div字間距-div內文字之間間距設定方法
這篇文章帶給大家的內容是關於div字間距-div內文字之間間距設定方法,有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
div內字與字間距是否可以用CSS程式碼實現?
答案:可以使用css實作div字間距佈局。 CSS字間距的字碼:letter-spacing
1、語法:
letter-spacing:3px —— 設定物件字間距為3px間隔。
2、對所有div設定統一字間距
div{letter-spacing:2px}登入後複製
這樣即設定HTML中所有div標籤內字與字之間都統一為2px間距。
3、針對指定div 字間距的設定
.zjj{letter-spacing:4px}登入後複製
這樣CSS選擇器指定加class=zjj的物件內文字設定字間距為4px,div、p、span、h1等標籤都可以使用class設定物件內字間距。
4、div實例程式碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>div对象内字间距设置实例</title>
<style>
.sli{ letter-spacing:3px}
</style>
</head>
<body>
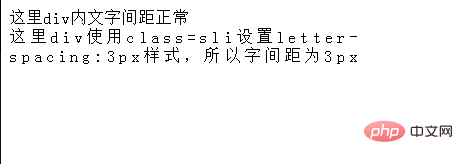
<div>这里div内文字间距正常</div>
<div class="sli">这里div使用class=sli设置letter-spacing:3px样式,所以字间距为3px</div>
</body>
</html>登入後複製
以上html css實例程式碼可以直接拷貝複製使用,觀察實例效果。
5、div實例截圖

以上就是div字間距-div內文字之間間距設定方法的全部介紹,如果您想了解更多有關CSS3教程,請關注PHP中文網。
以上是div字間距-div內文字之間間距設定方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
<🎜>:種植花園 - 完整的突變指南
3 週前
By DDD
<🎜>:泡泡膠模擬器無窮大 - 如何獲取和使用皇家鑰匙
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
如何修復KB5055612無法在Windows 10中安裝?
3 週前
By DDD
藍王子:如何到達地下室
1 個月前
By DDD
北端:融合系統,解釋
3 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用HTML,CSS和JavaScript創建動畫倒計時計時器
Apr 11, 2025 am 11:29 AM
如何使用HTML,CSS和JavaScript創建動畫倒計時計時器
Apr 11, 2025 am 11:29 AM
您是否曾經在項目上需要一個倒計時計時器?對於這樣的東西,可以自然訪問插件,但實際上更多
 當您看上去時,CSS梯度變得更好
Apr 11, 2025 am 09:16 AM
當您看上去時,CSS梯度變得更好
Apr 11, 2025 am 09:16 AM
我關注的一件事是Lea Verou&#039; s conic-Gradient()Polyfill的功能列表是最後一項:












