這篇文章帶給大家的內容是關於vue中使用async和await遇到的問題解決(附範例),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
最近無聊在搞一些新的東西,今天就遇到一個async/await的坑;
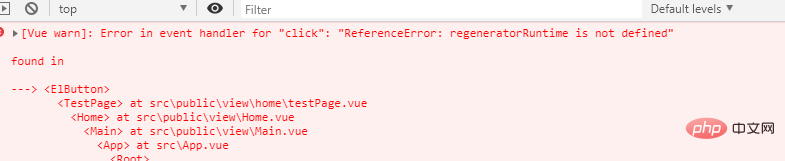
因為我用的不是vue官方的腳手架,所以遇到這樣的問題:
await is a reserved word
這樣的警告,我猜應該是缺乏相關的解析器。
然後取掉await之後,又出現async出現問題:

好吧,只能google之。
查到相關資料後:
安裝了babel-plugin-transform-runtime還有babel-runtime,並在.babelrc檔案裡加入:"plugins":["transform-runtime "],這樣才解決問題
npm i babel-plugin-transform-runtime --save-dev npm i babel-runtime --save
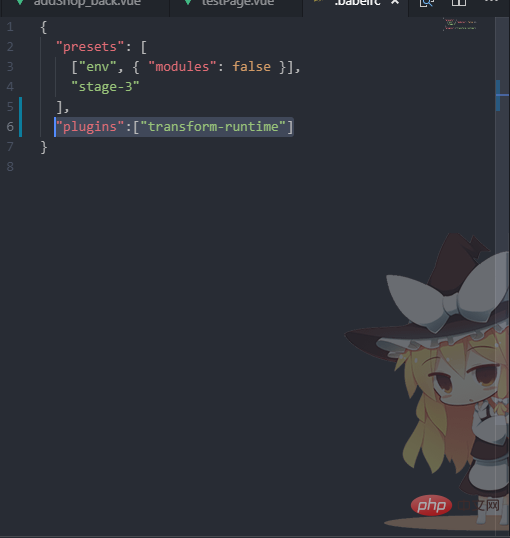
在專案根目錄下有個.babelrc文件,增加一句程式碼:
"plugins":["transform-runtime"]
變成下面這樣:

以上是vue中使用async和await遇到的問題解決(附範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



