如何去除CSS的inline-block換行所造成的間隙
對於內嵌元素和內聯區塊元素的使用存在一個問題,即在顯示原始程式碼上存在的換行符號時會形成空白,本篇文章將介紹如何消除CSS的inline-block換行所造成的間隙。
inline-block使用時出現間隙的原因
inline-block可以像內聯元素一樣處理,能夠簡單地進行橫排,並且能夠給出水平寬度和垂直寬度等。這是一個非常方便的設置,所以可以有很多的用途。
但同時,我們在使用inline-block的過程中常常會遇到所謂間隙的問題,我們來看一個範例
HTML
<div class="container"> <div class="inline-contents"></div> <div class="inline-contents"></div> <div class="inline-contents"></div> </div>
CSS
.container {
display: block;
border: 1px #000 solid;
}
.inline-contents {
width: 33.3333%;
height: 200px;
display: inline-block;
background-color: #66b6d5;
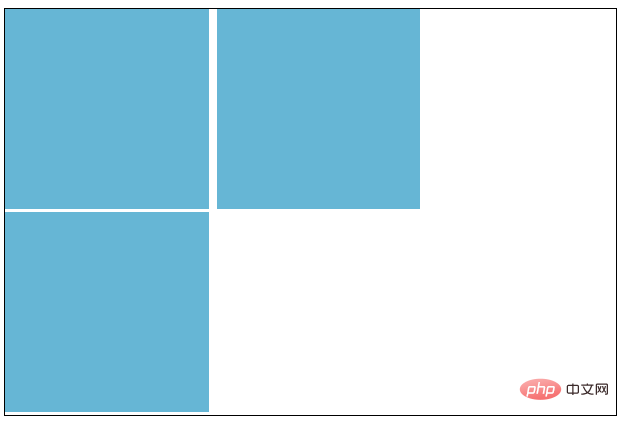
}效果如下:

從上面的圖片我們可以明顯的看到右邊和下邊沒有設定數值,卻出現了間隙
因此,width : 33.3333%(也就是1 / 3以下)的三個盒子明明應該橫排,最後一個盒子卻另起一行。
即使這次設定了box-sizing,margin和padding設定為0,也沒有變化。
inline - block作為inline元素的側面不只是「橫向排列」的事,也可能會影響諸如font-size和line-height之類的值。
如何消除inline - block的間隙
可以在下面出現的間隙是字母的預設設置,基線如圖所示,因此可以使用屬性來嘗試在下面留一點間隙。

(因此,如果將vertical-align:bottom;應用於.inline-contents,則只會解決下面的間隙問題。)
旁邊的間隙是因為< div >之間的改行,所以全部取下來就解決了,但是程式碼會看起來很,雖然可以在< div >之間寫註釋,但是可能有點麻煩,其實,只在父元素(.container)中寫一個「font-size:0;」的值就解決了。
為什麼要說是父元素,因為設定了inline-block的元素本身就具有「字元」的特徵。
我們來看一個例子
HTML
<div class="container">
<div class="inline-contents">aaa
</div>
<div class="inline-contents">aaa<br>
aaa
</div>
<div class="inline-contents">aaa</div>
</div>CSS
.container {
display: block;
border: 1px #000 solid;
font-size: 0;
}
.inline-contents {
width: 33.3333%;
height: 200px;
display: inline-block;
background-color: #66b6d5;
font-size: 16px;
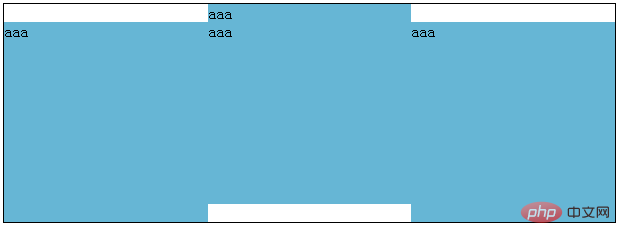
}在inline-block內輸入文字的時候,如果新的inlin-block設定font-size就好了。
但是,每個盒子中文字的行數不同的話,會發生這樣的情況。

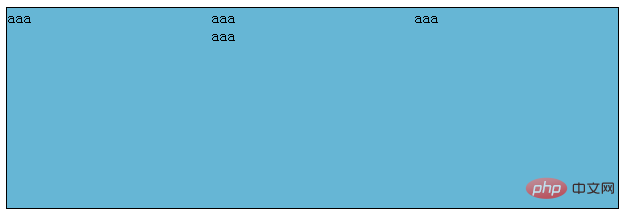
在這種情況下,透過將vertical-align:bottom;以及font-size新增至inline-block來解決它。
CSS
.container {
display: block;
border: 1px #000 solid;
font-size: 0;
}
.inline-contents {
width: 33.3333%;
height: 200px;
display: inline-block;
background-color: #66b6d5;
font-size: 16px;
vertical-align: bottom;
}效果如下:

#本篇文章到這裡就全部結束了,更多精彩內容大家可以關注php中文網的CSS影片教學欄位! ! !
以上是如何去除CSS的inline-block換行所造成的間隙的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 每周平台新聞:HTML加載屬性,主要的ARIA規格以及從iframe轉移到Shadow dom
Apr 17, 2025 am 10:55 AM
每周平台新聞:HTML加載屬性,主要的ARIA規格以及從iframe轉移到Shadow dom
Apr 17, 2025 am 10:55 AM
在本週的平台新聞綜述中,Chrome引入了一個用於加載的新屬性,Web開發人員的可訪問性規範以及BBC Move
 託管您自己的非JavaScript分析的選項
Apr 15, 2025 am 11:09 AM
託管您自己的非JavaScript分析的選項
Apr 15, 2025 am 11:09 AM
有很多分析平台可幫助您跟踪網站上的訪問者和使用數據。也許最著名的是Google Analytics(廣泛使用)
 它全部都在頭上:管理帶有React頭盔的React Power Site的文檔頭
Apr 15, 2025 am 11:01 AM
它全部都在頭上:管理帶有React頭盔的React Power Site的文檔頭
Apr 15, 2025 am 11:01 AM
該文檔負責人可能不是網站上最迷人的部分,但是其中所處的內容對於您的網站的成功也一樣重要











