rgba中的a是指什麼?rgba怎麼用
這篇文章帶給大家的內容是關於rgba中的a是指什麼?rgba怎麼用,有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
RGBA顏色
RGB是一種色彩標準,是由紅(R)、綠(G)、藍(B)的變化以及相互疊加來得到各式各樣的顏色。 RGBA說穿了,就是在RGB的基礎上加了一個透明度通道Alpha。
語法:
rgba(R,G,B,A)
#說明:
R:紅色值(Red);
G:綠色值(Green);
B:藍色值(Blue);
A:透明度(Alpha);
R、G、B三個參數可以為正整數,也可以是百分比。正整數值的值範圍為0~255,百分數值的值範圍為0.0%~100.0%。超出範圍的數值將被截至其最接近的值極限。並非所有瀏覽器都支援使用百分數值。
參數A為透明度,類似opacity屬性,取值範圍在0.0~1.0之間,不可為負值。以下是RGBA顏色的正確用法:
rgba(255,255,0,0.5) rgba(50%,80%,50%,0.5)
範例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 RGBA颜色</title>
<style type="text/css">
*{padding:0;margin:0;}
ul
{
display:inline-block;
list-style-type:none;
width:200px;
}
li
{
height:30px;
line-height:30px;
font-size:20px;
font-weight:bold;
text-align:center;
}
/*第1个li*/
li:first-child
{
background-color:#FF00FF;
}
/*第2个li*/
li:nth-child(2)
{
background-color:rgba(255,0,255,0.5);
}
/*第3个li*/
li:last-child
{
background-color:#FF00FF;
opacity:0.5;
}
</style>
</head>
<body>
<ul>
<li>php中文网</li>
<li>php中文网</li>
<li>php中文网</li>
</ul>
</body>
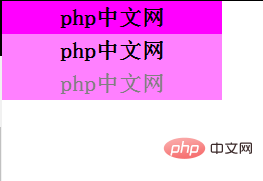
</html>效果如下:

分析:
十六進位顏色值#FF00FF等價於rgb(255,0,255)。第1個li元素沒有使用RGBA顏色值,也沒有使用透明度opacity屬性;第2個li元素使用RGBA顏色值;第3個li元素使用透明度opacity屬性。
大家可以清楚看出,假如我們對某個元素使用透明度opacity屬性,則該元素的內容以及子元素都會受到影響。
從上面的例子我們知道,對於設定元素的透明度,RGBA比透明度opacity屬性更好,因為RGBA不會影響元素中的內容以及子元素的不透明度。
以上就是對rgba中的a是指什麼?rgba怎麼用的全部介紹,如果您想了解更多有關CSS3教程,請關注PHP中文網。
以上是rgba中的a是指什麼?rgba怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用HTML,CSS和JavaScript創建動畫倒計時計時器
Apr 11, 2025 am 11:29 AM
如何使用HTML,CSS和JavaScript創建動畫倒計時計時器
Apr 11, 2025 am 11:29 AM
您是否曾經在項目上需要一個倒計時計時器?對於這樣的東西,可以自然訪問插件,但實際上更多
 當您看上去時,CSS梯度變得更好
Apr 11, 2025 am 09:16 AM
當您看上去時,CSS梯度變得更好
Apr 11, 2025 am 09:16 AM
我關注的一件事是Lea Verou&#039; s conic-Gradient()Polyfill的功能列表是最後一項:












