怎麼用span css設定div內部分字體顏色?
span
這篇文章帶給大家的內容是關於怎麼用span css設定div內部分字體顏色,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
用span標籤設定div內放一段文字中的部分文字字體顏色方法。
一段文字放在DIV內或P內,當我們設定div或p設定字體顏色,裡面全部文字的字體顏色就會變成我們所設定字體顏色。通常會佈局一段文字中其中幾個字或部分字的字體顏色不同,此時就可以巧妙使用span標籤設定class或id或直接設定CSS來設定需求字體顏色。
1、CSS顏色樣式單字:color
2、實例教學使用說明
這裡對p和DIV內文字內容其中部分文字設定不同顏色。
3、實例代碼
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>span对一段文字其中部分文字设置不同颜色</title>
<style>
div{ color:#000}
p{ color:#F00}
.red{ color:#F00}
#blue{ color:#06F}
</style>
</head>
<body>
<div>欢迎来到php中文网学习html技术,<span class="red">这里有全面的css教程</span></div>
<p>此案例是对一段文字中,其中部分文字<span id="blue">设置不同的颜色</span>。运用SPAN标签来实现。</p>
<p>直接对文字使用span后直接写CSS<span style="color:#6C0">实现不同字体颜色</span></p>
</body>
</html>登入後複製
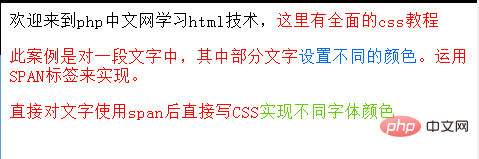
效果如下:

#這裡使用span標籤實作一段文字中其中部分文字設定不同字體顏色,也可以擴展應用em、b、strong等標籤靈活應用。
以上就是對怎麼用span css設定div內部分字體顏色的全部介紹,如果您想了解更多有關CSS3教程,請關注PHP中文網。
以上是怎麼用span css設定div內部分字體顏色?的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
Windows 11 KB5054979中的新功能以及如何解決更新問題
3 週前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
2 週前
By DDD
Inzoi:如何申請學校和大學
3 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
2 週前
By DDD
Roblox:Dead Rails - 如何召喚和擊敗Nikola Tesla
4 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
關於Flex佈局中紫色斜線區域的疑問在使用Flex佈局時,你可能會遇到一些令人困惑的現象,比如在開發者工具(d...
 如何通過CSS選擇第一個類名為item的子元素?
Apr 05, 2025 pm 11:24 PM
如何通過CSS選擇第一個類名為item的子元素?
Apr 05, 2025 pm 11:24 PM
在元素個數不固定的情況下如何通過CSS選擇第一個指定類名的子元素在處理HTML結構時,常常會遇到元素個數不�...












