響應式佈局是什麼
今天將和大家分享有關響應式佈局的知識,有一定的參考作用,希望對大家有所幫助
概念
#響應式設計是一種Web開發方法,透過該方法可以規劃,設計和開發網站,使其在各種設備中都可以獲得最佳的顯示,無論是使用桌上型電腦,平板電腦還是行動設備,在CSS上定義的網頁佈局都可以允許擴展到瀏覽器的寬度,Javascript和jQuery也會伴隨此行為

響應式設計基礎
斷點
是在CSS3媒體查詢時建立條件邊界,然後在特定裝置類型的瀏覽器中將寬度觸發到備用樣式。我們通常使用最大寬度斷點為行動優先(向上擴展)建置以及建立桌面優先(縮小)建置和最小寬度邊界。媒體查詢也可用於確定高度甚至設備方向。斷點大小也就是寬度可以透過px或em設定。隨著新技術的不斷改進,會發現兩個不同的設備可以匹配相同的斷點
流動性
##流體縮放雖然可以通過幾種不同的方式實現,但它總歸涉及百分比或em值,使容器在其父元素的範圍內擴展,並最終擴展到瀏覽器。流體縮放對於實現斷點之間的響應性以及維持響應網格中的列流是必要的。例如將一個div設定其寬度為100%高度為auto,那麼我們將會發現無論瀏覽器是變大還是縮小,這個div一直居中。這就是流動性的好處響應式網頁設計的操作
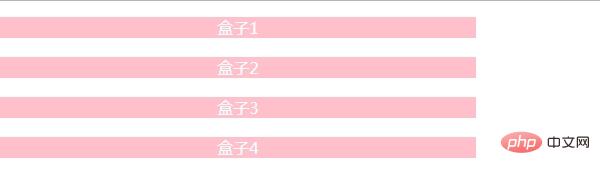
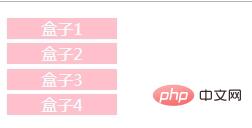
響應網站使用流體網格即所有頁面元素都會按比例調整大小,而不是像素。例如如果要寫三列我們不會給每一列定義具體的寬度而是相對於其他列有多寬,可以使用百分數來設置,對於圖像等媒體也要相對調整大小。這樣可以使圖像可以保持在其列或相對設計元素內。 範例使用viewport meta 標籤可以在手機瀏覽器上控制佈局
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta content="initial-scale=1.0,user-scalable=no,maximum-scale=1,width=device-width" name="viewport" />
<title>Document</title>
<style>
*{
padding:0;
left:0;
list-style: none;
}
.box li{
width:25%;
height: 100%;
margin-bottom: 1%;
background-color: pink;
color:#fff;
text-align: center;
}
}
</style>
</head>
<body>
<div>
<ul>
<li>盒子1</li>
<li>盒子2</li>
<li>盒子3</li>
<li>盒子4</li>
</ul>
</div>
</body>
</html>

#
以上是響應式佈局是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何使用HTML和CSS建立響應式部落格清單佈局
Oct 21, 2023 am 10:00 AM
如何使用HTML和CSS建立響應式部落格清單佈局
Oct 21, 2023 am 10:00 AM
如何使用HTML和CSS創建一個響應式部落格清單佈局在當今的數位時代,部落格已經成為了人們分享自己觀點和經驗的重要平台。而為了吸引更多讀者,一個漂亮且響應式的部落格清單佈局是至關重要的。在本文中,我們將學習如何使用HTML和CSS建立一個簡單又實用的響應式部落格清單版面。首先,我們需要準備一些基本的HTML程式碼。以下是一個簡單的部落格清單佈局的HTML結構:<
 響應式佈局設計的單位選擇指南
Jan 27, 2024 am 08:26 AM
響應式佈局設計的單位選擇指南
Jan 27, 2024 am 08:26 AM
隨著行動裝置的普及和技術的發展,響應式佈局成為了設計師必備的技能之一。響應式佈局旨在為不同尺寸的螢幕提供最佳的使用者體驗,讓網頁在不同裝置上都能自動調整佈局,確保內容的可讀性和可用性。選擇合適的單位是響應式佈局設計的關鍵步驟之一。本文將介紹一些常用的單位,並提供選擇單位的建議。像素(px):像素是螢幕上的最小單位,它是一種絕對單位,不會隨著螢幕尺寸的改變而自動
 探究最佳響應式版面框架:競爭激烈!
Feb 19, 2024 pm 05:19 PM
探究最佳響應式版面框架:競爭激烈!
Feb 19, 2024 pm 05:19 PM
響應式佈局框架大比拼:誰是最佳選擇?隨著行動裝置的普及和多樣化,網頁的響應式佈局變得越來越重要。為了滿足使用者不同的設備和螢幕尺寸,在設計和開發網頁時採用響應式佈局框架是必不可少的。然而,面對眾多的框架選擇,我們不禁要問:哪個才是最佳選擇?以下將對目前較流行的三種響應式佈局框架進行比較評價,它們分別是Bootstrap、Foundation和Tailwind
 如何使用HTML和CSS建立響應式部落格佈局
Oct 21, 2023 am 10:54 AM
如何使用HTML和CSS建立響應式部落格佈局
Oct 21, 2023 am 10:54 AM
如何使用HTML和CSS創建一個響應式部落格佈局在當今互聯網時代,部落格已經成為人們分享知識、經驗和故事的重要平台。設計一個吸引人且具有響應式佈局的博客,可以讓你的內容更好地展示在不同尺寸和設備上,提升用戶體驗。本文將介紹如何使用HTML和CSS來建立響應式部落格佈局,同時提供具體的程式碼範例。一、HTML結構首先,我們需要搭建部落格的基本HTML結構。以下是一個
 CSS佈局教學:實現兩欄響應式佈局的最佳方法
Oct 18, 2023 am 11:04 AM
CSS佈局教學:實現兩欄響應式佈局的最佳方法
Oct 18, 2023 am 11:04 AM
CSS佈局教學:實現兩欄響應式佈局的最佳方法簡介:在網頁設計中,響應式佈局是一種非常重要的技術,它能使網頁根據用戶設備的螢幕大小和解析度自動調整佈局,提供更好的使用者體驗。在本教程中,我們將介紹如何使用CSS來實作一個簡單的兩欄響應式佈局,並提供具體的程式碼範例。一、HTML結構:首先,我們需要建立一個基本的HTML結構,如下所示:<!DOCTYPEht
 在響應式佈局中使用HTML固定定位的實用技巧
Jan 20, 2024 am 09:55 AM
在響應式佈局中使用HTML固定定位的實用技巧
Jan 20, 2024 am 09:55 AM
HTML固定定位在響應式佈局中的應用技巧,需要具體程式碼範例隨著行動裝置的普及和使用者對響應式佈局的需求增加,開發人員在網頁設計中遇到了更多的挑戰。其中一個關鍵問題是如何實現固定定位,以確保在不同螢幕尺寸下,元素能夠固定在頁面的特定位置。本文將介紹HTML固定定位在響應式佈局中的應用技巧,並提供具體程式碼範例。 HTML中的固定定位是透過CSS的position屬
 HTML的響應式佈局設計指南之實作方法
Jan 27, 2024 am 08:26 AM
HTML的響應式佈局設計指南之實作方法
Jan 27, 2024 am 08:26 AM
如何利用HTML實現響應式佈局設計隨著行動裝置的普及和互聯網的快速發展,響應式佈局成為了設計師必備的技能。響應式佈局可讓網站在不同的裝置上自動適應不同的螢幕尺寸和分辨率,使用戶可以獲得更好的瀏覽體驗。本文將介紹如何利用HTML實現響應式佈局設計,並提供具體的程式碼範例。使用@media查詢@media查詢是CSS3中的一個功能,它可以根據不同的媒體條件來應用
 如何使用HTML和CSS建立響應式相簿展示佈局
Oct 19, 2023 am 08:51 AM
如何使用HTML和CSS建立響應式相簿展示佈局
Oct 19, 2023 am 08:51 AM
如何使用HTML和CSS建立響應式相簿展示佈局相簿展示佈局是網站中常見的一種頁面佈局類型,可以用於展示圖片、照片、圖像等內容。在今天行動裝置普及的環境下,一個好的相簿展示佈局需要具備響應式設計,能夠適應不同尺寸的螢幕,並且在不同裝置上具有良好的顯示效果。本文將介紹如何使用HTML和CSS來建立響應式相簿展示佈局,並提供具體的程式碼範例。希望讀者能透過示






