css如何讓div隱藏? css隱藏div方法
在我們平常佈局網站的時候,想要把div隱藏,但是很多人不知道css控制div顯示隱藏?下面我們來講解一下css如何讓div隱藏。
一:網頁內容的隱藏
我們可以使用display:none屬性來隱藏所有的訊息,包括文字和圖片,語法為:
<div style="display:none;">这里你是看不到的</div>
登入後複製
當我們使用div中的css樣式,我們就可以使用display:none屬性對內容進行隱藏,並且透過瀏覽器也是看不到的,同時被隱藏的內容是不被佔用空間的,隱藏之後的內容搜尋引擎是不讀取的,一般我們都是用使用js統計程式去隱藏顯示的圖示。
二:隱藏溢出的文字或圖片
隱藏溢出的文字或圖片我們可以使用overflow:hidden屬性,首先我們要為要內容設定一個寬高,然後使用overflow: hidden樣式對超出的部分進行設置,就是發現,溢出的部分就不顯示了。程式碼如下:
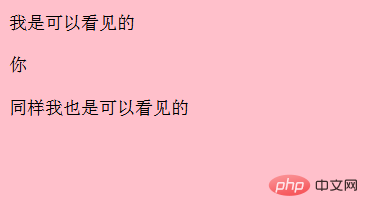
我是可以看见的<br/><br/> <div style="overflow: hidden; width:30px; height:20px;">你是看不见我的。</div> <br/> 同样我也是可以看见的
登入後複製
效果如下:

以上就是對css如何讓div隱藏?隱藏div方法的全部介紹,如果你想了解更多有關CSS3教程,請關注php中文網。
以上是css如何讓div隱藏? css隱藏div方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳圖形設置
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信條陰影:貝殼謎語解決方案
2 週前
By DDD
R.E.P.O.如果您聽不到任何人,如何修復音頻
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:如何解鎖Myrise中的所有內容
4 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 使您的第一個自定義苗條過渡
Mar 15, 2025 am 11:08 AM
使您的第一個自定義苗條過渡
Mar 15, 2025 am 11:08 AM
Svelte Transition API提供了一種使組件輸入或離開文檔(包括自定義Svelte Transitions)時動畫組件的方法。
 您如何使用CSS創建文本效果,例如文本陰影和漸變?
Mar 14, 2025 am 11:10 AM
您如何使用CSS創建文本效果,例如文本陰影和漸變?
Mar 14, 2025 am 11:10 AM
文章討論了使用CSS來獲得陰影和漸變等文本效果,優化它們以進行性能並增強用戶體驗。它還列出了初學者的資源。(159個字符)












