純CSS實現語音聊天氣泡框效果的方法:先建立一個HTML範例檔;然後在body中建立一個div;最後透過給div設定「-moz-border-radius」等css屬性來實現語音聊天氣泡框效果即可。

本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
這篇文章主要介紹怎麼用純css實現語音聊天氣泡框效果。
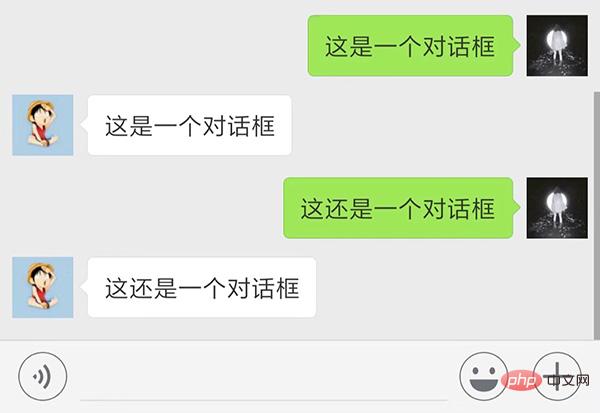
語音聊天氣泡框效果,在我們日常生活或社群網站上,都是非常常見且受歡迎的對話方塊效果。
例如微信、QQ的聊天對話方塊介面。

那麼對於小白們來說,可能感覺這種效果的實現會比較困難。其實有多種方法來實現這種語音氣泡效果,但我們可以使用最簡單的css方法來實現。
下面我們就來介紹用純css實現語音氣泡效果的簡單方法。
css程式碼範例如下:
<!DOCTYPE>
<html>
<meta charset="utf-8">
<head>
<title>css实现语音气泡示例</title>
<style type="text/css">
#speech-bubble {
width: 120px;
height: 80px;
background: #5ac4ed;
position: absolute;
left:100px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
}
#speech-bubble:before {
content:"";
position: absolute;
width: 0;
height: 0;
border-top: 13px solid transparent;
border-right: 26px solid #5ac4ed;
border-bottom: 13px solid transparent;
margin: 13px 0 0 -25px;
}
</style>
</head>
<body>
<div id="speech-bubble"></div>
</body>
</html>效果如下圖:

上述程式碼中,需要大家注意的就是邊框前三角形狀的實現。三角形實現的原理也很簡單,只要給元素設定寬度width和高度height為0像素,再給這個元素設定border邊框。這裡我們設定上下邊框為13像素並且透明顯示,右邊框為26像素,顏色和右邊div的顏色一致。
這樣就可以實現三角形效果,同樣完整的語言氣泡就可以實現了,顏色大小都可以依照自己的喜好來設定。
相關屬性介紹:
border 屬性允許你規定元素邊框的樣式、寬度和顏色。
:before 選擇器在被選元素的內容前面插入內容。
推薦參考教學:《CSS教學》
本篇文章就是關於用純css實現語音聊天氣泡框的效果介紹,也很簡單易懂,希望對需要的朋友有幫助!
以上是如何用純CSS實現語音聊天氣泡框效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!




