JavaScript中BOM的詳細解析(附範例)
這篇文章帶給大家的內容是關於JavaScript中BOM的詳細解析(附範例),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
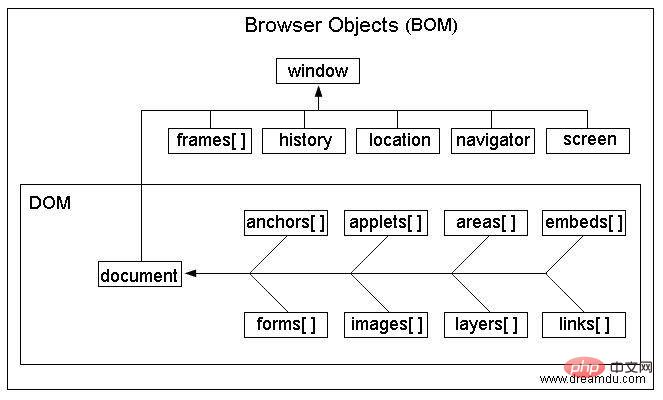
BOM
BOM Browser Object Model, 瀏覽器物件模型

window
window物件是js中的頂層對象,所有定義在全域作用域中的變數、函數都會變成window物件的屬性和方法,在呼叫的時候可以省略window。
window.open(): 開啟新視窗
window.close(): 關閉目前視窗
window.moveTo(): 移動目前視窗
window.resizeTo(): 調整目前視窗的尺寸
window.onload():當頁面載入時
window.onscroll():當頁面捲動時
window.onresize(): 頁面重新定義大小時
# 在瀏覽器中,每個標籤都有自己的window 物件。也就是說,同一個視窗的標籤之間不會共用一個window 物件
frames
如果頁面中包含框架,則每個框架都有自己的window 對象,並且保存在frames 集合中。
在 frames 集合中,可以透過數值索引(從0開始,從左到右,從上到下)或框架名稱來存取對應的 window 物件。
每個 window 物件都有一個 name 屬性,其中包含框架的名稱。<frameset> <frame> <frameset> <frame> <frame> </frameset> </frameset>
可以透過 window.frames[0] 或 window.frames["topFrame"] 來引用上方的框架。
top
不過最好使用top 來引用這些框架(top.frames[0]),因為top 物件總是指向最高(最外)層的框架,也就是瀏覽器窗口。使用它可以確保在一個框架中正確地存取另一個框架。因為對於在一個框架中寫的任何程式碼來說,其中的 window 物件指向的都是那個框架的特定實例,而非最高層的框架。
parent
與 top 相對的另一個 window 物件是 parent。顧名思義,parent(父)物件總是指向當前框架的直接上層框架。在某些情況下,parent 有可能等於 top;但在沒有框架的情況下,parent 一定等於 top(此時它們都等於 window)。
self
與框架有關的最後一個物件是 self,它始終指向 window;實際上,self 和 window 物件可以互換使用。引入 self 物件的目的只是為了與 top 和 parent 物件對應起來,因此它不格外包含其他值。
所有這些物件都是 window 物件的屬性,可以透過 window.parent、window.top 等形式來存取。同時,這也意味著可以將不同層次的 window 物件連綴起來,例如 window.parent.parent.frames[0]。
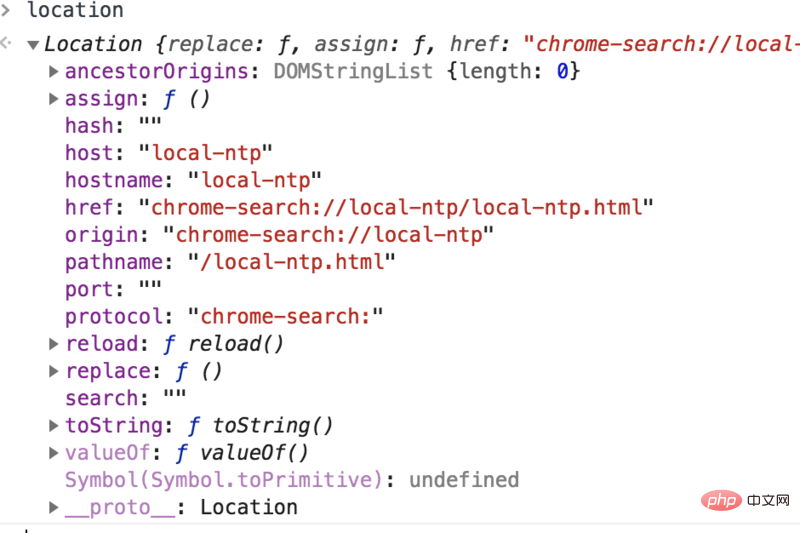
location

#Navigator
navigator物件就是判斷使用者的瀏覽器以及作業系統.
navigator.appName:瀏覽器名稱
navigator.appVersion: 瀏覽器版本
navigator.language:瀏覽器設定的語言 ##navigator.platform: 作業系統類型
navigator. userAgent:瀏覽器設定的User-Agent字串
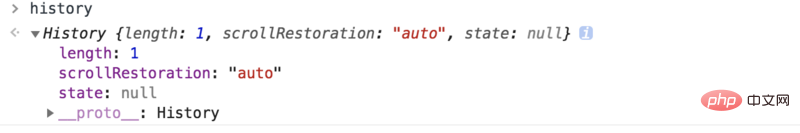
History

history.back(): 方法載入歷史清單中的前一個URL,這與在瀏覽器中點擊前進按鈕是相同的
history.go(): 方法可以在使用者的歷史記錄中任意跳轉,可以向後也可以向前
screen

screen.availWidth: 螢幕的可用寬度,以像素為單位
screen.height: 螢幕高度,以像素為單位
以上是JavaScript中BOM的詳細解析(附範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP狀態碼取得方法簡介:在進行前端開發中,我們常常需要處理與後端介面的交互,而HTTP狀態碼就是其中非常重要的一部分。了解並取得HTTP狀態碼有助於我們更好地處理介面傳回的資料。本文將介紹使用JavaScript取得HTTP狀態碼的方法,並提供具體程式碼範例。一、什麼是HTTP狀態碼HTTP狀態碼是指當瀏覽器向伺服器發起請求時,服務






