這篇文章帶給大家的內容是關於Vue2.0中元件的繼承與擴充(程式碼範例),有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
本文將介紹vue2.0中的元件的繼承與擴展,主要分享slot、mixins/extends和extend的用法。
一、slot
1.預設插槽與匿名插槽
slot用來取得元件中的原內容,此方式用於父元件向子元件傳遞「標籤資料」。有的時候為插槽提供預設的內容是很有用的,例如,一個
<div>
<my-hello>180812</my-hello>
</div>
<template>
<div>
<h3>welcome to xiamen</h3>
<slot>如果没有原内容,则显示该内容</slot>// 默认插槽
</div>
</template>
<script>
var vm=new Vue({
el:'#itany',
components:{
'my-hello':{
template:'#hello'
}
}
});
</script>
有些時候我們需要多個插槽,<slot></slot> 元素有一個特殊的特性:name。這個特性可以用來定義額外的插槽:
<div>
<my-hello>
<ul>
<li>aaa</li>
<li>bbb</li>
<li>ccc</li>
</ul>
<ol>
<li>111</li>
<li>222</li>
<li>333</li>
</ol>
</my-hello>
</div>
<template>
<div>
<slot></slot>
<h3>welcome to xiamen</h3>
<slot></slot>
</div>
</template>
<script>
var vm=new Vue({
el:'#itany',
components:{
'my-hello':{
template:'#hello'
}
}
});
</script>
混入(mixins) 是一種分發Vue 元件中可重複使用功能的非常靈活的方式。混入物件可以包含任意組件選項。當元件使用混入物件時,所有混入物件的選項將被混入該元件本身的選項。 mixins 選項接受一個混合物件的陣列。
一般有兩種用途:
1、在你已經寫好了建構器後,需要增加方法或暫時的活動時所使用的方法,這時用混入會減少原始碼的污染。
2、很多地方都會用到的公用方法,用混入的方法可以減少程式碼量,實作程式碼重複使用。
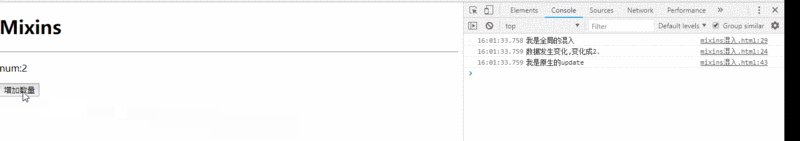
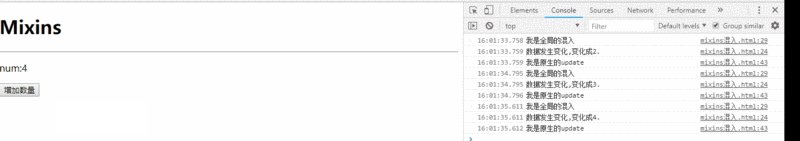
例如下面的範例:實作每次資料變更時都能夠在控制台列印出提示:"資料變更"
<h1>Mixins</h1>
<hr>
<div>
<p>num:{{ num }}</p>
<p>
<button>增加数量<tton>
</tton></button></p>
</div>
<script>
var addLog = { //额外临时加入时,用于显示日志
updated: function () {
console.log("数据发生变化,变化成" + this.num + ".");
}
}
Vue.mixin({// 全局注册一个混入,影响注册之后所有创建的每个 Vue 实例
updated: function () {
console.log("我是全局的混入")
}
})
var app = new Vue({
el: '#app',
data: {
num: 1
},
methods: {
add: function () {
this.num++;
}
},
updated() {
console.log("我是原生的update")
},
mixins: [addLog]//混入
})</script>
上例說明了:從執行的先後順序來說,混入對象的鉤子將在組件自身鉤子之前調用,如果遇到全局混入(
Vue.mixin),全域混入的執行順序要前於混入和元件裡的方法。
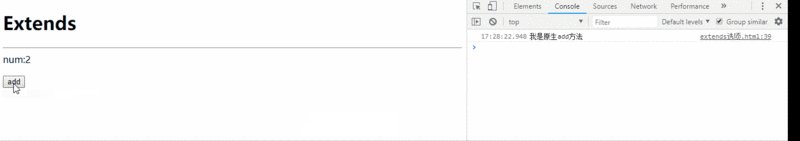
三、extends 1.extends用法
1.extends用法
Vue.extend。 透過外部增加物件的形式,對建構器進行擴展。它和混入mixins非常的類似。
只不過接收的參數是簡單的選項物件或建構子,所以extends只能單次擴充一個元件。 <h1>Extends</h1>
<hr>
<div>
num:{{ num }}
<p>
<button>add</button>
</p>
</div>
<script>
var bbb = {
updated() {
console.log("我是被扩展出来的");
},
methods: {
add: function () { //跟原生的方法冲突,取原生的方法,这点跟混入一样
console.log('我是被扩展出来的add方法!');
this.num++;
}
}
};
var app = new Vue({
el: '#app',
data: {
num: 1
},
methods: {
add: function () {
console.log('我是原生add方法');
this.num++;
}
},
updated() {
console.log("我是扩展出来的");
},
extends: bbb// 接收对象和函数
})</script>
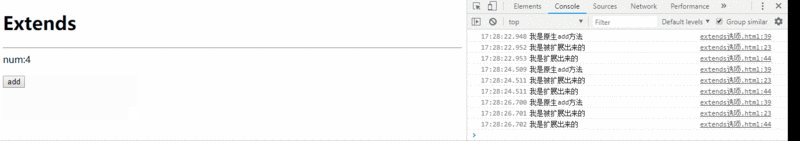
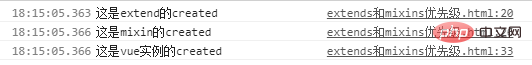
#從上面的例子也可以看出,執行的先後順序和mixins一樣,另外擴展的方法與原生的衝突時,擴展的方法不生效,這點跟混入一樣。 2.extends和mixins優先權比較
var extend={
data:{extendData:'我是extend的data'},
created:function(){
console.log('这是extend的created');
}
}
var mixin={
data:{mixinData:'我是mixin的data'},
created:function(){
console.log('这是mixin的created');
}
}
var vm=new Vue({
el:'#app',
data:{mixinData:'我是vue实例的data'},
created:function(){
console.log('这是vue实例的created');
},
methods:{
getSum:function(){
console.log('这是vue实例里面getSum的方法');
}
},
mixins:[mixin],
extends:extend
})都由此可以得出,
相對於mixins,extends觸發的優先權更高#########四、extend######Vue.extend只是建立一個建構器,它是為了創建可重複使用的元件。其主要用來服務Vue.component,用來產生元件###<div>
<hello></hello>
<my-world></my-world>
</div>
<script>
/**
* 方式1:先创建组件构造器,然后由组件构造器创建组件
*/
//1.使用Vue.extend()创建一个组件构造器
var MyComponent = Vue.extend({
template: '<h3>Hello World'
});
//2.使用Vue.component(标签名,组件构造器),根据组件构造器来创建组件
Vue.component('hello', MyComponent);
/**
* 方式2:直接创建组件(推荐)
*/
// Vue.component('world',{
Vue.component('my-world', {
template: '<h1>你好,世界'
});
var vm = new Vue({ //这里的vm也是一个组件,称为根组件Root
el: '#itany',
data: {}
});
</script>以上是Vue2.0中元件的繼承與擴充(程式碼範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



