css滑鼠懸停變色:超連結字體隨滑鼠懸停顏色改變實現
這篇文章帶給大家的內容是關於css滑鼠懸停變色:超連結字體隨滑鼠懸停顏色改變實現,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
css設定超連結滑鼠懸停字體上時字體變顏色,css設定滑鼠懸停變色佈局。
滑鼠懸停字體上文字變色,通常針對超連結錨文本字體顏色改變,使用了偽類:hover。
a{ color:#00F}
a:hover{ color:#F00}解釋:預設超連結字體顏色為藍色“color:#00F”,滑鼠懸停時字體顏色為紅色“ color:#F00”。可見要改變滑鼠懸停顏色就設定a:hover
1、div css實例代碼
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>鼠标悬停颜色改变 实例</title>
<style>
a{ color:#00F}/* 默认超链接字体颜色为蓝色 */
a:hover{color:#F00}/* 默认超链接字体悬停时颜色为红色 */
.zhiding a{ color:#090}
.zhiding a:hover{ color:#F0F}
</style>
</head>
<body>
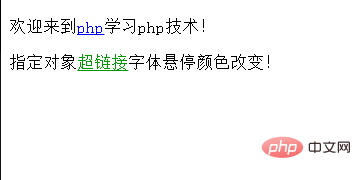
<p>欢迎来到<a href="http://www.php.cn/">php</a>学习php技术!</p>
<p class="zhiding">指定对象<a href="#">超链接</a>字体悬停颜色改变!</p>
</body>
</html>效果如下:

CSS3教程,請關注PHP中文網。
以上是css滑鼠懸停變色:超連結字體隨滑鼠懸停顏色改變實現的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 win10切換黑白模式的鍵盤快速鍵是什麼
Jan 10, 2024 pm 01:26 PM
win10切換黑白模式的鍵盤快速鍵是什麼
Jan 10, 2024 pm 01:26 PM
微軟公司推出的win10系統相較於先前的版本新增了許多功能,例如可以透過顏色篩選器,也就是顏色濾鏡捷徑讓win10整體的顯示變成黑白兩色。有的小夥伴可能還不知道這種效果要怎麼設定才能達成。那現在就讓小編來告訴你。希望可以幫助到你~win10變黑白的快捷鍵是什麼解決方法1.可以使用快捷方式++開啟或關閉顏色濾鏡2.如果想要徹底關閉顏色濾鏡,可以在任務欄右鍵開始徽標,在彈出式選單選擇選項3.在開啟的介面選擇選項4.在開啟的左側輕鬆使用欄選擇選項5.在開啟頁面右側的顏色濾鏡介面我們會看到有一個
 美團外送商家版起送價怎麼改
Mar 27, 2024 pm 07:20 PM
美團外送商家版起送價怎麼改
Mar 27, 2024 pm 07:20 PM
在美團外送商家版的營運過程中,起送價的設定是至關重要的環節。合理的起送價不僅能幫助商家控製成本,還能在一定程度上提升訂單金額,進而增加整體收益。然而,許多商家對於如何修改起送價並不十分了解。那麼在下文中本站小編就將為各位商家們帶來詳細的起送價設定攻略,想要了解的話就快來下文中一探究竟吧!在美團外帶商家中心,透過登入後進入店鋪設置,然後選擇門市管理,在門市管理頁面頂部的切換導航中,選中配送信息,接著點擊新增配送區域即可完成操作。在您新增地點後,系統將自動顯示相應的配送費用。完成訂單後,您將獲
 Win7電腦如何改變邊框顏色
Jul 17, 2023 am 08:53 AM
Win7電腦如何改變邊框顏色
Jul 17, 2023 am 08:53 AM
Win7系統可以說是最常用的電腦系統之一,但最近一些使用Win7系統的朋友想要改變他們的框架顏色,但不知道Win7電腦如何改變框架顏色,下面和小邊看看Win7電腦改變框架顏色的方法。 Win7電腦如何改變邊框顏色1.在彈出式選單列中選擇右鍵桌面的空白區域【個人化】;2.進入個人化介面,點選主題下方的視窗顏色;3.我們可以看到windows為我們設定了幾種視窗顏色。雙擊我們想要套用的顏色,我們可以看到視窗和工作列的顏色設定成功;4.點擊顏色下方的濃度選項,可以增加或減少視窗顏色的濃度。濃度越重;
 win11怎麼改圖示大小
Jul 04, 2023 pm 03:57 PM
win11怎麼改圖示大小
Jul 04, 2023 pm 03:57 PM
win11怎麼改圖示大小? win11是一個非常好用的電腦作業系統版本,它佔據瞭如今世面上電腦操作系統的半壁江山,很多小伙伴們也發現這個版本的windows系統擁有非常多的功能,有些小伙伴們就提問了,說自己有時會看不清楚桌面上的圖示顯示,如何將它的大小進行設定變更呢?那麼小編今天就以下面這篇文章為大家解讀以下這個問題,有興趣的同學可以往下看! win11圖示大小調整方法步驟滑鼠按住用「ctrl」鍵配合調整1、桌面圖示太大了。 2.win11圖示大小怎麼調節?先按住鍵盤左下角的「ctrl」。 3.滑鼠滾輪
 使用jQuery控制元素的可見性
Feb 20, 2024 am 10:25 AM
使用jQuery控制元素的可見性
Feb 20, 2024 am 10:25 AM
標題:利用jQuery改變元素的display屬性在網頁開發中,經常會遇到需要根據使用者操作或頁面狀態來動態改變元素的顯示與隱藏。而利用jQuery來操作元素的display屬性是一種常見且便捷的方法。在本文中,我們將介紹如何利用jQuery來改變元素的display屬性,並提供具體的程式碼範例。首先,我們需要引入jQuery庫檔案。在HTML檔案中透過以下程式碼
 win10錄製如何改變儲存位置
Jul 22, 2023 pm 08:05 PM
win10錄製如何改變儲存位置
Jul 22, 2023 pm 08:05 PM
假如在錄製完視頻之後,在第一時間找不到錄製的視頻,那麼改變保存位置,win10錄屏是如何改變保存位置的?怎樣改變win10錄製影片的儲存路徑。跟著小編一起看吧。 1.進入本機影片資料夾,右鍵點選「屬性」。點擊"地點"。 3.點擊移動按鈕。 4.將任何資料夾選為新儲存的資料夾。 5.點選Yes可修改已儲存的資料夾。
 win7怎麼把預設c盤改到d盤win7怎麼把預設c盤改到d盤方式詳細介紹
Jul 12, 2023 pm 07:09 PM
win7怎麼把預設c盤改到d盤win7怎麼把預設c盤改到d盤方式詳細介紹
Jul 12, 2023 pm 07:09 PM
c盤是用戶們預設的C盤,用戶在啟動電腦以後就會見到C盤中是預設的C盤,用戶們的系統軟體重要檔都是在這一盤裡,因而假如用戶一不小心刪除了一些重要文件或是裝上一些app在c盤內就會較為不便,因而win7怎麼把默認c盤改到d盤呢,接下來就告訴大家有關win7怎麼把默認c盤改到d盤方式詳細介紹。 win7怎麼把預設c盤改到d盤1、最先在我的電腦上開啟d盤;2、在d盤建立儲放檔路徑;3、「win+r」組合鍵開啟運作欄,鍵入「regedit 」開啟登錄編輯程式;4、在上邊拷貝電子計算機途徑「\HKEY_LO
 CSS3的新特色一覽:如何使用CSS3改變網頁佈局
Sep 10, 2023 pm 02:39 PM
CSS3的新特色一覽:如何使用CSS3改變網頁佈局
Sep 10, 2023 pm 02:39 PM
CSS3的新特色一覽:如何使用CSS3改變網頁佈局近年來,隨著網路技術的發展,越來越多的人開始創建自己的網頁。而作為網頁設計的重要部分,佈局設計直接影響網頁的整體效果和使用者體驗。 CSS3作為層疊樣式表的最新版本,引入了許多新的特性,可以幫助我們更好地改變網頁的佈局。本文將會一一介紹這些新特性,並且透過案例示範如何使用CSS3改變網頁佈局。一、盒子模型和布






