這篇文章帶給大家的內容是關於如何用node批量壓縮html頁面,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
最近在寫一個用了layui的後台管理系統。因為某些原因,html,css,js都寫在。 html裡,並且沒有用到別的打包工具。所以寫了一個用node指令批量壓縮頁面並且混淆js的小工具。
node安裝html-minifier
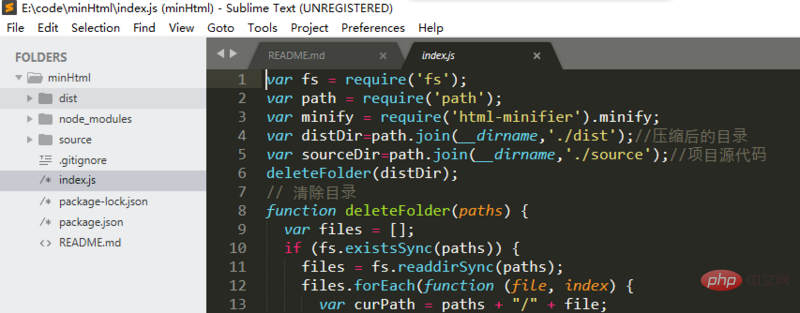
目錄結構如下,可自行變更。

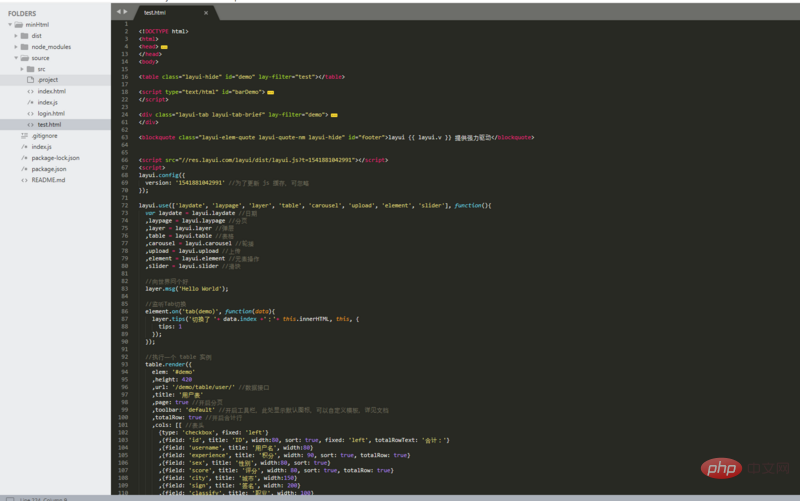
壓縮前程式碼:
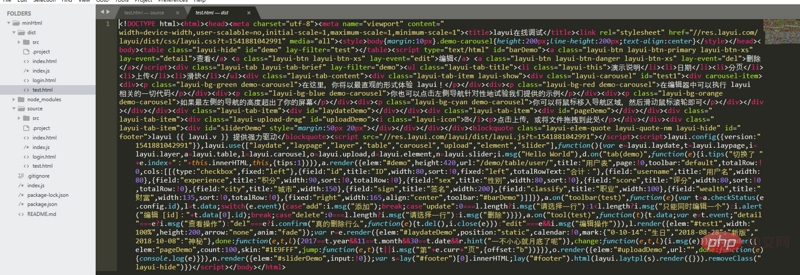
壓縮後程式碼:

執行node index指令後,source目錄下的所有html頁面都會被批次壓縮。
以上就是如何用node批量壓縮html頁面的全部介紹,如果您想了解更多有關JavaScript教程,請關注PHP中文網。
以上是如何用node批量壓縮html頁面?的詳細內容。更多資訊請關注PHP中文網其他相關文章!




