這篇文章帶給大家的內容是介紹css3的@supports是什麼?如何使用,讓大家對@supports有初步的了解。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
css3 @supports是什麼?有什麼用?
@supports是CSS3新引入的規則之一,主要用於偵測目前瀏覽器是否支援某個CSS屬性並載入特定樣式,即css的特性偵測。
我們要知道,在前端技術日新月異的今天,各種新技術新屬性層出不窮;而CSS 層面亦不例外,css的一些新屬性能極大提升用戶體驗以及減少開發者的工作量,而當下的前端氛圍是如此的:
1、很多實驗性的功能未成為標準就被大量的使用;
2、需要兼容多種終端,多種瀏覽器,而各種瀏覽器對某一新功能的實現效果天差地別;
在這種背景下,又想使用新的技術給用戶提供更好的體驗,又想做好回退機制保證低版終端使用者的基本體驗,CSS 特性偵測就應運而生了。
CSS 特性偵測就是針對不同瀏覽器終端,透過條件判斷目前瀏覽器對某個特性是否支援。運用 CSS 特性檢測,我們可以在支援目前特性的瀏覽器環境下使用新的技術,而不支援的則做出某些回退機制。 【相關影片教學推薦:CSS3教學】
#下面我們就來看看css3 @supports是如何使用的,介紹@supports進行css特性偵測的方法。
css3 @supports的使用
#CSS @supports 可以透過CSS 語法來實現特性檢測,並在內部CSS 區塊中寫入條件判斷語句:如果特性偵測通過則希望實現的CSS 語句,如果特性偵測不通過則希望實現的CSS 語句。
基本語法:
//如果通过了条件
@supports(运行条件) {
/* 应用规则---想要实现的css语句*/
}
//如果没有通过条件
@supports not(运行的条件) {
/* 应用规则---想要实现的css语句 */
}範例:
/ *仅当支持'display:flex'时才在'@supports'规则中应用规则。* /
@ supports(display:flex){
.el {
display:flex;
align-items:middle;
/ * ...... * /
}
}實作多個條件的多個檢查
在@supports中,我們可以使用and和or運算子建立複雜的測試,檢查規則中的多個功能是否支援。
and和or運算子可以分開使用,也可以組合使用,例:
為避免由優先規則引起的混淆,現在允許組合and,使用or,但不使用括號圖層。這意味著以下聲明無效:
@supports (transform: rotate3d(1, 1, 0, 30deg) and
(transition: transform 2s) or
(animation: my-3d-animation 2s alternate forwards) {
/* ... */
}我們需要使用括號組合條件,就像使用其他程式語言一樣,這樣可以使得優先順序清晰。所以,上面的例子對你這樣做是有效的:
@supports (transform: rotate3d(1, 1, 0, 30deg) and
( (transition: transform 2s) or (animation: my-3d-animation 2s alternate forwards) ) {
/* ... */
}#註:
1、在not、and、or兩側都需要使用空格分開
2、正在測試的宣告(運行條件)必須始終出現在括號內,而它是表達式中唯一的內容;否則就是無效的宣告。
3、組合運算子時,必須使用括號清除優先權。
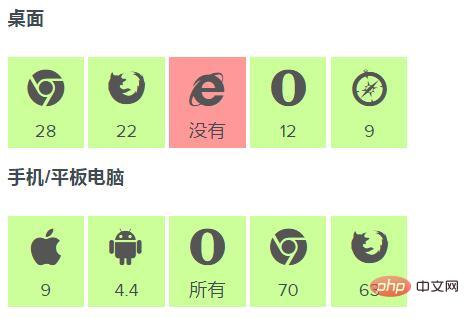
瀏覽器支援
支援以下版本:

以上是css3的@supports是什麼?如何使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!


