這篇文章帶給大家的內容是介紹thinkphp3.2 cropper實現多張圖片的上傳並剪切圖片(程式碼範例),有一定的參考價值,有需要的朋友可以參考一下,希望對你們有所幫助。
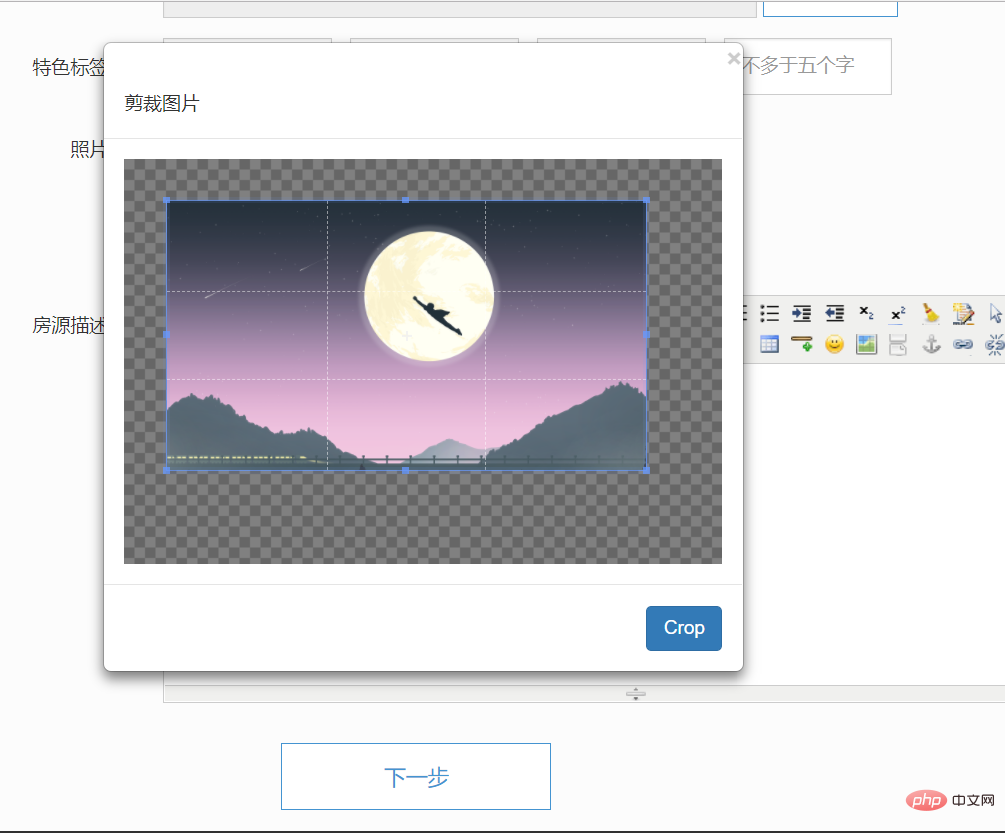
首先我們來看看實現的效果截圖:

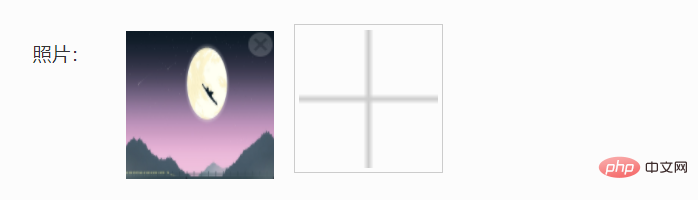
點加號可以繼續上傳第二張圖片

#程式碼部分:
前端程式碼:
<--引入cropper相关文件-->
<link rel="stylesheet" href="/home/style/cropper.css" />
<link href="/home/tupian/css/bootstrap.min.css" rel="stylesheet">
<link href="/home/tupian/css/cropper.min.css" rel="stylesheet">
<link href="/home/tupian/css/main.css" rel="stylesheet">
<script src="/home/tupian/js/jquery.min.js"></script>
<script src="/home/tupian/js/bootstrap.min.js"></script>
<script src="/home/tupian/js/cropper.min.js"></script>
<script src="/home/tupian/js/main.js"></script>
<script src="http://www.jq22.com/jquery/jquery-2.1.1.js"></script>
<div class="form-group">
<label class="col-sm-3 control-label">照片:</label>
<div class="col-sm-9">
<div class="a-up"> <--是第二张图片加号的效果-->
<input type="file" onchange="onChangeFn(this); "name="image[]" accept="image/jpeg,image/png" required />
</div>
<div class="error">*请添加图片</div>
</div>
</div>
<--模态框-->
<div class="modal fade" id="modal" tabindex="-1" role="dialog" aria-labelledby="modalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<div class="modal-header">
<h5 class="modal-title" id="modalLabel">剪裁图片</h5>
</div>
<div class="modal-body">
<div class="img-container">
<img id="image" style="max-width:100%;max-height:350px;"><--这里的最大高度一定要设置-->
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary" id="crop">Crop</button>
</div>
</div>
</div>
</div>
function onChangeFn (obj) {
var _this=$(obj),
_upload=_this.parent();
currentUpload=_upload;
// <img src="images/erweima.png" class="upload-img">
//截取开始
var files = obj.files;
var done = function (url) {
image.src = url;
$modal.modal('show');
};
var reader;
var file;
var url;
if (files && files.length > 0) {
file = files[0];
if (URL) {
done(URL.createObjectURL(file));
} else if (FileReader) {
reader = new FileReader();
reader.onload = function (e) {
done(reader.result);
};
reader.readAsDataURL(file);
}
}
}
var image = document.getElementById('image');
var $modal = $('#modal');
var currentUpload;
var cropper;
$modal.on('shown.bs.modal', function () {
cropper = new Cropper(image, {
aspectRatio: 16/9,
zoomable:true,
zoomOnWheel:true,
viewMode: 0,
});
}).on('hidden.bs.modal', function () {
cropper.destroy();
cropper = null;
});
document.getElementById('crop').addEventListener('click', function () {
var canvas;
$modal.modal('hide');
if (cropper) {
canvas = cropper.getCroppedCanvas({
width: 800,
height: 500,
});
// avatar.src = canvas.toDataURL();
<--读取图片-->
var reader = new FileReader();
reader.onload = function(evt) {
currentUpload.before('<div class="divimg"><img src="' + evt.target.result + '" class="upload-img"><input type="hidden" value="' + evt.target.result + '" name="picc[]"><button type="button" class="close" onclick="closeFun(this,1);"></button></div>');
}
canvas.toBlob(function (result) {reader.readAsDataURL(result);},"image/jpeg");
// console.log(canvas);
if (currentUpload.next().css('display')=='block') {
currentUpload.next().css('display','none')
}
var strHtml='<div class="a-up"><input type="file" onchange="onChangeFn(this);" name="image[]" accept="image/jpeg,image/png" id="pic" /></div>';
currentUpload.after(strHtml);
currentUpload.hide();
}
});後台部分:
<--接收过来的是base64的图片,速度较慢,应该是转成blob图片再传给后台,还没做>
$base64_image_content = $_POST["picc"];
foreach($base64_image_content as $k=>$v){
$imageName = date("His",time())."_".rand(1111,9999).'.png';
$dir = date('Ymd');
$path = 'uploads/'.$dir;
if (!is_dir($path)){ //判断目录是否存在 不存在就创建
mkdir($path,0777,true);
}
if (strstr($v,",")){
$base64_image_contents = explode(',',$v);
$base64_image = $base64_image_contents[1];
$root = $_SERVER['DOCUMENT_ROOT']."/".$path."/". $imageName;
$r = file_put_contents($root, base64_decode($base64_image));//返回的是字节数
}
$image[] = '/'.$path.'/'. $imageName;
}
foreach ($image as $kk=>$vv) {
$images[] = json_encode($vv, true);
}
$data["image"] = '['.implode(',',$images).']';//将base64格式图片转换为文件形式
function dataURLtoBlob(dataurl) {
var arr = dataurl.split(','), mime = arr[0].match(/:(.*?);/)[1],
bstr = atob(arr[1]), n = bstr.length, u8arr = new Uint8Array(n);
while(n--){
u8arr[n] = bstr.charCodeAt(n);
}
return new Blob([u8arr], {type:mime});
}總結:以上就是這篇文章的全部內容,希望能對大家的學習有所幫助。更多相關視頻教程,可訪問:php教程!
以上是thinkphp3.2+cropper實現多張圖片的上傳並剪下圖片 (程式碼範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
