如何使用CSS並排產生多行的dt和dd,dl·dt·dd標籤是稱為定義列表的元素,本篇文章將給大家分享關於在CSS中並排生成多行的dt和dd的方法。
由於不改變dt元素和dd元素的compact屬性在HTML5中已經過時,所以需要在CSS進行調整。
如何實作dt和dd並排
使用
<dl> <dt>标题</dt> <dd>目录<dd> <dt>标题</dt> <dd>目录<dd> </dl>
像這樣,連續寫標題和內容,如果想把【標題】和【內容】進行橫向排列的時候,你不能像表格那樣寫,或者即使你利用浮動,也沒有地方可以寫clearfix。
在這種情況下,使用“float:left;”和“margin - left”,可以實現一種並排的方法。
給< dt > float:left;在那裡使失去高度的< dt >的部分給予margin-left的方法。
如果是這種做法的話,即使內容變成多行,也可以不破壞外表。
我們來看一個實例
假設你寫Web網站的更新信息,首先,讓我們來寫HTML。
然後,寫CSS,float-left給< dt >,< dd >裡面寫margin-left(這裡好像80 px左右比較好。),
HTML
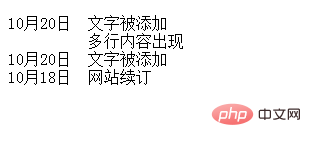
<dl> <dt>10月20日</dt> <dd>文字被添加<br> 多行内容出现</dd> <dt>10月20日</dt> <dd>文字被添加</dd> <dt>10月18日</dt> <dd>网站续订</dd> <dl>
CSS
dt{
float: left;
}
dd{
margin-left: 80px;
}效果如下:也實作了水平對齊

本篇文章到這裡就結束了,更多相關內容可以關注php中文網的CSS影片教學專欄! ! !
以上是如何在CSS中實現並排產生多行的dt和dd的詳細內容。更多資訊請關注PHP中文網其他相關文章!




