,有一些我需要說明的東西,最好用的標籤就是「label標籤」。
label標籤的寫法
label標籤的寫法有兩種:一種方法是放在label標籤之間,另一種方法是利用for屬性。
放在label標籤之間的方法,使用label標籤可以拆分錶單的各個部分
<label> <input type =“radio”name =“sex”value =“man”/> man </ label>
登入後複製
利用for屬性的方法
<label for =“text_id”>名称:</ label> <input type =“text”name =“name”id =“text_id”/>
登入後複製
這是如何將表單部分的id給label標籤的for屬性
我們來看具體實例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<label for ="name">名字</label>
<input type ="text" name ="name" id ="name" placeholder ="name"> <br/>
<label> <input type ="radio" name ="sex" value ="male">男</label>
<label> <input type ="radio" name ="sex" value ="female">女</label> <br/>
<label for ="food">最喜欢的食物</label>
<select name ="food" id ="name">
<option value ="meat"> meat </option>
<option value ="fish"> fish </option>
<option value ="vegetable"> vegetables </option>
<option value ="other">其他</option>
</select>
</body>
</html>登入後複製
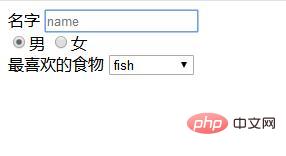
效果如下:

##互動式內容的範例
互動式內容是指要求使用者選取服務條款複選框的內容。 如果您勾選複選框以同意使用條款,則可以透過在標籤區塊之外進行描述來提高可用性。 可用性差的例子:<label> <input type ="checkbox" name ="sample"> 我同意<a href="sample.html">服务条款</a>。 </ label>
登入後複製
<label> <input type ="checkbox" name ="sample"> 我同意服务条款。</ label> <p> <a href="sample.html">服务条款</a> </p>
登入後複製
html影片教學欄位! ! !
以上是HTML建立表單時label標籤怎麼使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
刺客信條陰影:貝殼謎語解決方案
1 個月前
By DDD
Windows 11 KB5054979中的新功能以及如何解決更新問題
3 週前
By DDD
在哪裡可以找到原子中的起重機控制鑰匙卡
1 個月前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
2 週前
By DDD
Inzoi:如何申請學校和大學
3 週前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














