selection選擇器怎麼用? selection選擇器用法詳解
這篇文章帶給大家的內容是關於selection選擇器怎麼用? selection選擇器用法詳解,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
預設情況下,瀏覽器中滑鼠選擇的網頁文字都是「深藍的背景,白色的字體」顯示的。但有些時候我們不想要「深藍的背景,白色的字體」這種顯示效果。

::selection選擇器
瀏覽器選取文字時預設樣式
在CSS3中,我們可以使用「::selection選擇器」來改變被選取的網頁文字的顯示效果。
注意,「::selection選擇器」是雙冒號。其實雙冒號往往都是“偽元素”,而單冒號往往都是“偽類”。
程式碼如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 ::selection选择器</title>
<style type="text/css">
div::selection
{
background-color:red;
color:white;
}
p::selection
{
background-color:orange;
color:white;
}
</style>
</head>
<body>
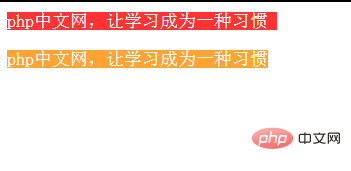
<div>php中文网,让学习成为一种习惯</div>
<p>php中文网,让学习成为一种习惯</p>
</body>登入後複製
效果如下:


#以上就是對selection選擇器怎麼用? selection選擇器用法詳解的全部介紹,如果您想了解更多有關CSS3教程,請關注PHP中文網。
以上是selection選擇器怎麼用? selection選擇器用法詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
如何修復KB5055523無法在Windows 11中安裝?
4 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
4 週前
By DDD
<🎜>:種植花園 - 完整的突變指南
2 週前
By DDD
<🎜>:泡泡膠模擬器無窮大 - 如何獲取和使用皇家鑰匙
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
如何修復KB5055612無法在Windows 10中安裝?
3 週前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用HTML,CSS和JavaScript創建動畫倒計時計時器
Apr 11, 2025 am 11:29 AM
如何使用HTML,CSS和JavaScript創建動畫倒計時計時器
Apr 11, 2025 am 11:29 AM
您是否曾經在項目上需要一個倒計時計時器?對於這樣的東西,可以自然訪問插件,但實際上更多
 我們如何創建一個在SVG中生成格子呢模式的靜態站點
Apr 09, 2025 am 11:29 AM
我們如何創建一個在SVG中生成格子呢模式的靜態站點
Apr 09, 2025 am 11:29 AM
格子呢是一塊圖案布,通常與蘇格蘭有關,尤其是他們時尚的蘇格蘭語。在Tartanify.com上,我們收集了5,000多個格子呢












